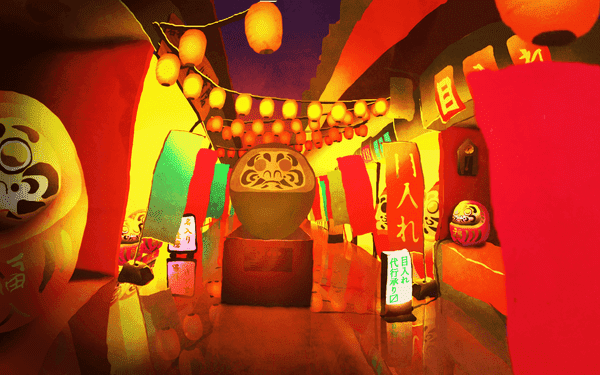
「だるま商店街」制作記録
絵を書いたので制作の過程を残しておく。
参考までに私は絵に関してまったくの素人である。 制作に利用したソフトはCLIP STUDIO PAINT。 制作に利用したペンタブはINTUOS pen & touch medium。 ペンタブは途中から使わなかった。 使用したマウスはlogicoolのM720。
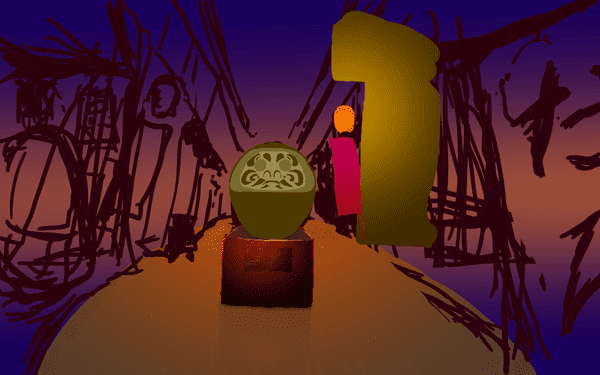
適当にラフを描く。 一点透視図法を使ってみたかったようだ。
背景にグラデーションを入れる。
背景が暗くなってしまったので、必要に応じて白い半透明のレイヤーを重ねて 今描いているものを見分けやすくする。
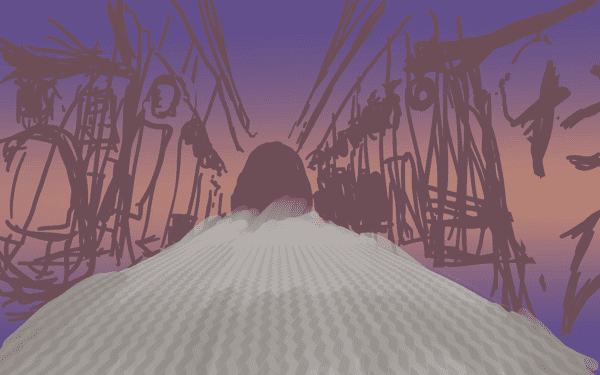
床の模様を描き始める。
変形して床に合わせてみるけれども、想像していたのと違う。 挫けそうになる。
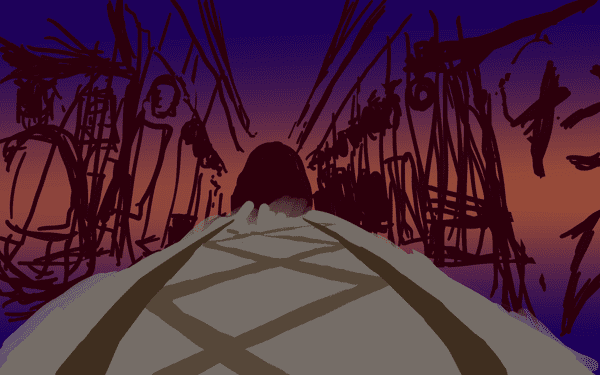
細かく描き込まなければなんとかなるかと考えて描いてみるがこれも思っていたのと違う。
そもそもどんなものを思い描いていたのかも曖昧になってくる。
ただ自分の頭の中には神絵があったはずなのだけど。 なにか描き足すたびに頭の中の素晴らしい絵から遠ざかっていくので投げ出したくなる。 一筆書き足すたびに「お、おかしい……こんなはずでは……」と呟きたくなる。
結局グラデーションを載せておいて後でどうにかすることにした。
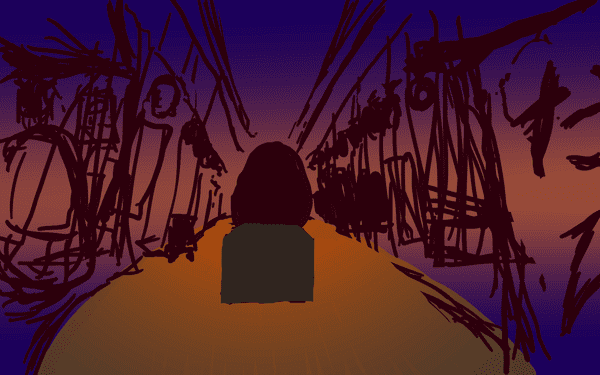
次に中央のだるま像に取り掛かる。
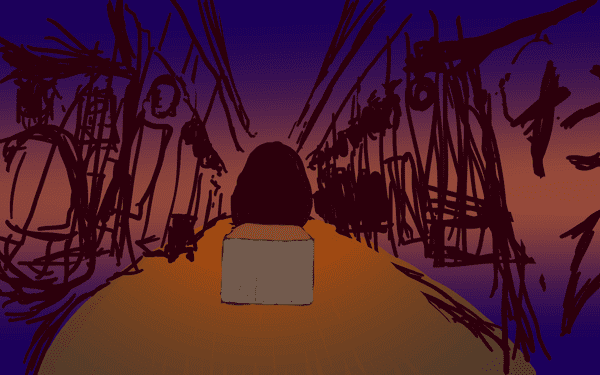
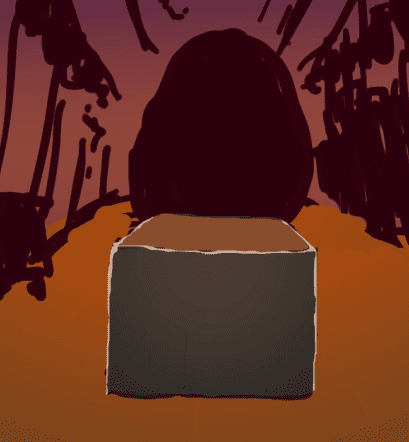
