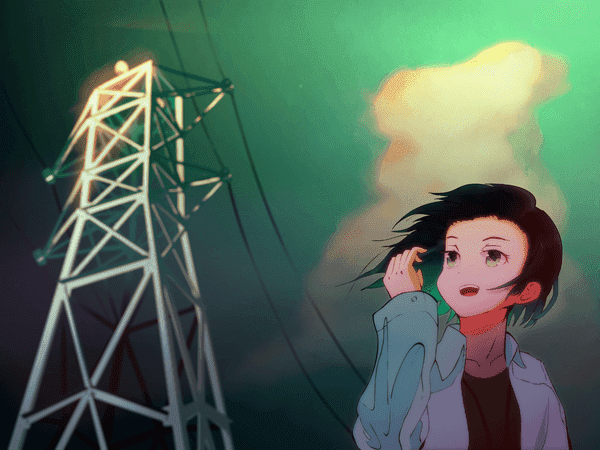
「鉄塔と人物」制作記録
またお絵描きをしたので制作の記録を残す。
今回の目標はKritaを使ってみること、特にベクターレイヤーを有効活用することだ。
前回はシルエットを作る際に 何度も消しゴムで消しては描き足してを繰り返して かなりの時間を使っていた上にきれいな形状が作れずガタガタになっていた。 これをベクターでの作業にすれば大幅な効率化が望めるし、 きれいな形状も楽に作れるだろう。
Kritaはバージョン4からベクターレイヤーの大幅な機能強化がなされたそうだ。 以前のKritaはベクターの扱いについてはあまり評判が良くなかったようだが、 それがどのようになったか試してみたい。 クリスタにもベクターレイヤーがあるが、それはうまく使いこなせなかったので Kritaのベクターレイヤーの方を試してみることにした。 こちらのベクターレイヤーは私の手に馴染むといいなと淡い期待を抱きながら。
Krita
Kritaはオープンソースで開発されているペイントソフトだ。 現時点ではKritaについてはWikipediaよりもニコニコ大百科やピクシブ百科事典が 詳しくまとまっているようだ。 若干情報は古いのでそれに注意して読む必要はある。
Kritaにはいろいろな機能があるが、その中でも今回利用した機能について軽くまとめてみる。
アルファの継承
これはクリスタの「下のレイヤーでクリッピング」に相当する機能。 ただし若干勝手が違うので解説する。
クリスタのクリッピングはひとつ下のレイヤーのみを参照するが、 Kritaのアルファ継承は同じグループの下にあるレイヤーすべてを参照する。
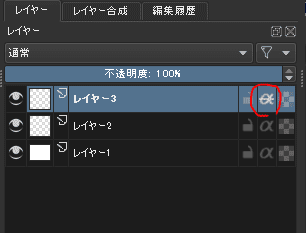
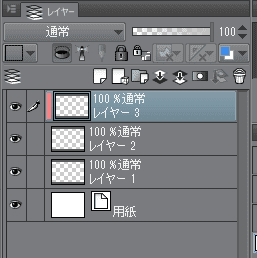
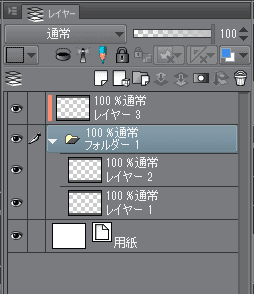
このクリスタの例ではレイヤー3はレイヤー2でクリッピングされるが、 レイヤー1ではクリッピングされない。
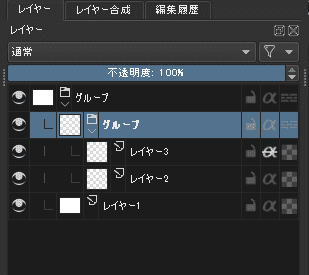
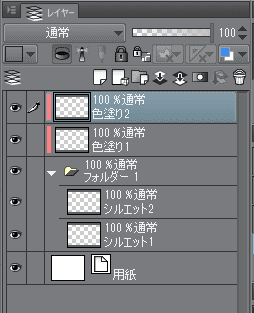
このKritaの場合にはレイヤー3はレイヤー1とレイヤー2の和集合でクリッピングされる。
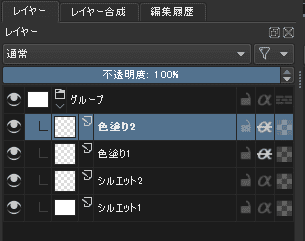
Kritaでクリスタと同じことをやる場合にはグループレイヤーに入れる必要がある。
Kritaのほうがひと手間必要で面倒に感じるかもしれない。
しかし、逆にクリスタでKritaと同じように複数レイヤーの和集合でのクリッピングを行うには レイヤーフォルダーが必須になる。
どちらがよいかは好みの問題だろう。 クリスタに慣れているとKritaの方が奇妙に思えるが、なれてしまえばどうということはない。
クリスタはシルエットのレイヤーと色塗りのレイヤーが違う階層になるが、 Kritaだとシルエットと色塗りのレイヤーが同じグループに入るので若干わかりやすいかも。
ベクターレイヤー
Kritaにはペイントレイヤーだけではなくベクターグラフィクスを扱うベクターレイヤーを持っている。 Kritaのバージョン4からはSVGベースになったようだ。
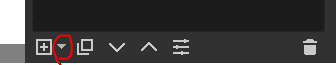
