「パソコンのある部屋」制作記録
お絵かきをしたので制作の記録を残す。
今回のテーマは写真を下絵にすること、厚塗りを試すこと、 特に「拡大すると手が抜かれ雑だが縮小してみてみるとよい感じな厚塗り」を目指す。
今回は色塗りをメインで練習したいので写真を下絵にして下絵を作る部分を手抜きする。 写真をトレースするのは禁忌であるとする人もいるようだが、 自分は特にイチから絵を描くことにこだわりはないので使えるものは使っていきたい。
今回は厚塗りをやってみる。 厚塗りがどんなものかというのは人によって解釈が分かれるだろうが、 今回はただ単に「線画→バケツ」ではない手順で描いているといったくらいの意味で使っている。
拡大すると雑だが縮小するとよい感じというのは、 私がpixivで気に入ってブックマークする作品によく見受けられる特徴だ。 ざっくりと描いているのにしっかりと形が取れて絵になっているというのに憧れる。 今回はそれを目指してみる。
使用ツール
今回もKritaを利用した。使ったブラシについてまとめておく。 使ったのは標準で入っているブラシの一部だ。
b)Airbrush_Soft
エアブラシ。 筆圧で濃さが変わる。
b)Basic-5 Size
普通の筆。 筆圧でサイズが変わる。
b)Basic-5 Size Opacity
普通の筆。 筆圧でサイズと透明度が変わる。
y)TextureSplat
飛び散る飛沫のようなブラシ。 スタンプのようにポンポンと押して使った。
基本的には「b)Basic-5 Size」を使い塗りつぶしながら描く。 下を完全に塗りつぶしたくないときは「b)Basic-5 Size Opacity」で弱めの筆圧で描く。 基本的にこの2つのブラシをメインで使った。
エアブラシは色味を変えたいときにクリッピングしながらぼんやり重ねたりとか。 今回は光をフィルタのガウスぼかしで作ったのでエアブラシはあまり使わなかった。