とりあえず土台のベースを描いた。
これを書くまでの間にも何度も試行錯誤して、描くたびにおかしくなっていくので いったん消して仕切り直している。
私には形状を取るのと色を乗せるのを同時に行うだけの技量がないようだ。 そこでシルエットを取る工程と色を決める工程を分離することにした。 面ごと領域を単色塗りつぶしでシルエットを取る。
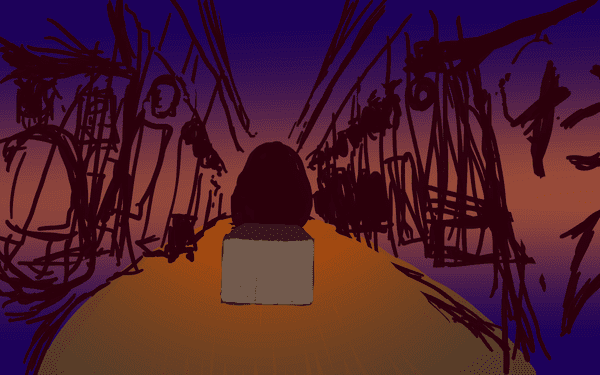
前面の形をとった。
こうしてまずはシルエットの形をとることに注力する。 シルエットを取る際には絵の具量をマックスにした油彩筆と消しゴムを利用した。 描き足しては消して消しては描いてを繰り返すことで納得の行く形にする。
ここらへんでペンタブは手放してマウスで書き始めた。 シルエットを取ることだけを考えるならばペンの筆圧はなくてもなんとかなる。 細かい調整をしやすいのでマウスのほうが作業しやすく感じた。
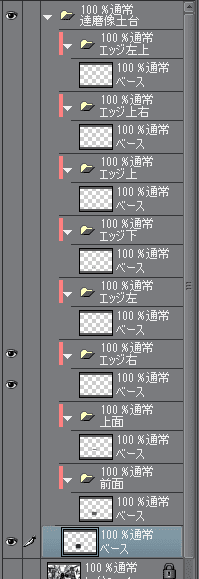
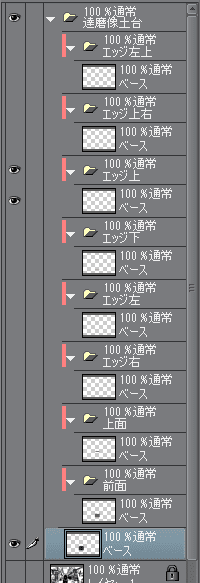
上面の形をとった。
エッジの形もとった。
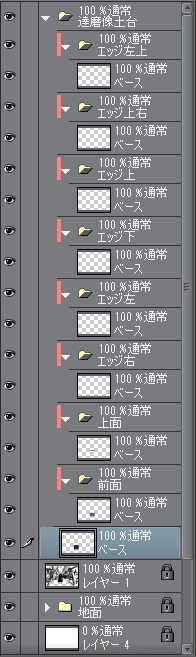
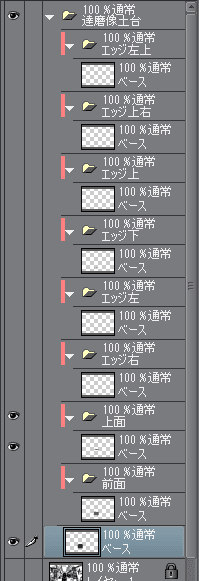
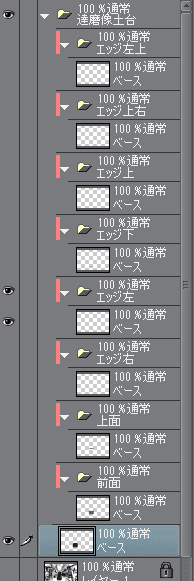
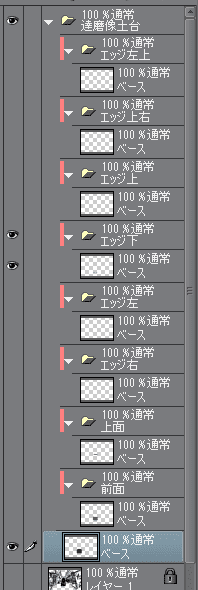
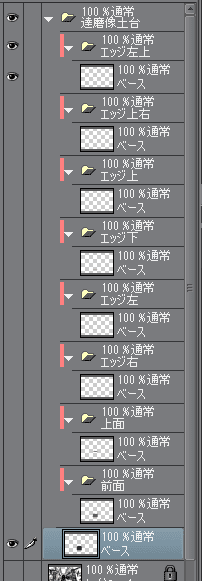
すべての領域でレイヤーをバラバラにして描いている。
前面の部分だけ表示してみる。
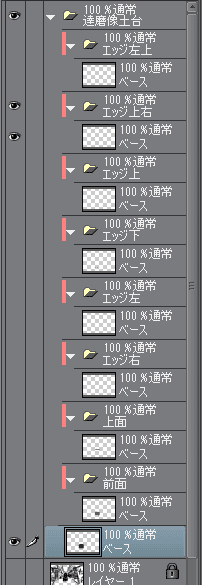
上面だけ表示するとこんな感じ。