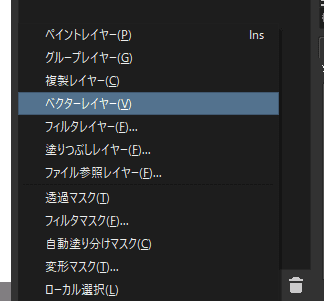
レイヤーの追加時に右の矢印からメニューを開いてベクターレイヤーを選択することで ベクターレイヤーを作れる。
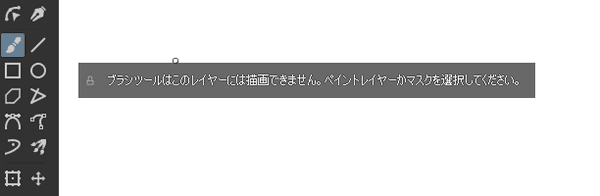
このレイヤーではベクター用のツール群を利用する。 通常のペイントレイヤー用のブラシなどは使えない。
最初によく使うツールを3つ紹介し、次にクリスタのベクターレイヤーとの比較をする。 また、ベクターレイヤーを利用して線画を作る方法も紹介する。
ベクター図形ツール
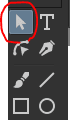
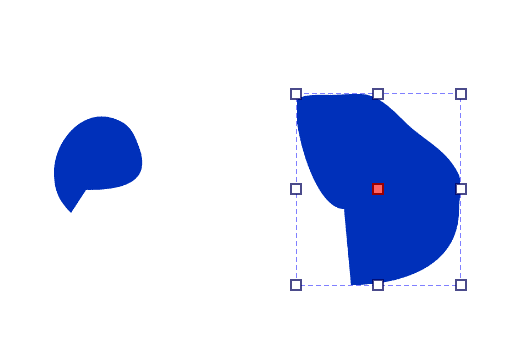
ベクターの図形を選択するツール。
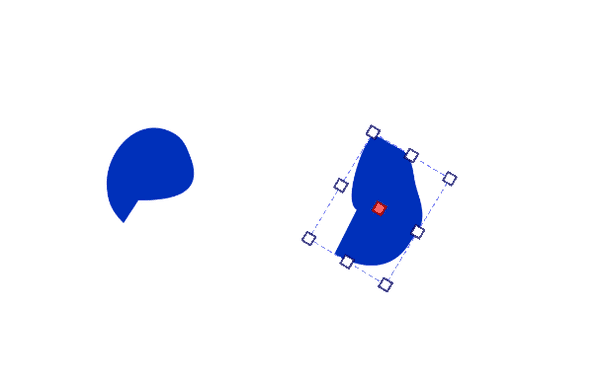
選択した図形は移動や拡大縮小、回転が行える。
また、ツールのオプションから現在選択中のオブジェクトの輪郭線や塗りつぶしの設定が行える。
このツールでオブジェクトをダブルクリックすると、そのオブジェクトを選択した状態で 「ベクター図形編集ツール」に移行する。 このダブルクリックは本当に便利なので覚えておくとよい。
ベクター編集ツール
ベクターの制御点をいじるためのツール。 ツールを普通に選択する他に「ベクター図形ツール」で図形をダブルクリックすることで このツールになる。 このツールへはダブルクリックで移行できるが、このツールから「ベクター図形ツール」へは 移行できないので「ベクター図形ツール」にショートカットを割り当てておくとよい。
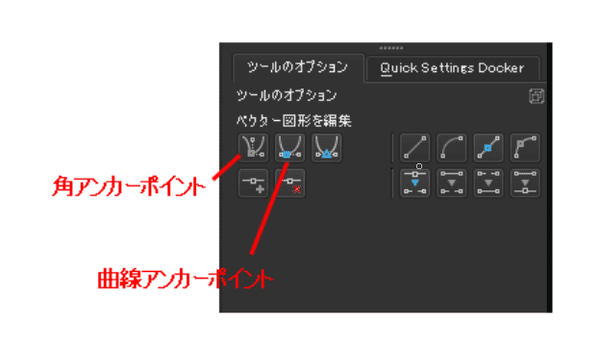
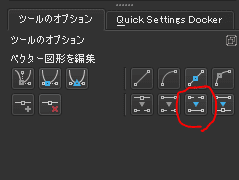
プロパティから制御点のタイプを変更できる。
尖った角を作れる「角アンカーポイント」となめらかな曲線を作れる「曲線アンカーポイント」の 2つを使い分ければだいたいなんとかなる。 もうひとつの「対称アンカーポイント」は「曲線アンカーポイント」で代替がきく。
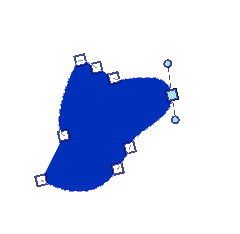
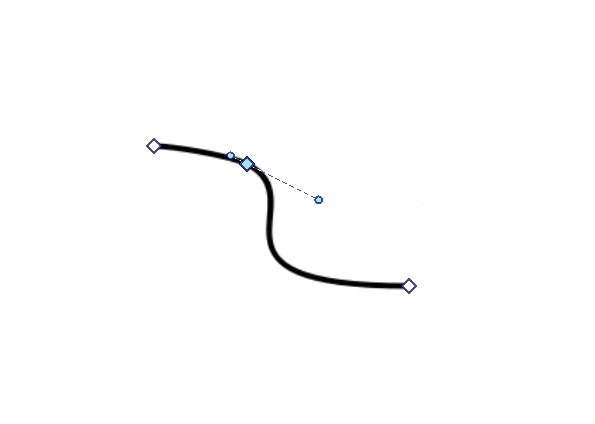
これが角アンカーポイントだ。 2つのハンドルをバラバラに動かせる。
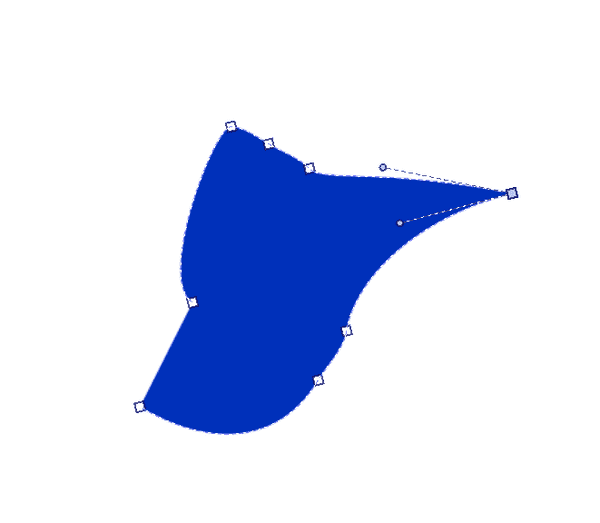
こちらが曲線アンカーポイントだ。 ハンドルが直線に保たれてパスが必ずなめらかな曲線になる。
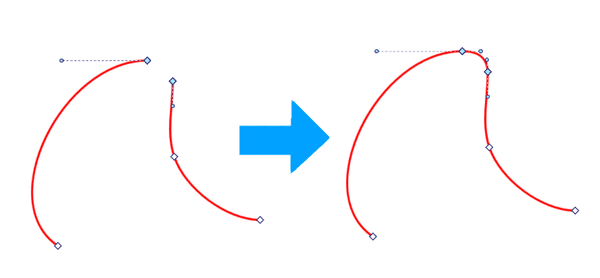
2つの制御点を選択した状態でツールのオプションの「セグメントに連結」を選択すると 2つの点の間にセグメントが作成される。
パスの始点と終点をつなげる他に、別のパスの点と接続することもできる。 「ベクター図形ツール」でShiftキーを押しながら図形をクリックして複数のパスを選択した状態で 「ベクター図形編集ツール」を使うと複数パスの結合などが行える。
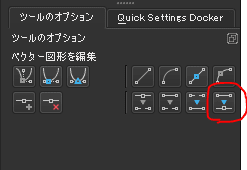
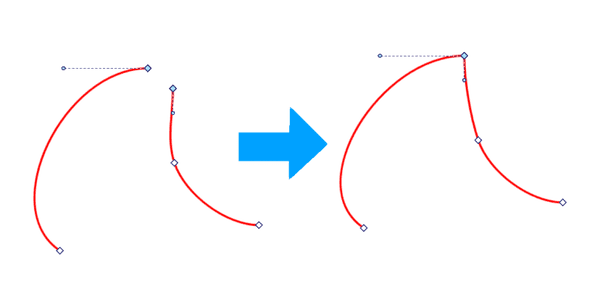
「アンカーポイントの結合」もパスの連結に使える。
フリーハンドパスツール