飛沫のブラシはレンズの汚れの反射の部分に使った。
「パソコンのある部屋」の制作過程
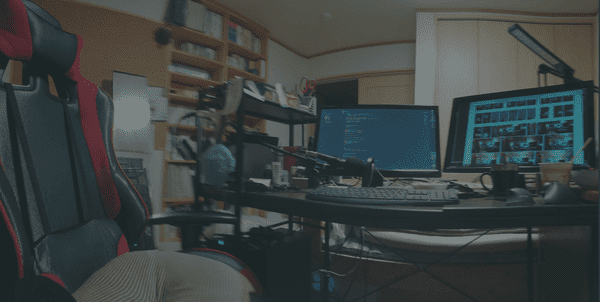
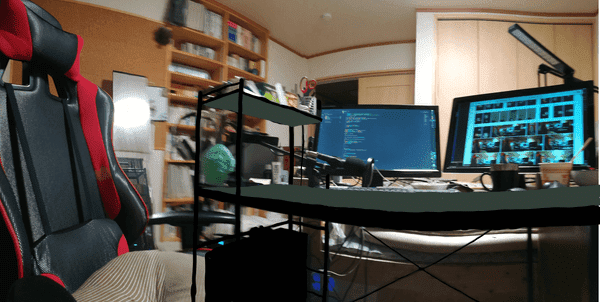
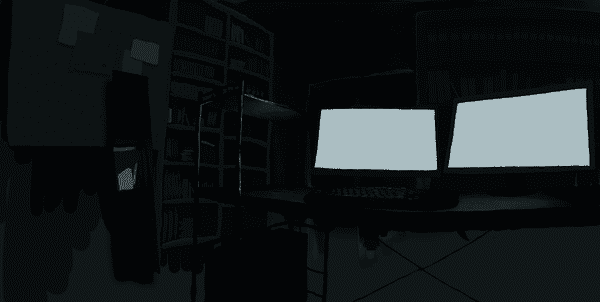
まずは下絵として自室の写真を撮った。
写真がボケているのはプライバシー保護とかではなくて単純に手ブレしただけだ。 下絵にするだけなので多少ぶれていても気にしない。 いろいろとごちゃごちゃな部屋である。
HUAWEIのP10 liteのスマホの標準カメラアプリに搭載されているパノラマ写真モードで撮影した。
パノラマ撮影したのは写真のトレース感を薄れさせられるのではないかという魂胆と、 あとは単純に広い範囲を写したかったからである。 パノラマ撮影ならば普通の写真とは違って歪みが発生するので、 写真をトレースした絵のあまりに正確すぎる違和感を減らせるだろう。 また、机から90cmで壁なので、引いて撮るということができない。 PCまわりを撮影しようとすると必然的にパノラマ撮影することになった。
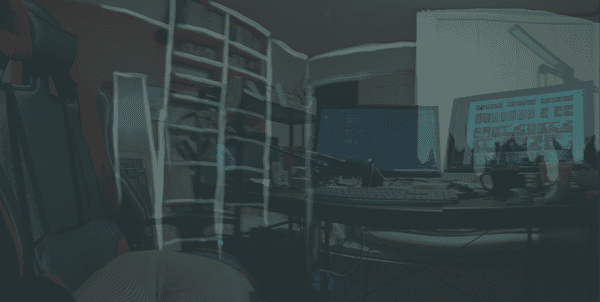
画面の奥の方から順に描いていく。 写真のレイヤーを半透明で表示したり非表示にしながら描き進める。
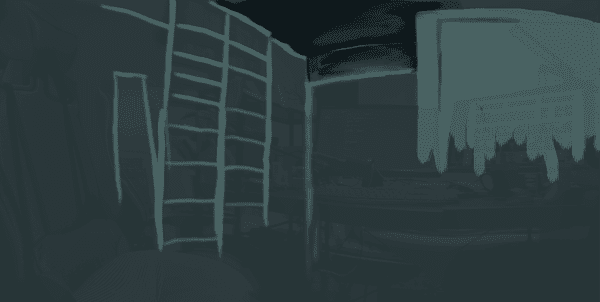
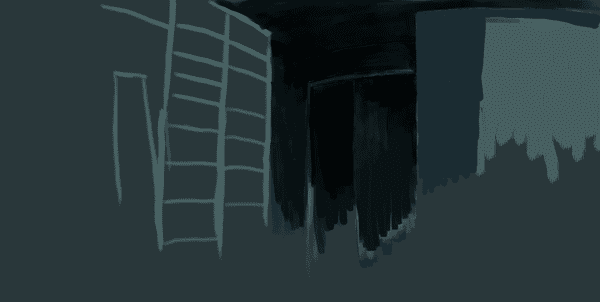
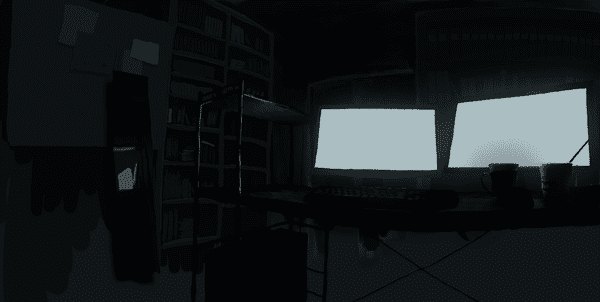
暗い色で塗りつぶしたあとに写真を半透明で表示したところ。
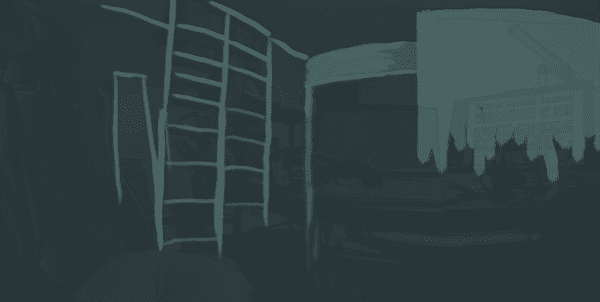