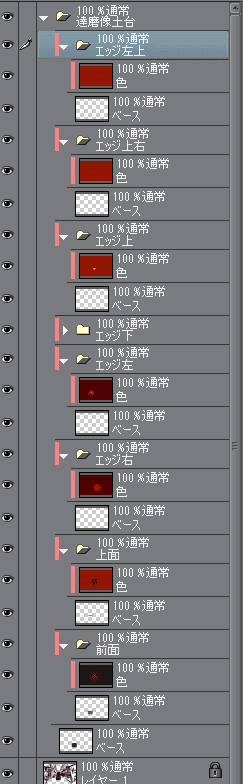
単色で塗りつぶしてシルエットをとっている。
エッジについても同様である。
下のエッジは黒くてよくわからない。
これで領域ごとにバラバラのレイヤーにしたシルエットができた。
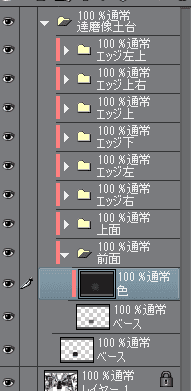
次にこのシルエットに対して色をおいていく。 色用のレイヤーをシルエットのレイヤーでクリッピングして進める。
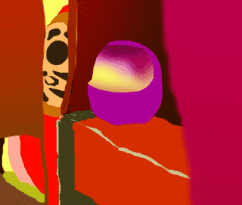
グラデーションをぼんやり載せたのだけれどもぼんやり過ぎてよくわからない。
クリッピングを行う場合のレイヤーの構成について。
レイヤーAでレイヤーBをクリッピングし、レイヤーCをレイヤーBでクリッピングしたいが、 上のようにするとうまくいかない。 レイヤーBもレイヤーCもレイヤーAでクリッピングされてしまう。
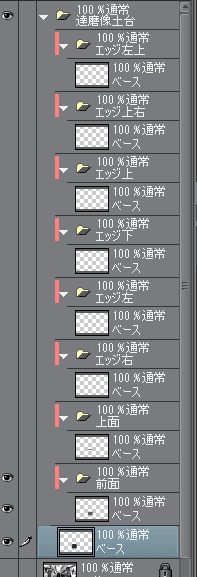
そこで次のようにレイヤーフォルダーを使う。
するとレイヤーBはレイヤーAでクリッピングされ、レイヤーCはレイヤーBでクリッピングされる。
このような描き方をしているおかげで、レイヤーもレイヤーフォルダーもどんどん増えていく。 私のPCはメモリをそれなりに積んでいるので、レイヤー類が増えるのは気にせずやっていく。
上面の色レイヤーを作成した。
各エッジにも色のレイヤーを作成した。 前面や上面の色もちょっと変更している。
このように色のレイヤーとシルエットを取るレイヤーを分離すると、 色を塗ったあとからシルエットを変えたくなったときも調整が効いて便利だ。 シルエットと色を同時に塗るほどの技量がない人にお勧め。 レイヤーが大量になるのでPCのメモリは必要になるが。
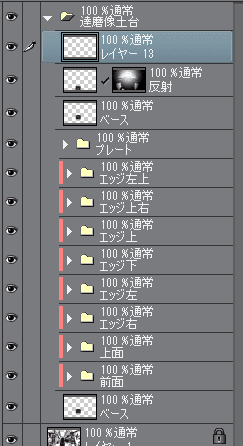