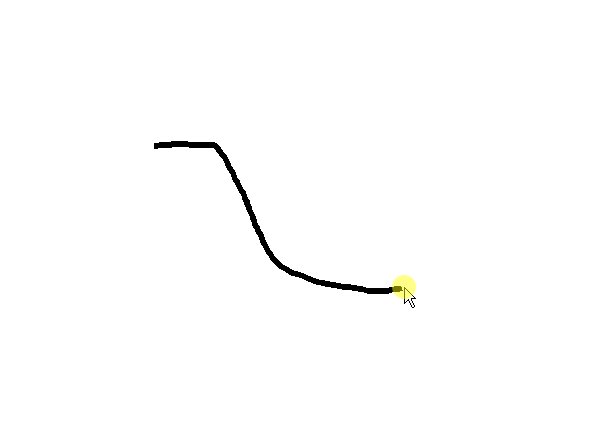
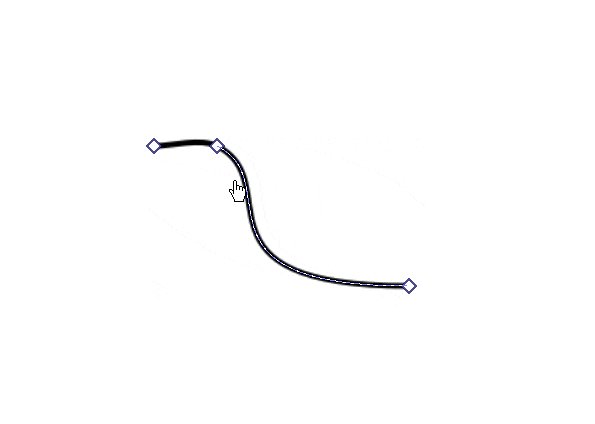
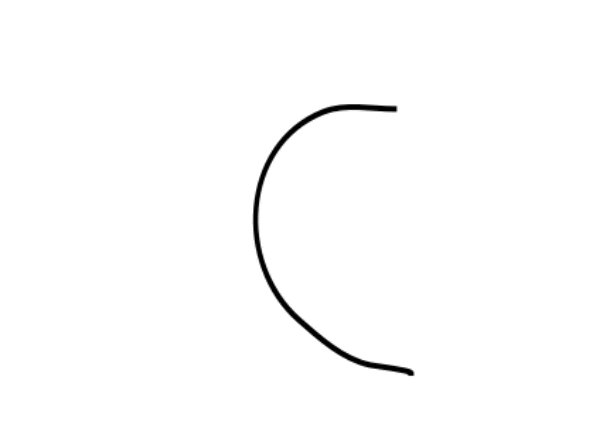
このツールは素晴らしい。 フリーハンドで書いた線をもとにパスを作成してくれる。

クリスタのベクターレイヤーとの比較
フリーハンドパスツールの存在と使えるブラシが大きな違いだ。
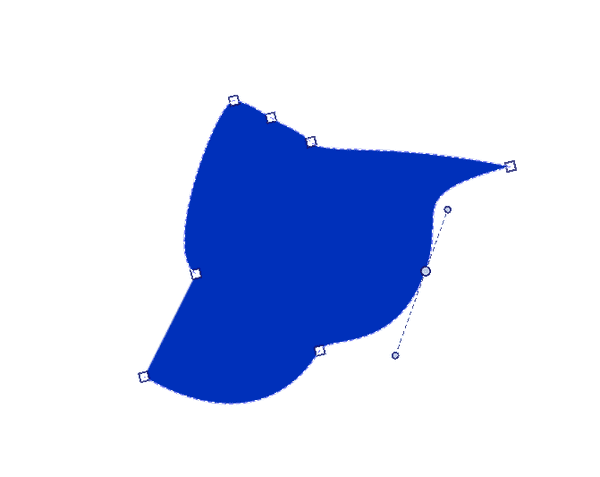
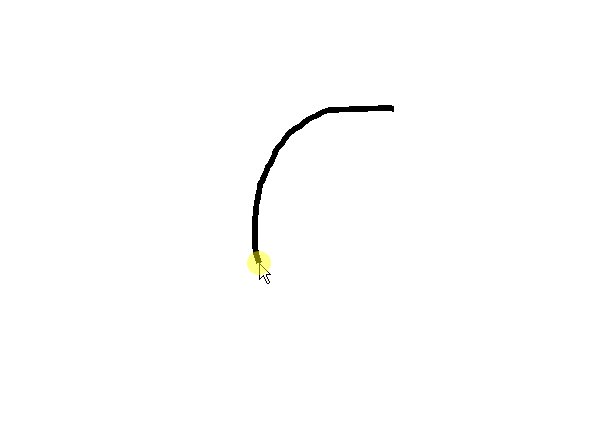
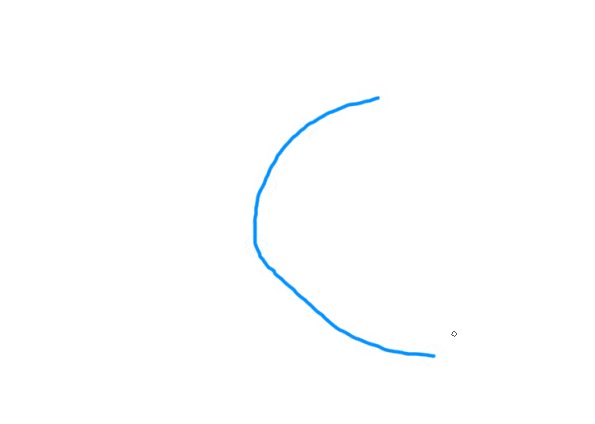
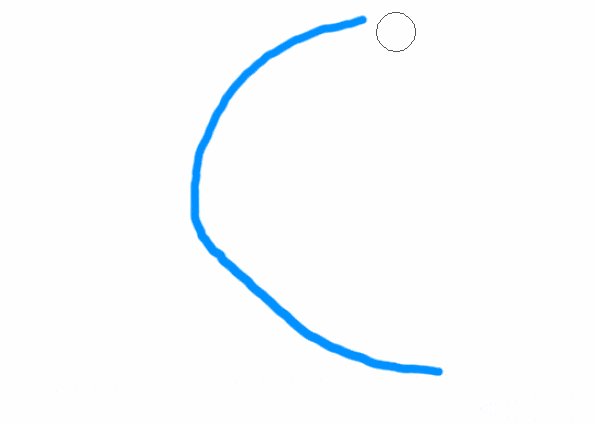
Kritaのフリーハンドパスツールでは次のようになる。

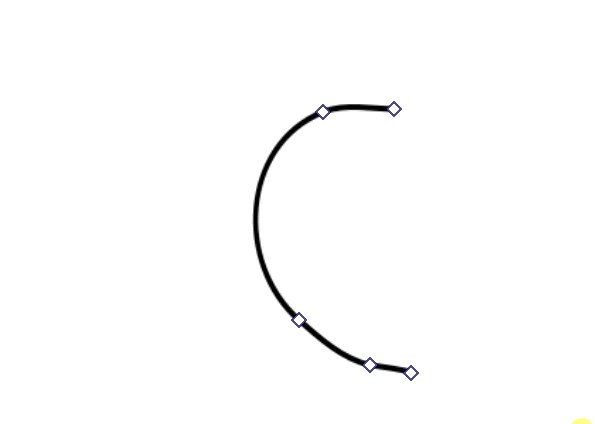
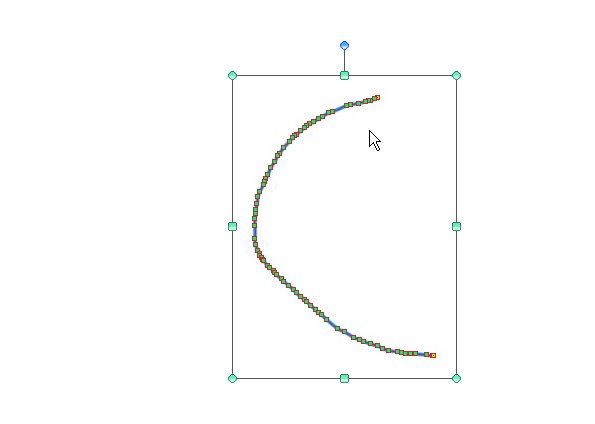
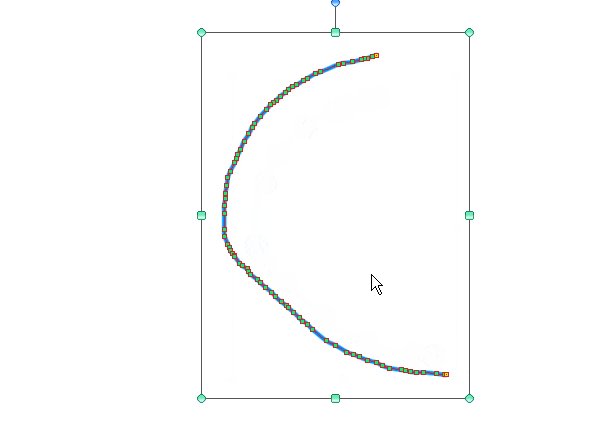
一方でクリスタのベクターレイヤーでの描画は次のようになる。

クリスタの方は制御点が大量で手作業で制御点をいじるのは難しそうだ。
クリスタのベクターレイヤーではあとからなぞることで線幅を修正する機能がある。 上からなぞることで線を書き直すツールもある。 クリスタでは制御点を直接いじるのではなくて、上からなぞるツール群で作業をすることになる。

クリスタではペイント用のブラシの描画をベクターレイヤーで使うことができる。 筆圧なども通常のレイヤーと同じように使える。

Kritaはペイント用のブラシはベクターレイヤーでは使えない。
クリスタとKritaでは設計思想からだいぶ違っている。 クリスタの方は通常レイヤーと同じように使いつつ、線幅修正や交差点までの消しゴムなどのツールで 便利に作業をするためのレイヤーというところ。 一方KritaはSVGそのものを編集するという形だ。
制御点を手作業で調整して図形を作りたい場合にはクリスタよりKritaのほうが使いやすい。 通常のレイヤーの延長上で使いたい場合にはクリスタのほうが直感的だろう。
私は制御点を直接編集してなめらかな線を作りたいので Kritaの制御点をいじりやすいベクターレイヤーのほうが使いやすく感じた。
ベクターツールで線画を描く
Kritaのベクターは線の太さが変化する線を描けないので きれいな線を描くには塗りつぶしの図形として描く必要がある。
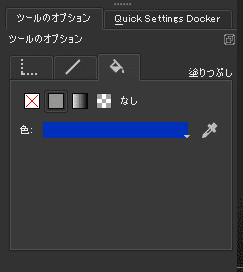
塗りつぶしを描画色にして、輪郭線をなしにして形状を作ると細い線も作りやすい。
G'MICの色分けフィルタ
G'MICは大量の画像のフィルタがひとつにまとめられたパッケージで、 スタンドアローンで動作する他にGIMPやKritaなどのプラグインとしても動かせるプログラムだ。 Kritaでは、Kritaをインストールすると勝手についてくるので 特に追加のインストールなどをしなくてもG'MICの大量のフィルタを使うことができる。
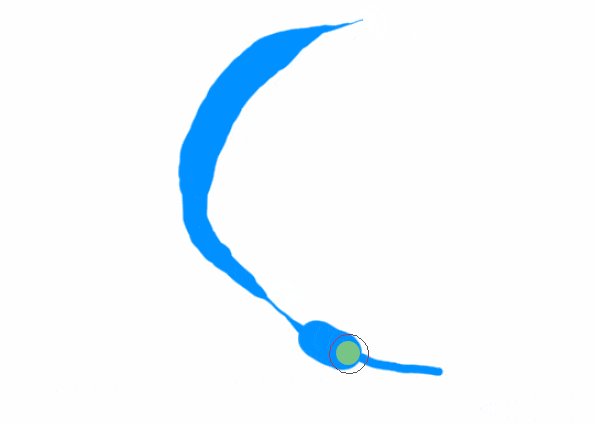
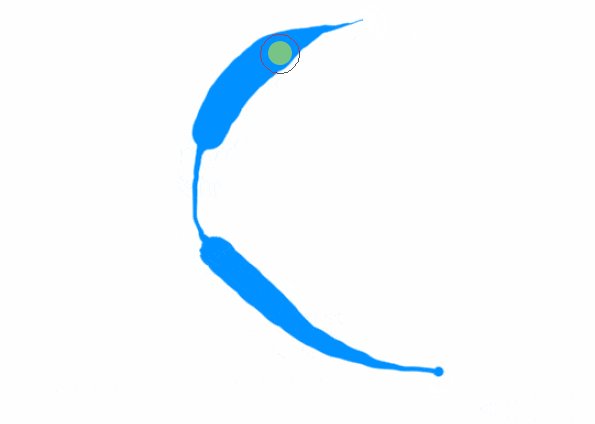
その中でもインタラクティブな色分けのフィルタがイラスト制作に非常に有用なので紹介をする。
このフィルタについては次のデモ動画を見てもらえば大体の雰囲気が分かるだろう。
G'MICのフィルタはペイントレイヤーにしか使えないようなので、 ベクターレイヤーの場合にはペイントレイヤーに変換しておく必要がある。
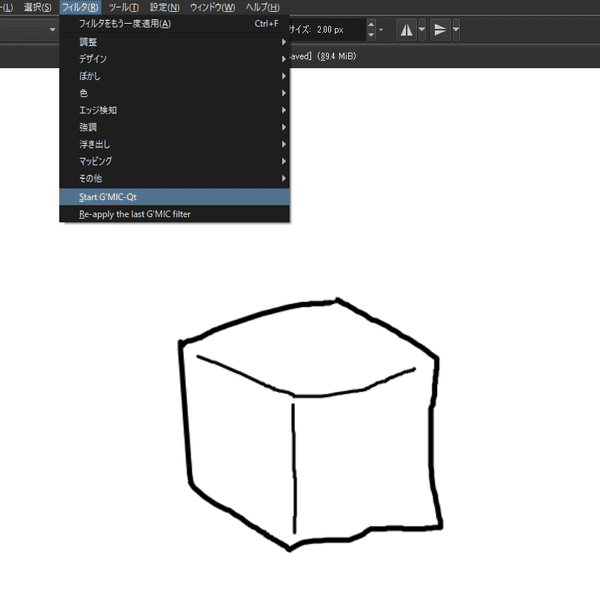
フィルタを掛けたいレイヤーを選択してメニューのフィルタから 「Start G'MIC-Qt」を選択する。
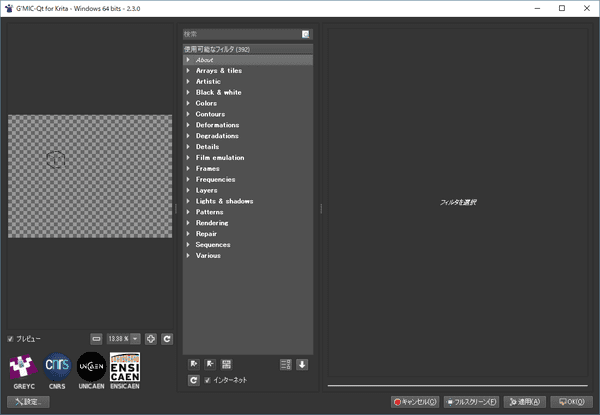
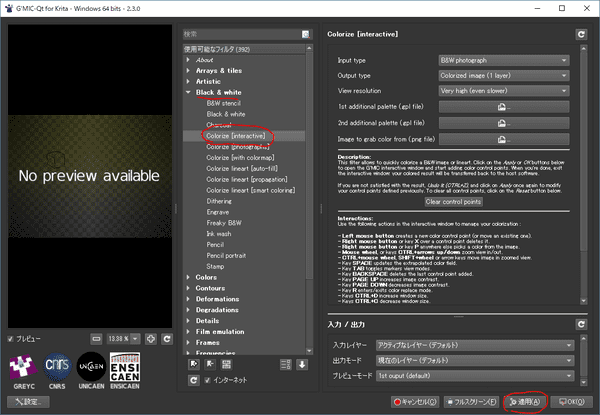
するとこのようなウィンドウが開く。
色分けのフィルタは「Black & White > Colorize [imteractive]」だ。 フィルタを選択して適用をクリックする。
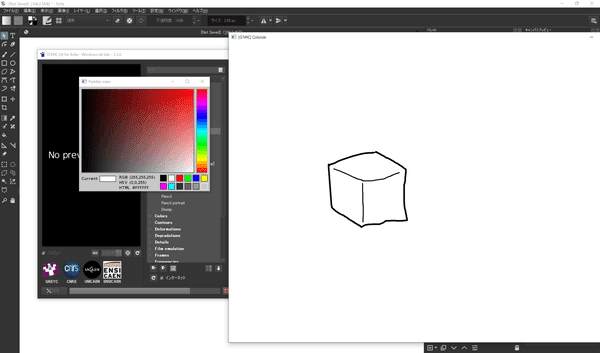
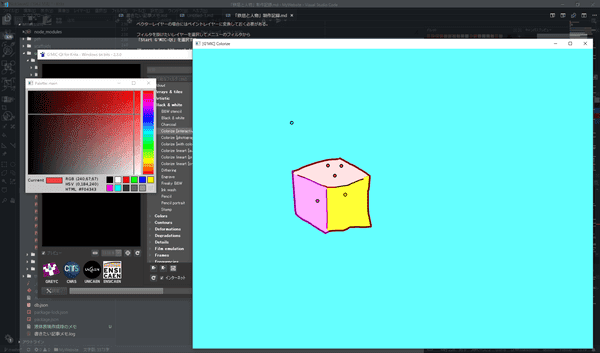
適用を選ぶと新しくウィンドウが開く。 このウィンドウを閉じるとフィルタが適用されることになる。
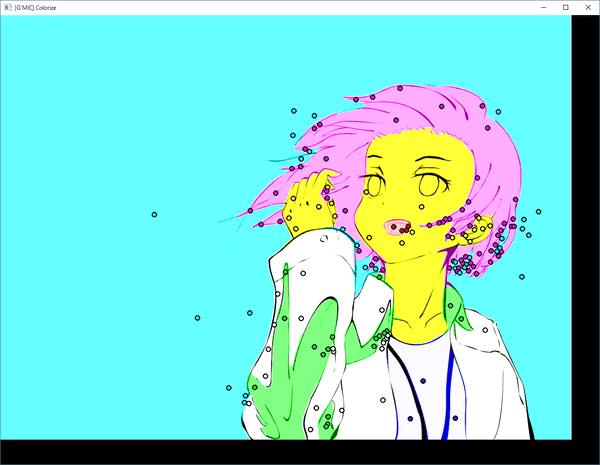
左クリックで点の配置、点を右クリックで削除、点でないところを右クリックで色のスポイトが行える。 スペースキーを押すことでプレビューを行える。 バケツツールで塗りつぶすのとは違って少しずつ結果を見ながら作業を進められるのが便利なところだ。 線画には多少の隙間があっても塗り分けできる。
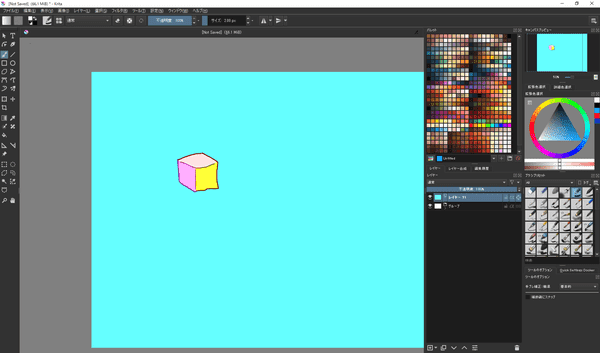
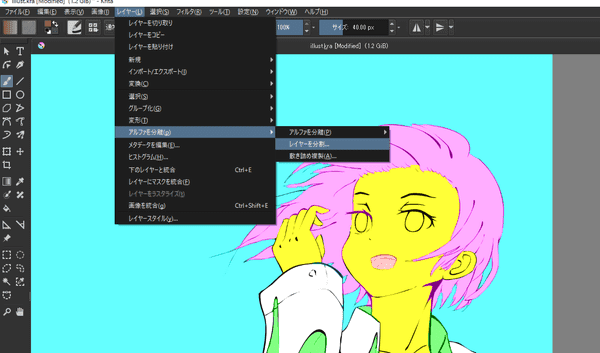
Kritaには色分けされたレイヤーを色ごとに別のレイヤーに分離する機能も持っている。
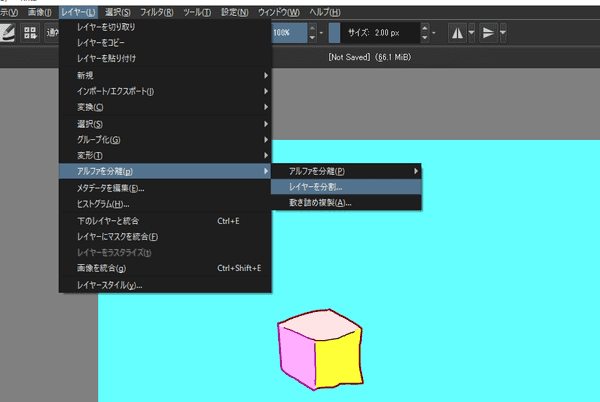
色分けされたレイヤーを選択した状態でメニューの「レイヤー」から 「アルファを分離 > レイヤーを分割」を選択する。
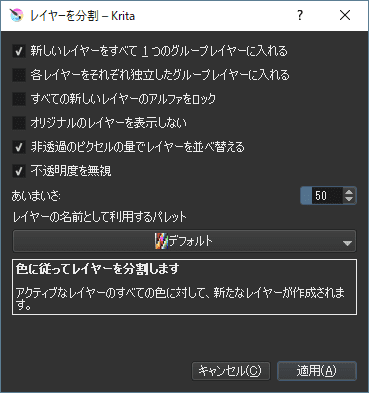
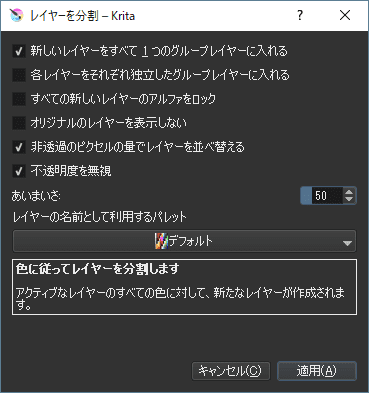
すると新しく小さなウィンドウが開くので、適切に設定して適用をクリックすると、 色ごとに分離されたレイヤーが作成される。
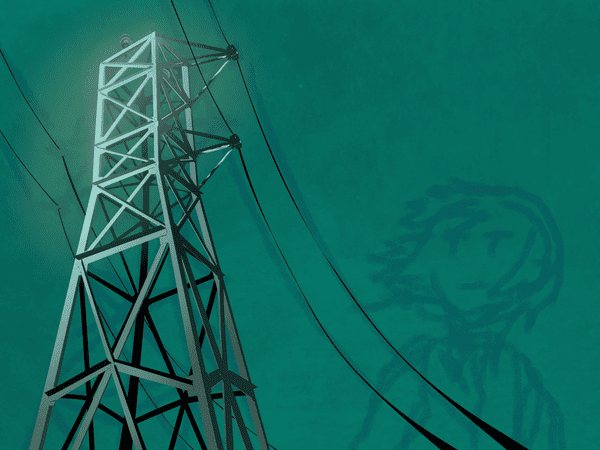
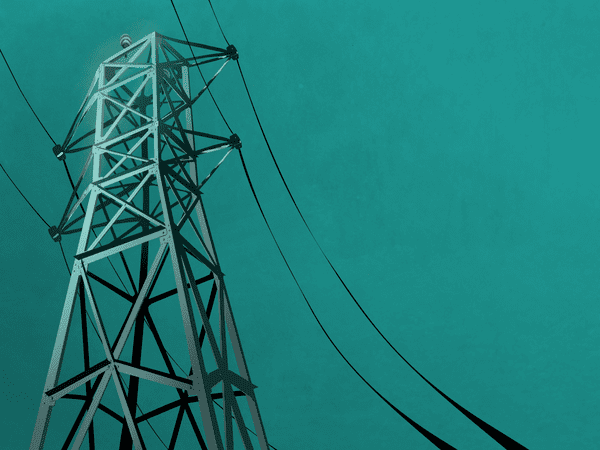
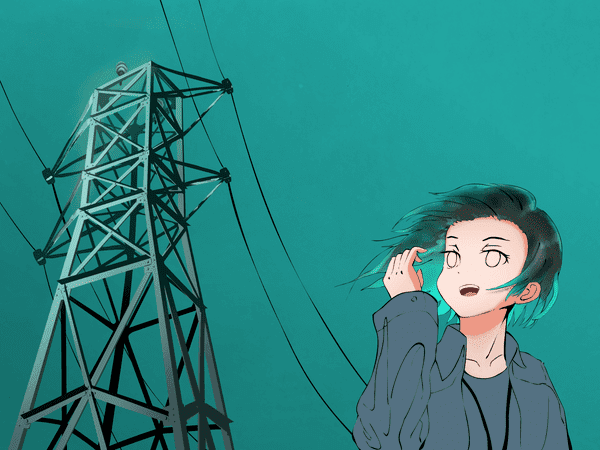
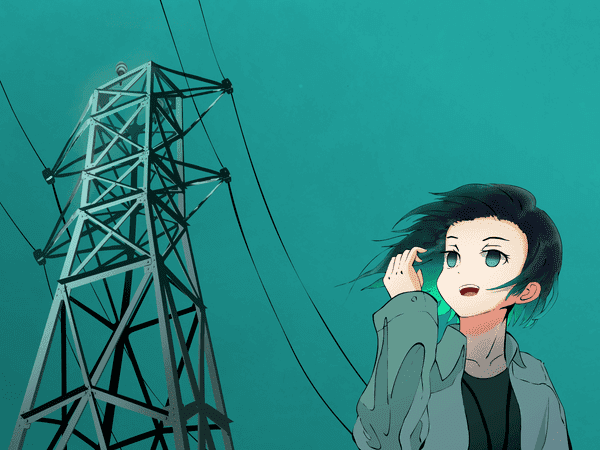
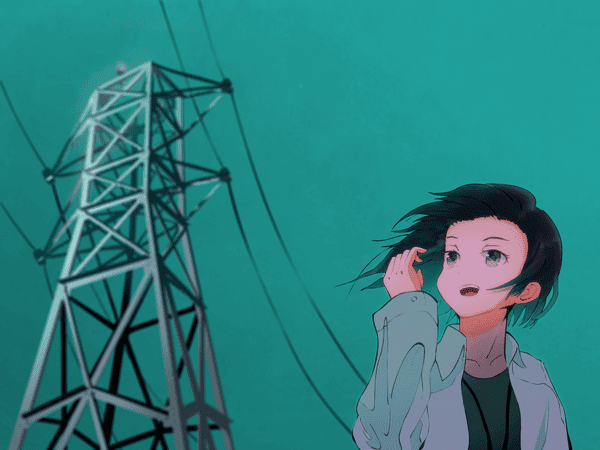
「鉄塔と人物」の制作過程
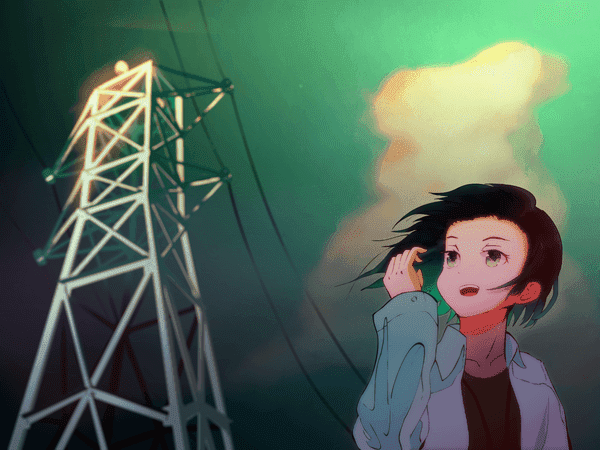
ここからは先日投稿した「鉄塔と人物」の絵の制作の過程を載せていく。
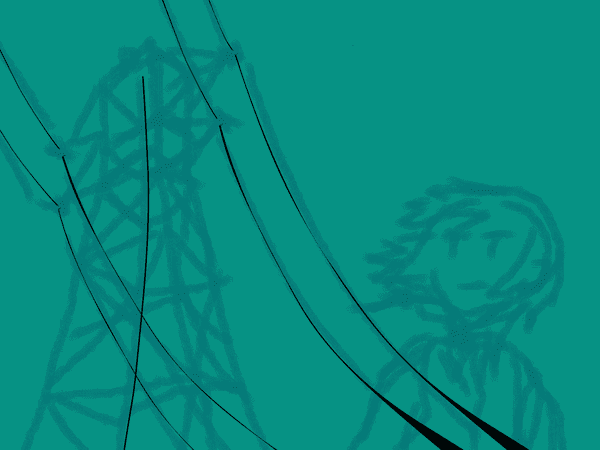
まずはラフを描いた。
前回地面に苦しめられたので地面が画面に入らないようにアオリの画面にする。
シンプルな絵にするつもりだったのだけど鉄塔が割と面倒くさいということがあとになって判明する。