プレートを同様にシルエットを取る方法で書き加えた。 台座をひととおり結合したレイヤーを作成して、反転してレイヤーマスクで削って床の反射を作った。
もう少しオレンジ色に寄せる。
次に達磨像のシルエットをとる。
このシルエットは相当描いては削って削っては描いて調整した。
例によってシルエットだけで1つのレイヤーにする。
顔をパーツごとにレイヤーを分けながら描いた。 google画像検索で「だるま」を検索して出てきた画像を参考にしながら顔の模様を描いた。
背景の右側を作っていく。
CLIP STUDIO PAINTのパース定規を使おうと格闘したが亜空間が作られるだけに終わったので すべて消してリセットした。 どうもパース定規とは仲良くなれない。
仕方がないので手作業でパースらしきものを作っていく。
まずは1つシルエットを作る。
そのシルエットを複製して拡大縮小を組み合わせてパースを取った。
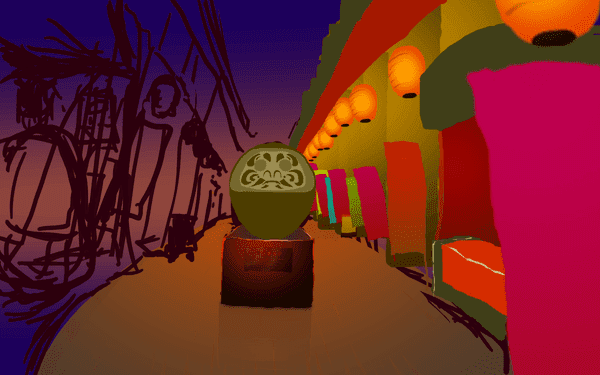
一番手前の店も描いた。
一番手前の店とその一個奥の店に少し描き加える。
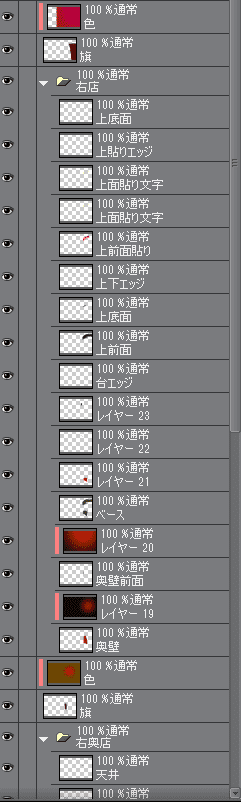
一番手前の店のレイヤーはこうなっている。
例によってパーツごとにレイヤーを分けているのでレイヤー数が増えている。
色塗りとシルエットを取るのが同時にできればよいのだがそれだけの技量がないので仕方がない。 全体に色を塗ってみてからシルエットを調整したくなることもあるので シルエット用のレイヤーの結合はできない。
店にだるまが増えた。
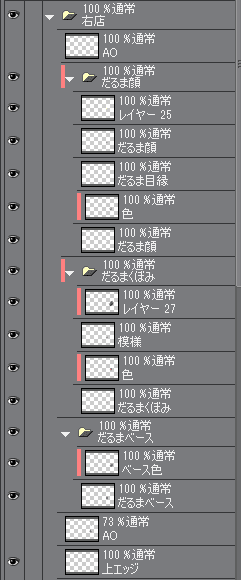
だるまのレイヤーはこのようになっている。
だるま全体のシルエット。
だるまの顔の周りの凹んでいる部分のシルエット。
だるまの顔のシルエット。
シルエットレイヤーなのに一部色が乗っているのは多分間違えたのだろう。