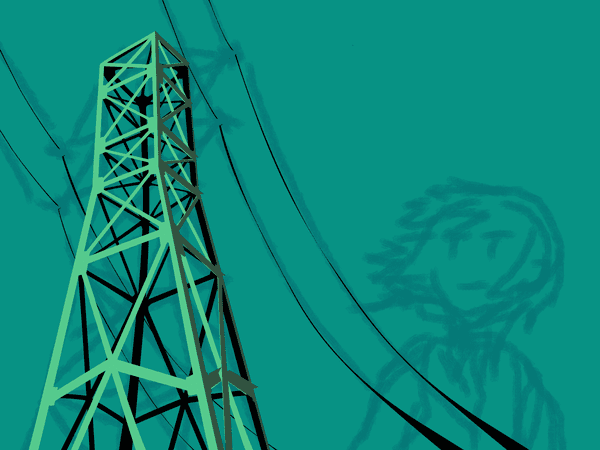
背景に色をおいた。
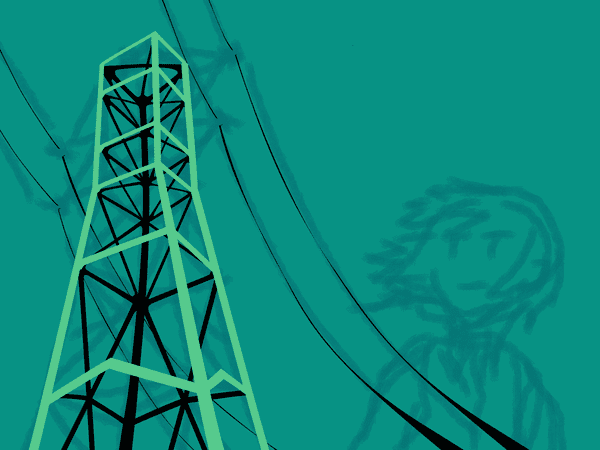
鉄塔を描いていく。
最初は鉄塔の奥側を描いていく。 鉄塔は基本的にベクターレイヤーで作業した。
Kritaのベクターレイヤーを触ってみてとても使いやすいと感じたので、 このベクターツールさえあれば無敵な気がしている。 ベクターレイヤーを使えば自分でも神絵をかける気がしてくる。 この根拠のない自信は打ち砕かれることになる。
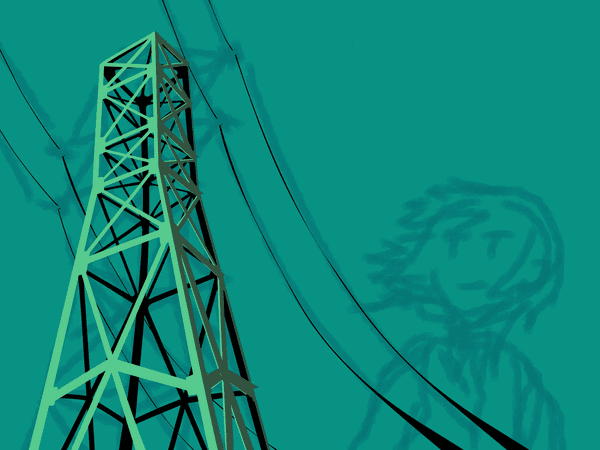
電線を描く。
奥側を描き進めていく。
続いて手前側も描いていく。
ベクターの余計なコントロールポイントを消して直線にしたのだけれども、 あまりにも直線ばかりでいかにもツールを使って描きましたというふうになってしまった様に感じる。 ベクターできれいな線が引けるからと言って直線ばかりは良くないようだ。 「ツールを使って描いた感」がでて気持ち悪い。 整いすぎないように多少ゆらぎをもたせるべきかもしれない。
縦と横を描く。
斜めの線を描いていく。
もう一方の斜めの線も描いていく。
ネジで止める部分を描いた。 この部分までベクターレイヤーで書く必要はなかった気がする。 ちょっとしたものならばペイントレイヤーのほうが扱いやすい。 長いストロークでなめらかな線が必要な部分などにはベクターを使ったほうがよいだろうけれど、 そうでないならばペイントレイヤーを使うことも考えたほうがよい。
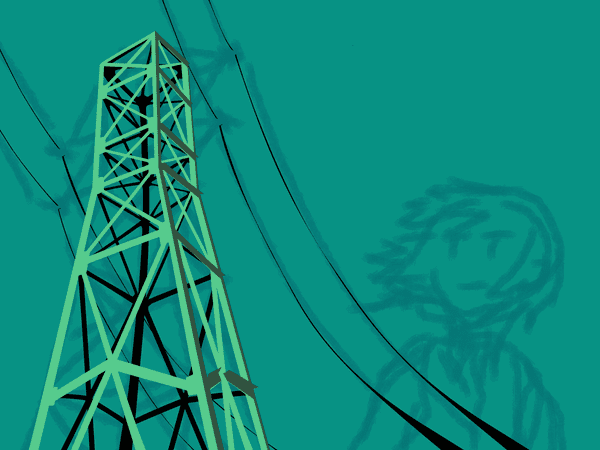
続いて影をおいていく。
右側に影をおいていく。
なんか画像が乱れているけど気にしないで。
斜めの影もおいた。
奥側になっている部分を黒くした。
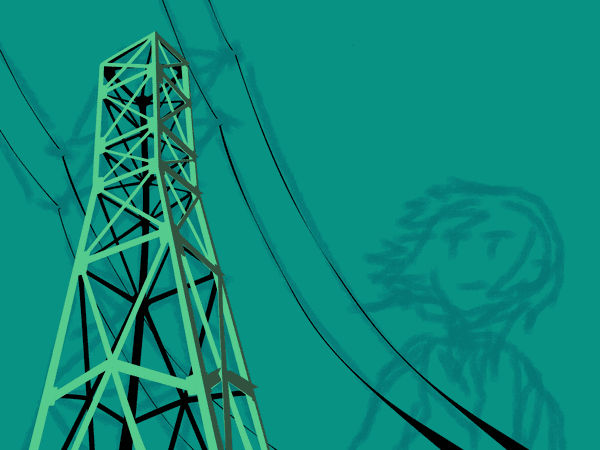
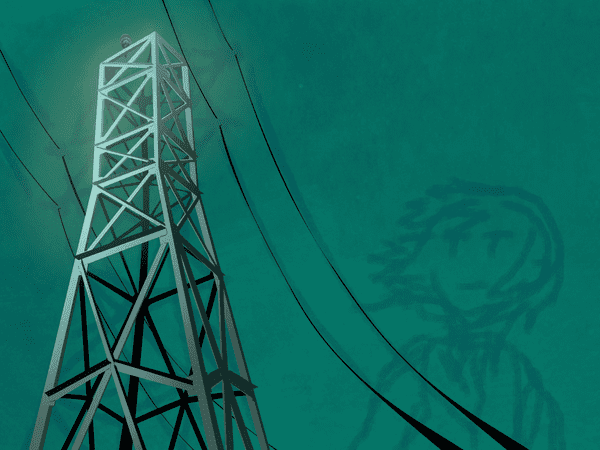
なんだか鉄塔全体に違和感を覚える。 色が乗っていないせいかと思いグラデーションで色を乗せてみる。
まだなんだか違和感が拭えない。
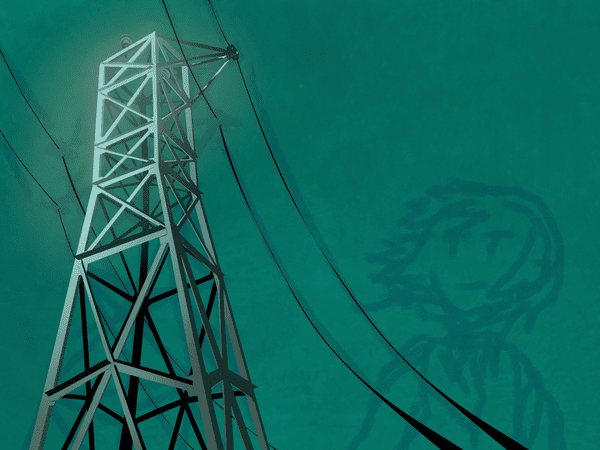
塗りで解決できる問題ではないような気もしてくるが、 光の拡散するようなのも付け加えてみる。
背景にテクスチャを加えてみるが、これでも鉄塔のなんか変な感じはごまかせない。
違和感を何とかするのは諦めて鉄塔の続きを書いていく。 鉄塔の先端に丸っこいのがついた。
右上の三角形になっているところを追加した。 直線ばかりだと機械的すぎる感じがしたのでここらへんから 余計なコントロールポイントも残して微妙に直線ではないようにしている。 色塗りも一緒にやっている。
複製して変形させて2つ目の三角形を作った。
反対側も作っていく。
鉄塔はひとまずこれで完成ということにする。
背景の色を微妙に変えた。
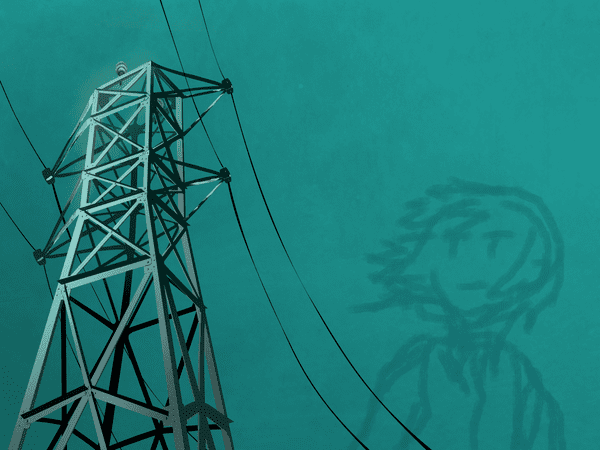
ここから人物の作業に入る。
人物のラフに沿ってベクターで形をとっていく。
髪の毛がなんだか硬く感じる。 もっとふわっとしていてほしいのだけれども。
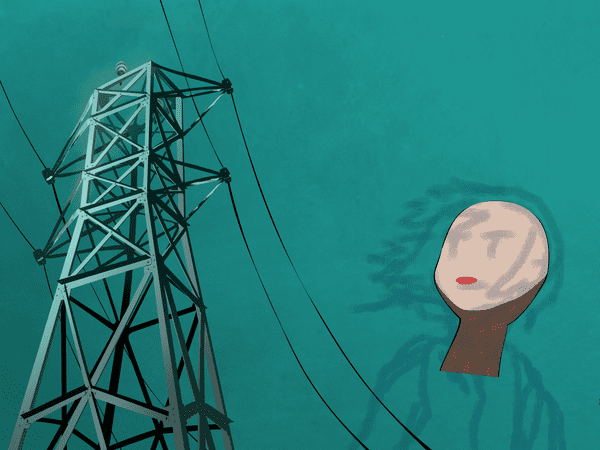
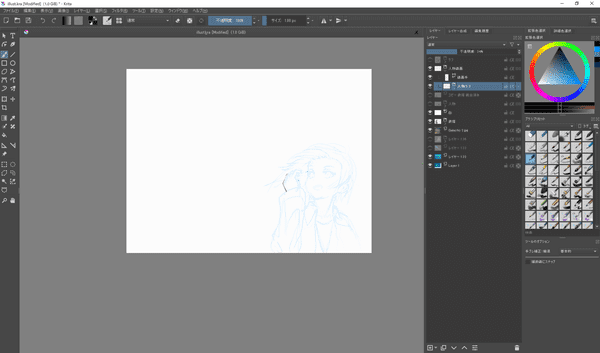
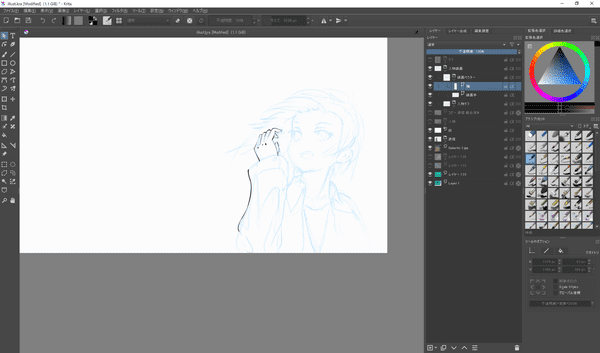
ラフからいきなりベクターで形を作っていくことに無理を感じたので、 もうすこしちゃんと書き込んだ下絵を用意することにする。
ペンタブでざっくり描いていく。 線画を描くときはあまり線を重ねて何度も引くのはよくないが、 あとからベクターで清書をする予定なのでそのまま雑に進めていく。 線がいくつも重なっていると脳が補完してよい感じに見えてしまうが、 清書をベクターを使って行えばいくらでも微調整してその脳が補完したものに近づけていけるはずだ。
目の位置を決めかねている。
右目を移動させてこれで落ち着いたようだ。
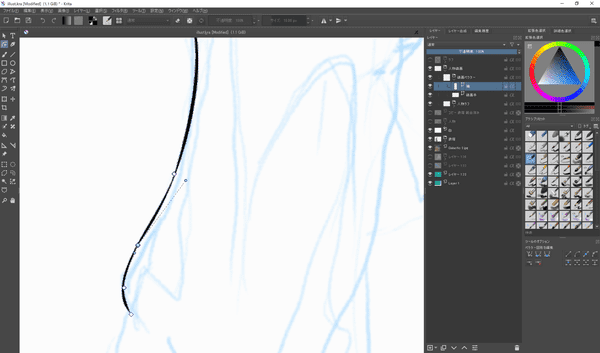
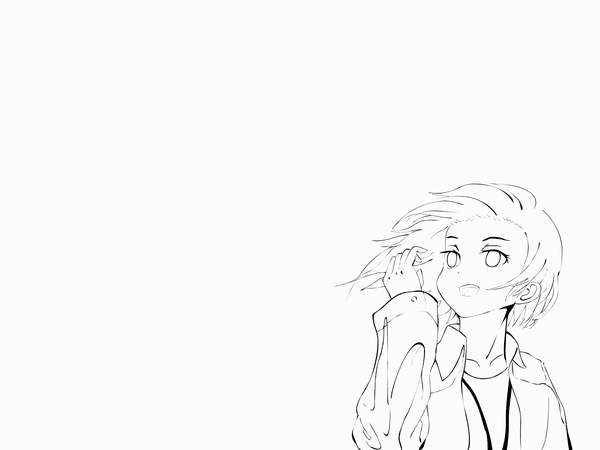
ベクターで線画を作っていく。
作業するときはこのくらい拡大してコントロールポイントをいじる。
このぐらいズームアウトしてバランスを確認する。
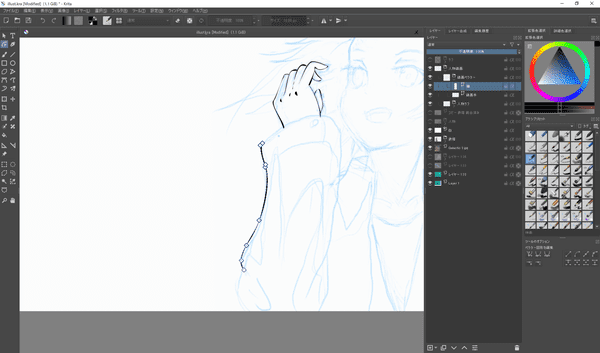
服の袖の部分を進めていく。
これもズームアウトして全体を確認しながら作業する。
袖が完成した。
次に顔の輪郭線のあたりを進めていく。
鎖骨を追加。
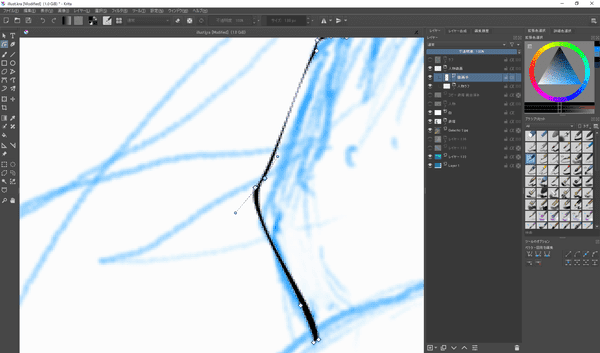
髪の毛の作業に入る。
髪の毛の線画を描いている様子。
線をひとつ引くのに非常に手間がかかっているように思えるが、 Ctrl-Zを片手に理想の線が奇跡的に引けるまでリセマラを繰り返すよりは ベクターで作っていくほうがよっぽど楽だ。
とはいえ一本線を引くだけで疲れるので、 一本線を引いてはネットサーフィンをして、といった具合で絵を描いているのかネットをしているのか わからない状況だった。 流石にもう少し絵に集中したほうが良かった気がしないでもない。

線の太さを微調整する。 細い部分は線の太さが1px未満になっている。
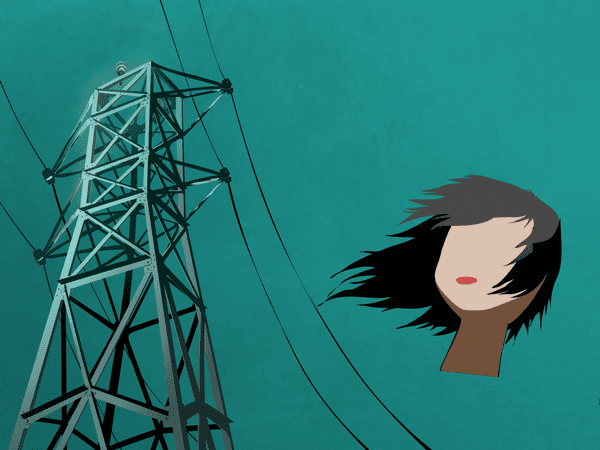
髪の毛が完成。
次に服の線画を進めていく。
次に顔のパーツを描き入れていく。
線画完成。
G'MICの色分けを試してみる。
線の太さが1px未満のところから漏れ出しているような気がする。 本来はこんなにたくさんの点を置かなくてもよい感じに塗り分けてくれるはずなのだけど、 線画が細すぎたようだ。
色分けをしたところ。
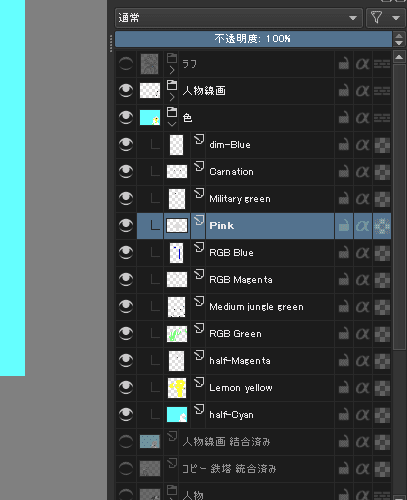
レイヤーを色で分割する。
線に重なって滲んでいたところも分離されてしまってちょっとレイヤーが想定よりも多い。 分離されてしまったにじみの部分を他のレイヤーに結合する。
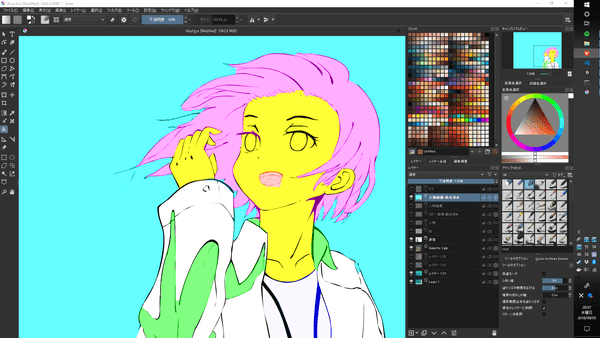
大体それっぽく塗り分けられた。
特に髪の線画が細かったり閉じていなかったりして色が漏れ出しているところが多数あるので、 そこを手作業で埋めていく。
きれいになった。
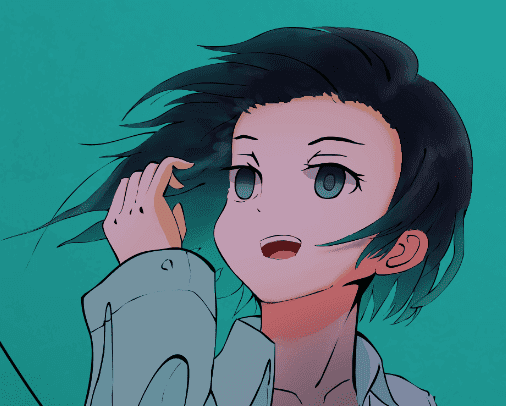
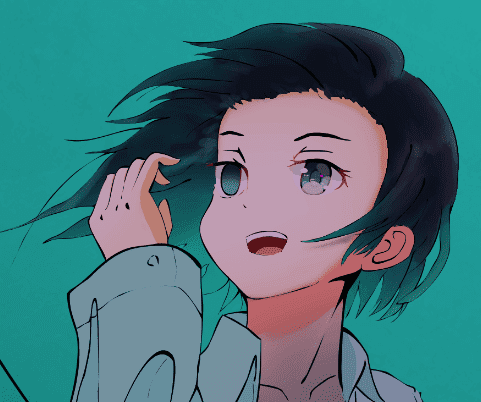
髪と肌にとりあえずグラデーションをのせてみる。
髪の毛が下から吹き上げられていてどのように光があたっているのかよくつかめなくて迷走している。 変に動きがあると線画はよくても色塗りのときに難しくなるようだ。