顔の模様を表示するとこんな感じ。 目が塗られているのはレイヤーを間違えたのだろう。
胴体の模様のシルエットを表示するとこんな感じ。
胴体部分の色はこんな感じになっている。
顔の周りの凹みの部分の色はこのようになっている。
胴体の模様にも色を付けた。
顔の部分の色はこんな感じ。
胴体と顔の周りと顔の色のレイヤーを表示するとこうなる。
最後に全部のレイヤーの上から光の色を描き足した。
ここで全体にテクスチャを乗せてみる。
使用したテクスチャはデザインカッツで買ったもの。
期間限定3500円で大量のテクスチャが購入できた。 デザインカッツは素材を期間限定で超大安売りしているので、 1セットくらい買っておくと便利。
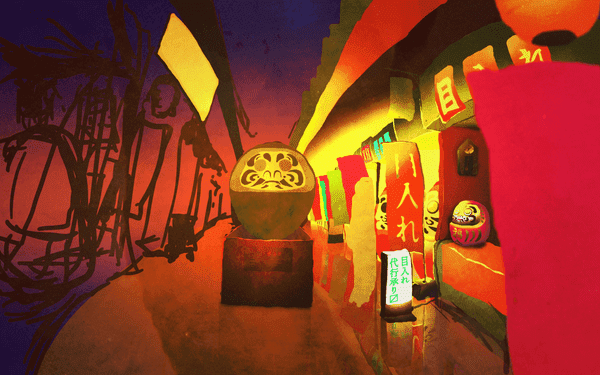
テクスチャを乗せると画面が一気に重厚な感じになってテンションが上がる。 ここまでは一筆書くたびに「オシマイだ……」という気分だったが、 テクスチャを載せてみたら「なんとかなるかも」という気分になってくる。
テクスチャは「焼き込みカラー」で載せている。 特に理屈があるわけではなく、ひとつずつ試していってよい感じだったのを選んだ。
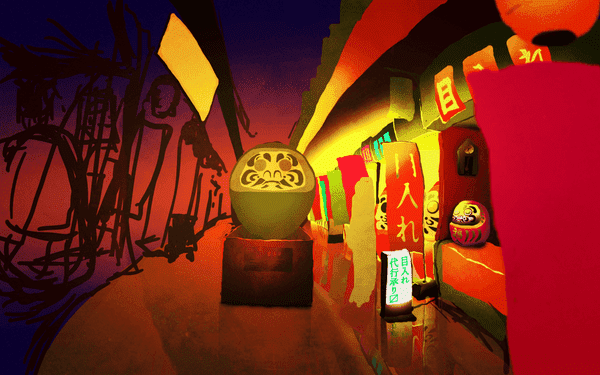
テクスチャがないとこれなのだからテクスチャは偉大だ。
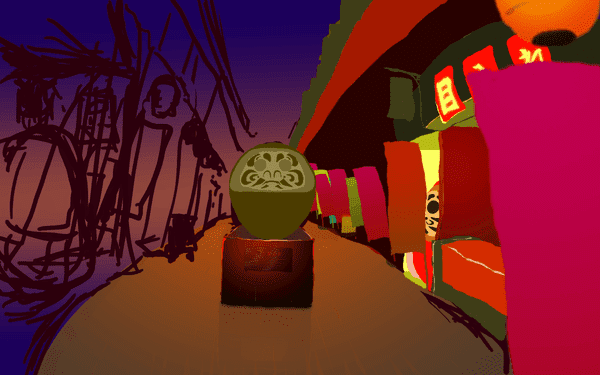
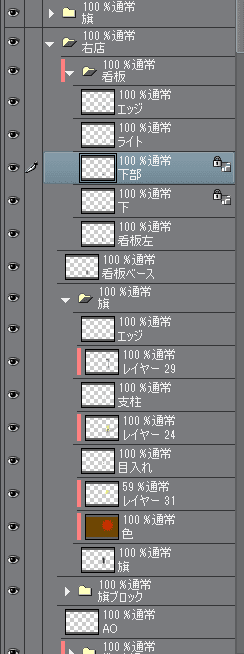
店の前に光っている看板を書き足す。 旗に文字も入れた。
例によってレイヤー数の増える描き方。
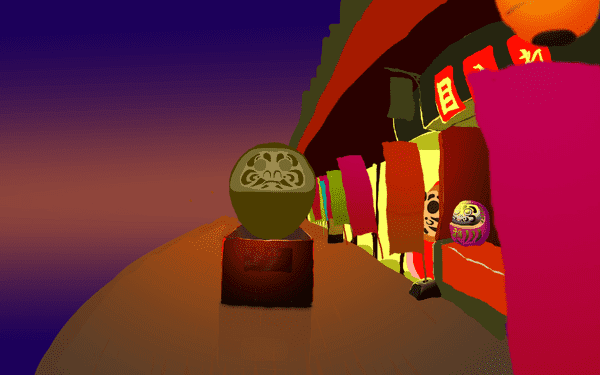
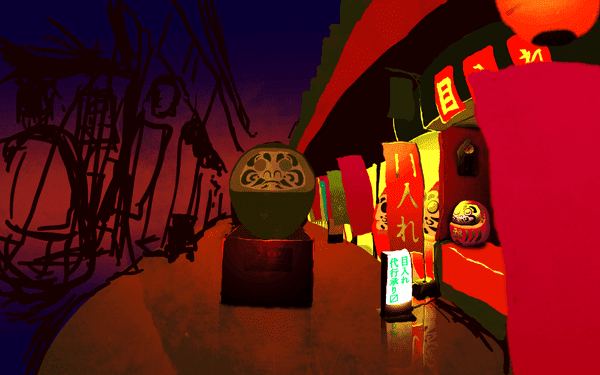
看板に文字を入れてテクスチャを表示するとこんな感じ。