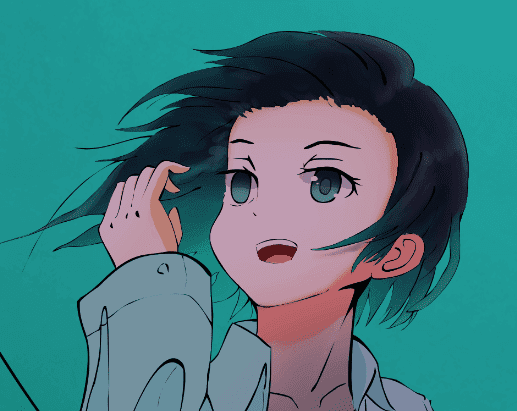
肌の影を塗っていく。 SSSを意識して影の縁のあたりに赤みを乗せている。
肌の影が濃すぎるような気がして結局シンプルな形にしてしまった。
服を塗り始める。
服に薄っすらとエアブラシをかけてグラデーションにする。 単色塗りつぶしに見えて実は薄っすらとグラデーションが入っているというのは、 pixivで私が気に入ってブックマークする絵によく見られる特徴なので真似をしてみた。
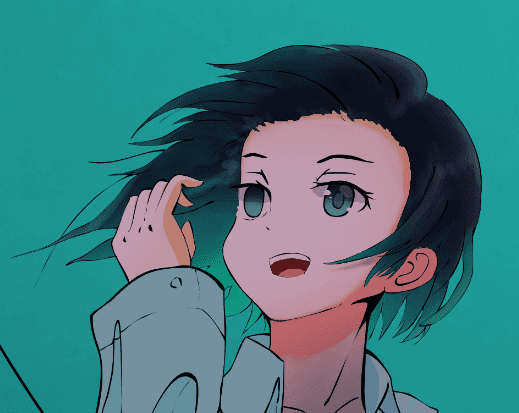
髪の光はレイヤーの透明度を下げてなんとかなじませる。
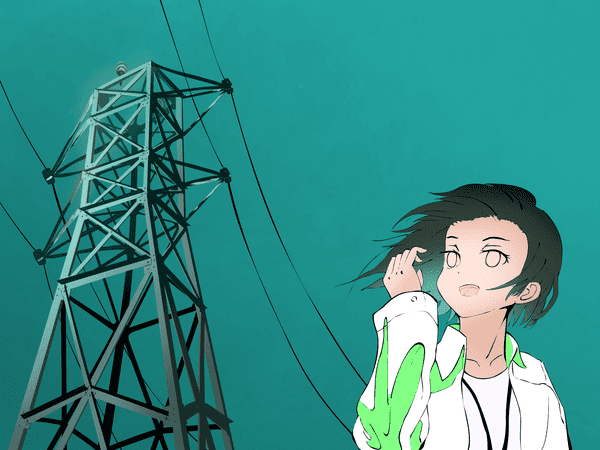
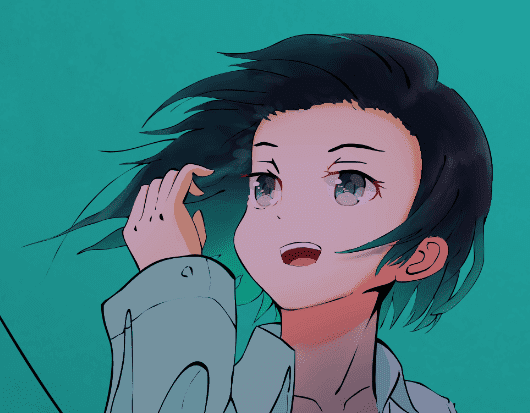
周囲の緑っぽいのに合わせて肌に緑っぽい色でエアブラシを薄っすらとかける。
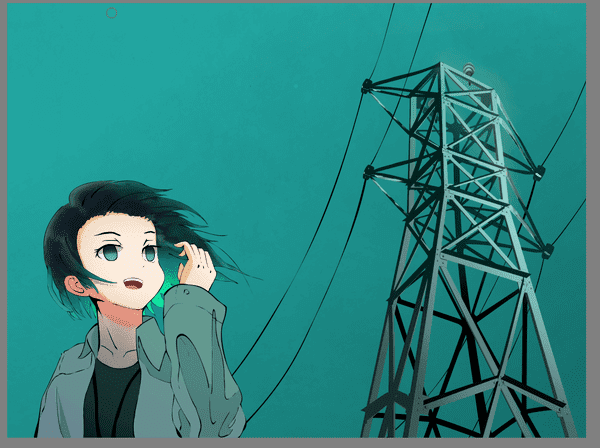
ここで突然絵を反転して確認するというテクニックを思い出して試してみる。
鉄塔がひしゃげているのがはっきりとした。 なんだか鉄塔が気に食わないなとずっと思っていたのだけれども、 形がそもそも歪んでいたようだ。 今から修正するのは面倒なのでこのまま放置することにする。
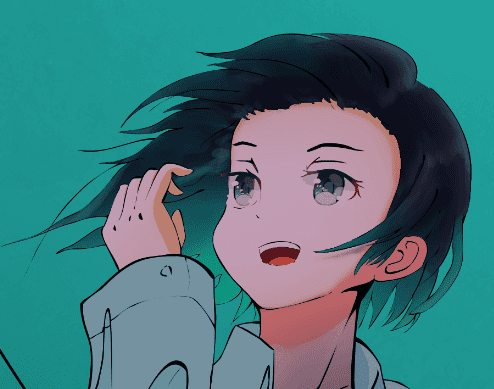
ここから目を入れていく。
目の描き方はpixivの「目イキング」タグをいくつか見て適当に組み合わせている。
グラデーションで黒目を塗った。
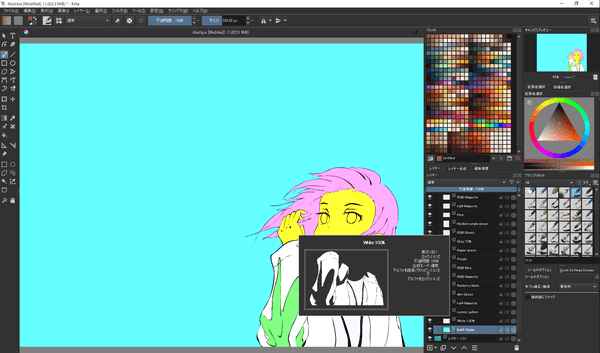
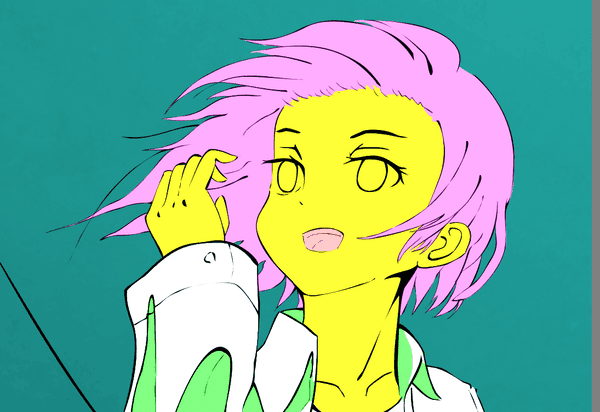
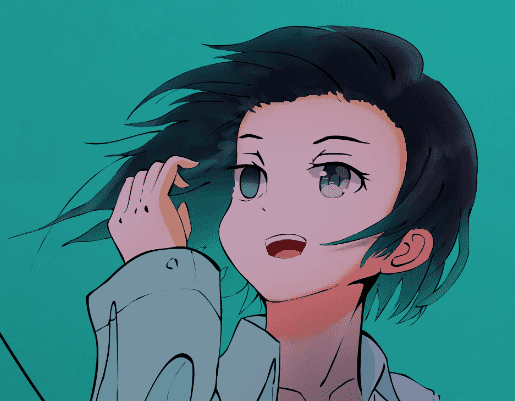
ここで急に人物全体にピンクを重ねてみる。 なんかよい感じになった。
目の続き。 瞳を黒く塗りつぶす。
瞳の内側を薄い色で塗る。
白でハイライトを入れる。 上にピンクのレイヤーが重なっているので完全な白には見えないけれども。
ピンクで反射している光のようなのを入れる。 レイヤーの合成モードは加算。
黄色っぽい茶色を加算で描き加える。
ピンクの点を入れて目頭と目尻のあたりに赤みを入れる。
右目も同様にする。
まつげや眉の黒い部分に若干緑を重ねた。
ここから全体の調整をやっていく。
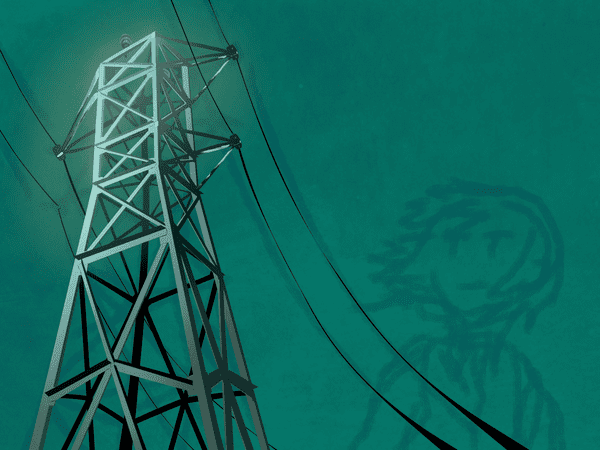
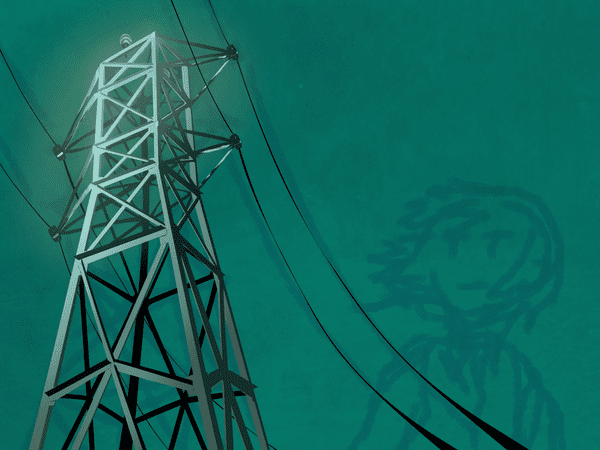
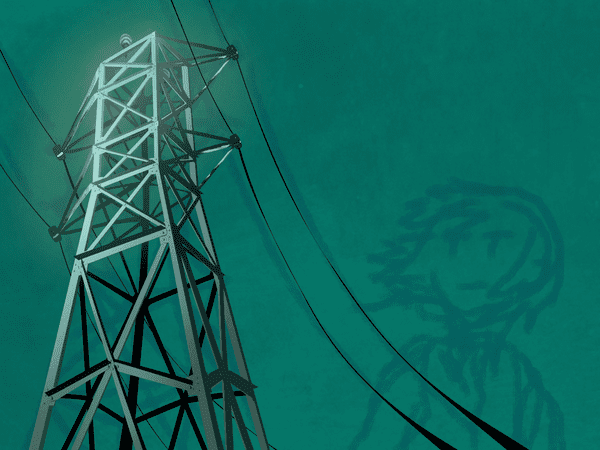
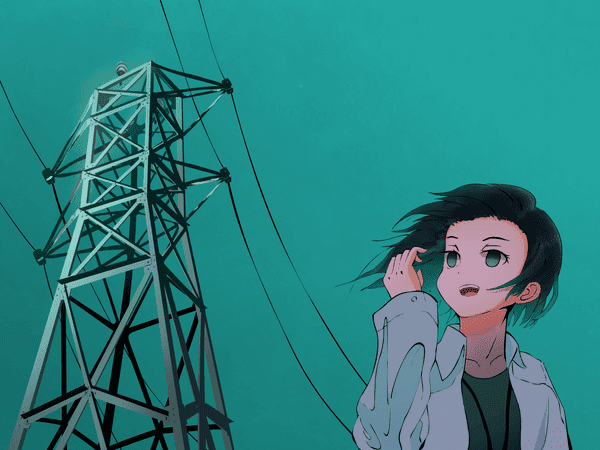
とりあえず鉄塔がひどいのでぼかしてごまかそうとする。
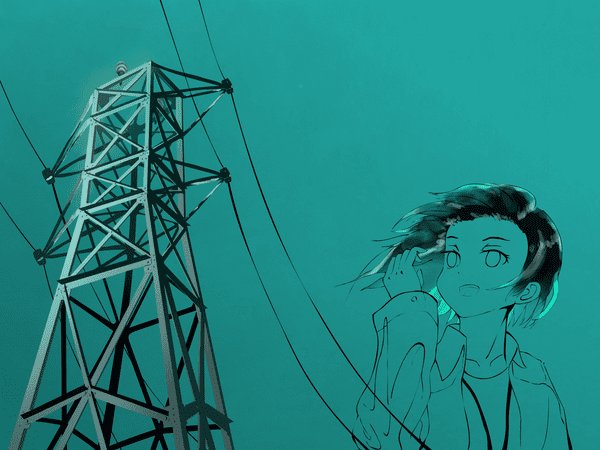
人物は複製したレイヤーをぼかしてうっすら重ねた。
黄色のグラデーションを覆い焼きで重ねる。 鉄塔の色が飛んで若干よい感じに見える。
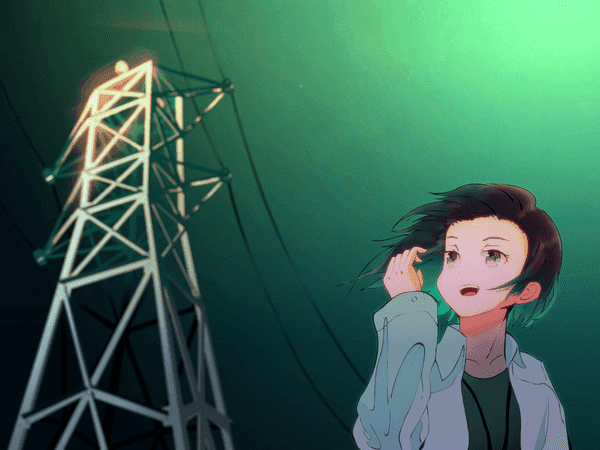
背景に黒でグラデーションを入れる。
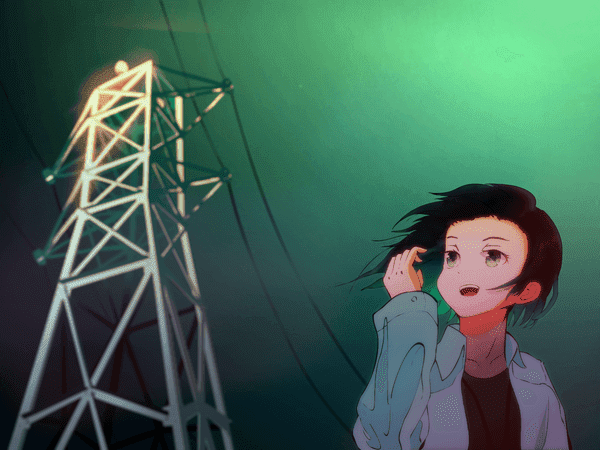
周辺減光と多重露光っぽいピンクやオレンジを重ねる。
背景の別パターンも作ってみるがボツにする。
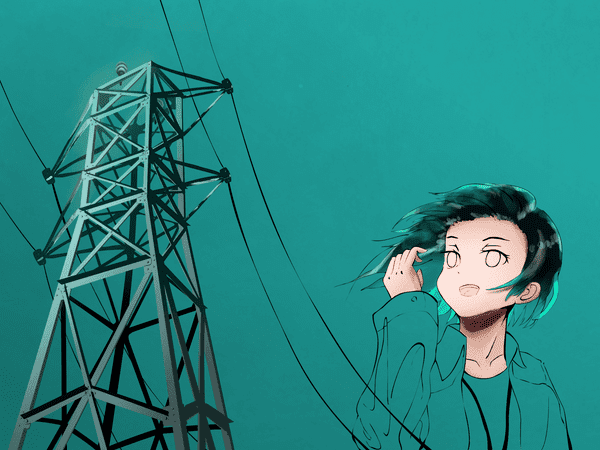
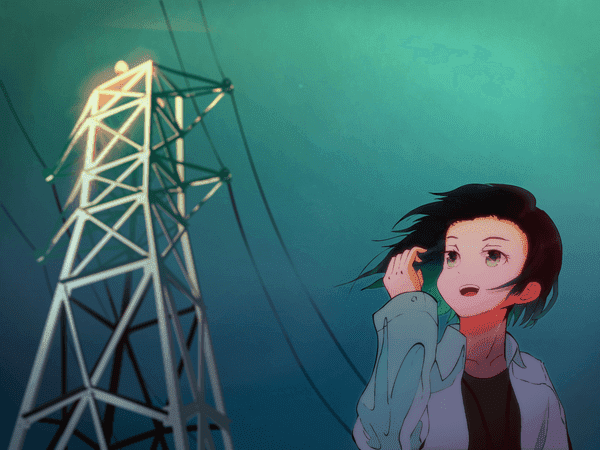
最後に雲を書き加える。 もうだいぶ力尽きていたので割と適当で。
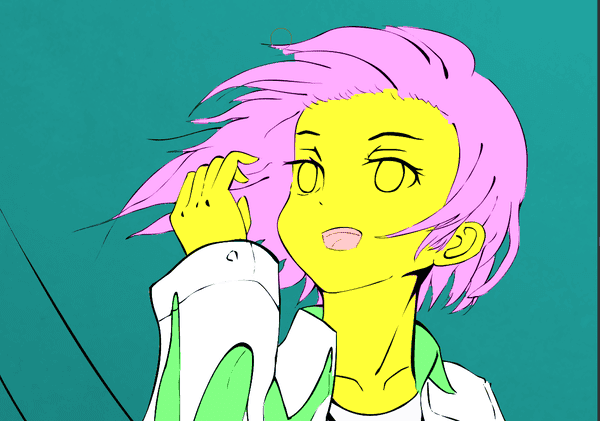
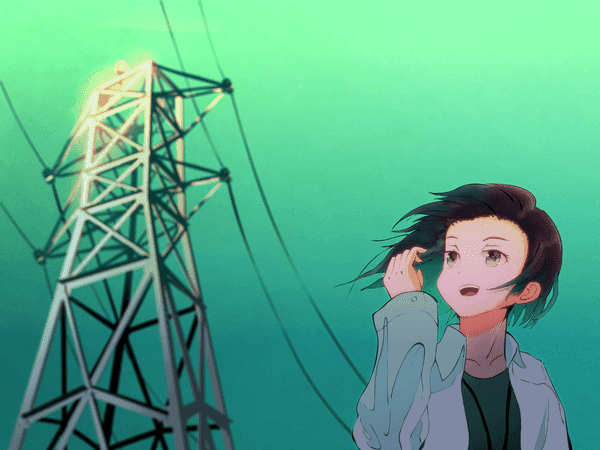
完成。
反省点、気づいたことなど
ラフからいきなりベクターレイヤーで形をとろうとするとなかなか難しい。 鉄塔はひしゃげてしまったし、人物は髪の毛の柔らかさなどが作れなかった。
人物で下絵をきちんと書いてからベクターレイヤーで線画を描いたのはうまく行った。 下絵でどこに線を引くかというところまで確定させてからベクターで作業するというワークフローが私には合っているようだ。
Kritaはちょくちょく保存したほうがよい。 ベクターレイヤー大量に使っていたら落ちたり挙動が不安定になることがある。 動きが重たいなーってときに保存するとだいたい落ちる。 オートセーブはあるがデフォルトで15分間隔なのでもう少し間隔を狭くしておくとよい。 自動保存に何度か助けられた。
G’MICを使ってみた。 どう考えてもコントロールポイントが多すぎる。 本来ならばもっと大雑把でも塗り分けてくれるはず。 線画に1px未満の線が多くてはっきりしないためそこから漏れ出しているようだ。 半透明というかグレーで1px未満の線が引かれていて、そこに色がはみ出している。
色の塗り分けがきちんとできないのもそうだし、色を塗り分けたあとに 色ごとにレイヤー分離をしようとしても滲んだ色が残念なことになってる。 色がにじまないようにスパッときれいに分けられる線画を与えるべきな感じ。
髪の部分はピクセル単位での修正が必要だったが それ以外の部分はなんの問題もなくきれいにできている。 髪の毛が特に線が細かったので、やはり線の細すぎるのが問題なのだろう。 もう少し太い線で描画する必要がある。
次は線を太くするなり画面解像度を上げて描くなりしたい。
人物の線画はそれなりに満足行くで気になったが、色塗りが課題だ。 もう少し重厚な塗りのほうが好き。 ペンタブの調子がおかしいので厚塗りは難しいかもしれない。
人物の色塗りをするにしてももう少し簡単なものにしたほうがよいかもしれない。 髪が風でしたから掻き上げられて生え際が見えているようなのは 一体どうやって塗っていいのかわからなくなった。 もっと塗りやすいあまり動きの有りすぎない絵で経験値を積みたいところ。
下絵の段階から左右反転を使って確認をするべき。 なんだか違和感があると思ったらどこかゆがんでいるのかもしれないということを理解しておく。 反転させると違和感の原因がわかったりするのでこまめに反転する。
色塗り関連でいろいろと悔いの残る感じだ。 とりあえず加工でごまかしただけで。 できることならば加工で無理やりごまかしたりしなくても見れる絵が描けるようになりたい。
絵を描くのが数日がかりで疲れてしまった。 鉄塔と人物が描かれているだけのシンプルな画面なのにこれだけ疲弊困憊しているの、 世の中の神絵に対して畏怖の念を抱かざるを得ない。 何も考えずに気に入ったらブックマークに放り込んでいたけれども、 ブックマークを見直してみて恐れおののいている。