コントラストと彩度をちょっとだけ弄った。
地面の反射を描き足す。
反射はレイヤーを結合したものを自由変形でそれっぽくして 消しゴムで削っていった。
反射部分だけ表示するとこんな感じ。
ここは何が変わったのか覚えていない。
右の店に黄色をエアブラシで載せた。 テクスチャのおかげで、エアブラシでブワッとやるだけでなんかよい感じになる。
ここらへん何が変わっているんだろう……? 履歴を残してあるということはなにかやったんだろうけれども覚えていない。
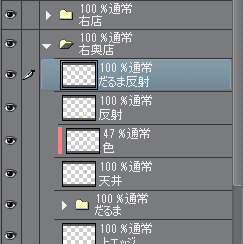
奥の方の反射を作る。
反射部分だけ表示するとこんな感じ。 右の方の余計なのは手前のレイヤーにかぶって見えない部分。
中心が明るくなるように黄色いエアブラシで楕円を書いたレイヤーを「加算(発光)」で追加する。
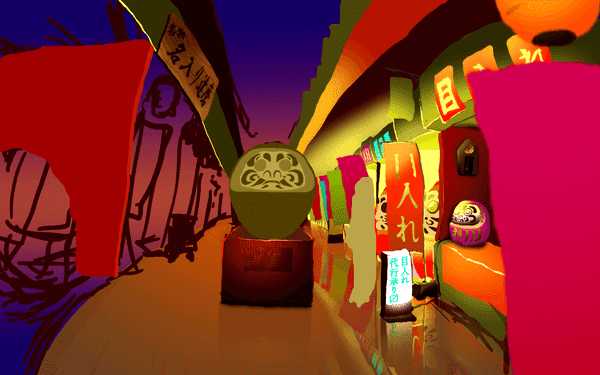
こういう全体の色の調整は多分最後にやるものだけど、 右側を書いた時点でだいぶ力尽きていて左側を書く気力が起きてこないので 全体の色調補正をいじっている。
右側だけをトリミングして完成でいいんじゃないかなとか考えてた気がする。
追加した黄色のレイヤーはこんな感じ。
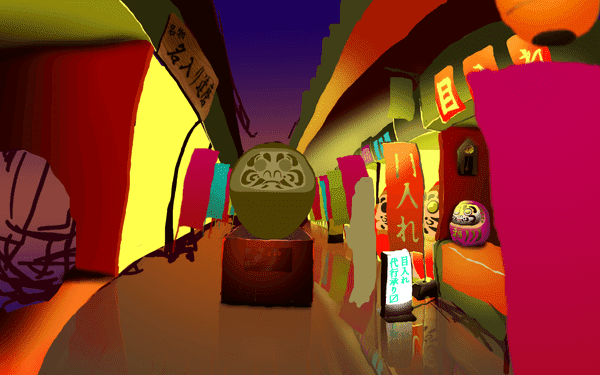
背景のグラデーションと合わせるとこうなる。
グラデーションにテクスチャを加えるだけでこうなるのだから テクスチャはすごい。
左側をほんのちょっと描いた。
ほんのちょっと描いてすぐに描く気力が尽きたので画面の色をいじる。 画面全体に薄っすらとノイズを乗せてみた。
だるま像がだんだんテクスチャで汚れてきたのでマスクを掛けてみる。 が、変な感じになったのですぐに戻す。
テクスチャをさらに重ねて加算にしてみた。
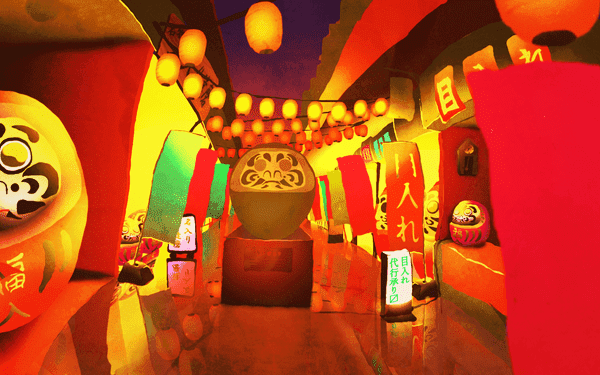
左側の壁を描いた。
天井と床を描き、AOを意識して影を入れた。
全体に朱色のレイヤーをオーバーレイで薄く重ねる。
左側の旗を右側を複製して色を変えて作った。
旗を追加。
だるまを描いた。
小さいだるまは右のやつを複製した。 複製の過程で文字が反転していることに今気がついた。
左側の床の反射を描いていく。
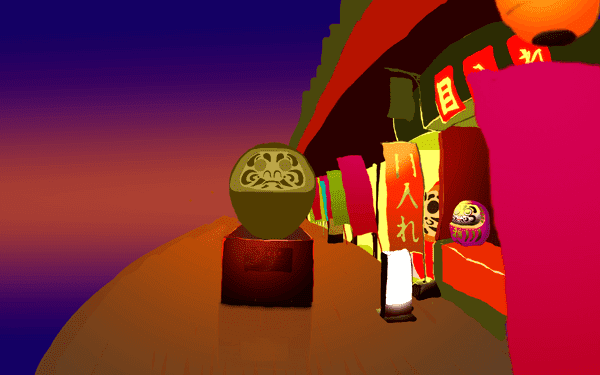
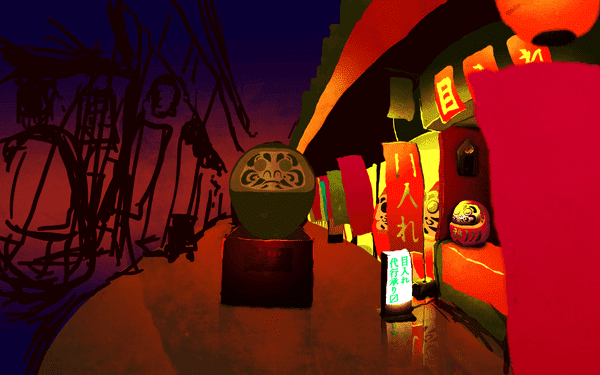
提灯を追加した。
左にあるだるまが目を奪ってそのまま左下から視線が出ていってしまう気がした。
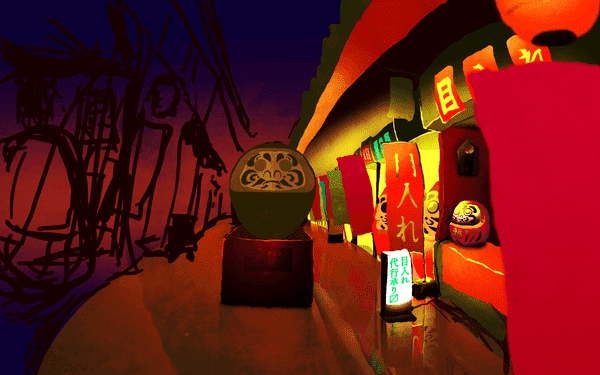
画面の隅を暗くすることでなんとかする。
人物を何度か描き直したが思ったように行かなかったので アナログで適当なコピー用紙にシャーペンで描くことにした。
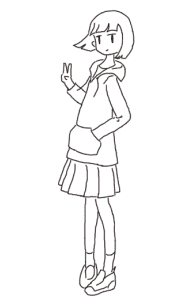
何度か書き直してできたのがこれ。
写真をなぞってついでにVサインを追加した。
配置してみたところ。
領域ごとに色を塗り分ける。
エアブラシで黄色をかけてグラデーションにした。 複製して反転して足元の反射を作った。
だるま像を黄色で塗って輝かせた。
エフェクトをいろいろ掛ける。
色収差もどきのエフェクトをかける。
RGBの各成分を抽出したレイヤーを作って 拡大縮小で少しずらして加算合成した。
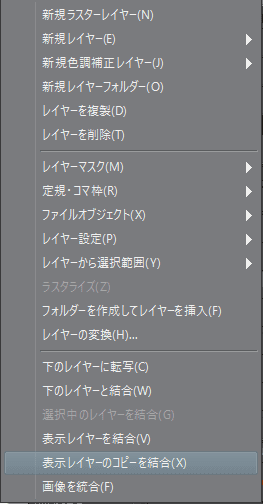
エフェクトを掛けるには表示レイヤーのコピーを結合が便利。 全部のレイヤーを結合したレイヤーを新しく作ってくれる。
16:9になっていないで微妙な縦横比であることに気がついた。 16:9になるようにクリッピングをした。
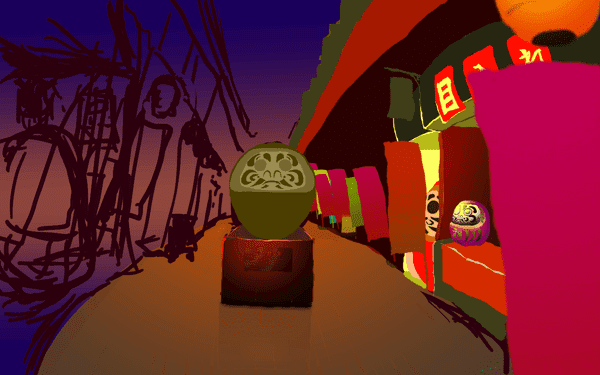
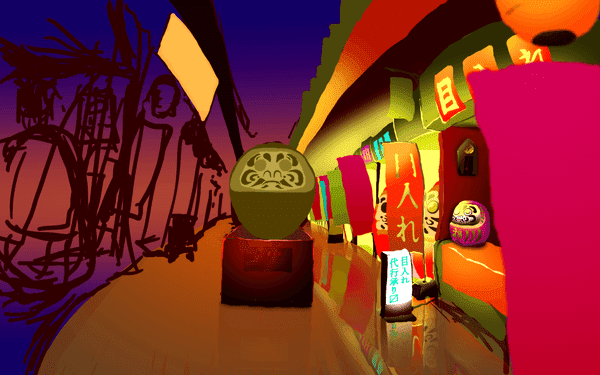
完成。
反省点
最初に私の頭の中にあった絵よりもかなり圧迫感のある絵になってしまった。 私が思い描いていたのはもっと広々としていたはずなのだが。
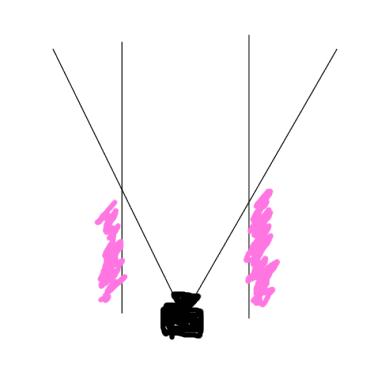
本来画面に映らないはずのピンクの部分を無理やり画面に収めてしまったために 道幅が狭くなってしまったのかもしれない。 カメラに映る範囲などをよく考えないまま最初のラフを書いたのが敗因だ。
地面を何度も書き直した上に最終的には反射とテクスチャでごまかした。 地面をうまくかけないのならばカメラを上へ向けるということも考えられたのでは。 上の方にぶら下がっている提灯の方へ視線を向ける形にすれば 画面としても収まり良かったような気がしてならない。
絵を書いている途中で視線が逃げてしまうことに気がついて 隅を暗くすることで応急処置的に対処した。 最初のラフで構図を決める時点で視線の誘導などをきちんと考えていれば こういったことにはならなかっただろう。
総じて最初にもっと考えて構図を決めるべきだった。
だるま像のシルエットはよくできているが、それ以外のもののフニャフニャでガタガタな点が気になる。 描いている最中は「早く終わってくれ……」といった気持ちでいっぱいだったので、 多少ガタガタでも「味がある」と自分を言い聞かせて終わらせたが。 よく考えてみれば別に私は味のある絵を書きたかったわけではない。 もっときれいに形をとることを意識したい。
他にもいろいろと反省点はあるが、まあ、絵の素人にしては上出来だろう。 途中何度も投げ出しそうになったのに最後まで完成させただけで偉い。
次はもう少しいろいろ考えて構図を決めてからラフを描きたい。 そしてもう少し丁寧に書き込んでいきたい。
ただ、今回でだいぶ疲れたのでしばらくお絵描きはしなくてもいいかな……。