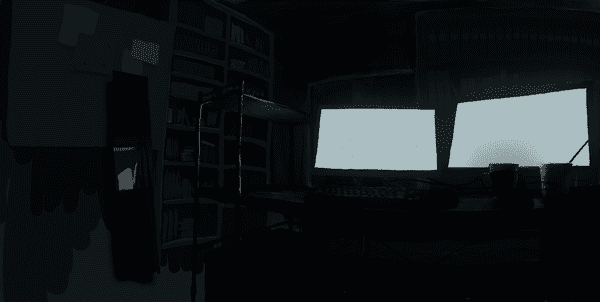
写真の透明度をもっと下げて色を塗り始める。
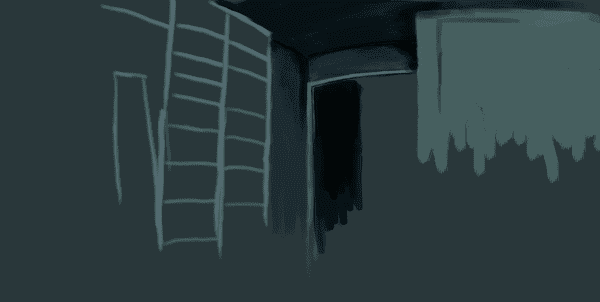
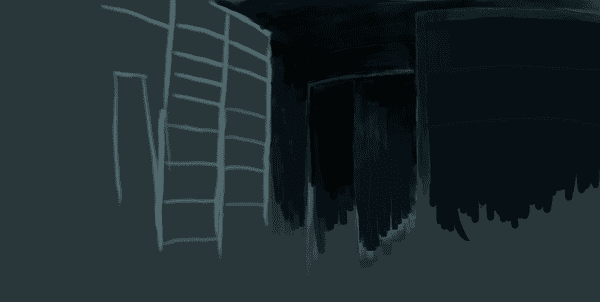
とりあえず背景部分の大体の形を取った。
もっと写真の透明度を下げたところ。
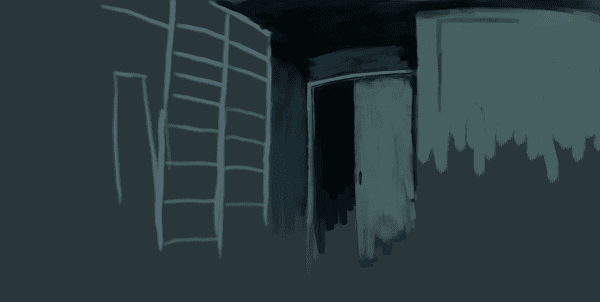
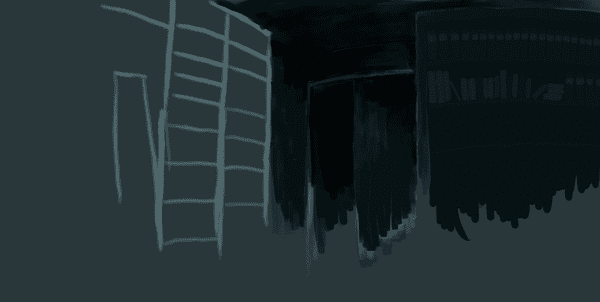
天井付近を塗り始めた。
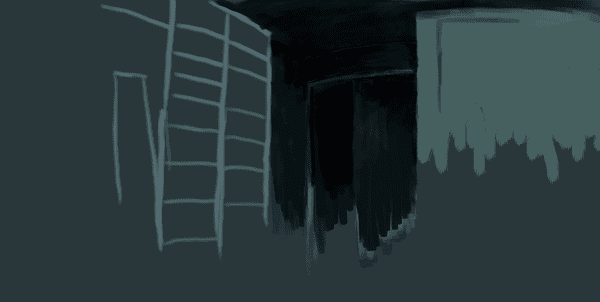
だいぶ何度も重ね塗りを繰り返した。 ここらへんで、どうせここは背景なんだしもっと手を抜いていいんじゃないかと考え始める。 手抜きでもよい感じに見える、というのを目標とすることにした。
右側を塗り始める。
写真ではクローゼットの扉だけれども本棚に変更する。
本を適当に描いていく。 ただ単に長方形を並べて描いていくだけだ。 画面中央あたりの何度も塗り重ねたところと見比べるととても雑なのが分かる。 このくらい雑でも背景だしなんとかなるだろう。
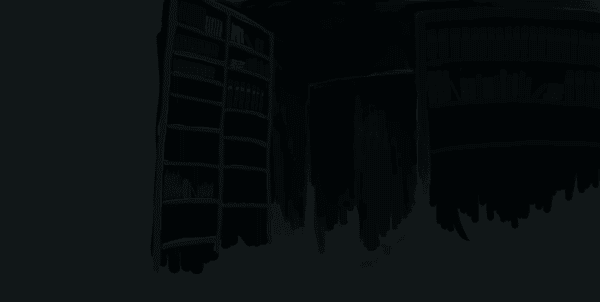
全体を暗くして左側の本棚を描き始める。
本棚ができた。 基本的に長方形を並べているだけの単純なものだが、 暗く潰れて細かいところはわからないだろう。
コルクボードと張り紙のあたりを描く。
鏡を書き始める。 レイヤーを複製して黒く塗りつぶしたものをガウスぼかしをかけて下に配置して影を作った。
鏡の映り込みを描く。 よい感じに映り込みが描けたが多分ここは人物で隠れる。
少し暗くした。
机を描き始める。 フレーム部分を描いた。
天板を描いた。
棚の底面も描いて写真と重ねてみた。
モニターを描いた。 モニターは足の部分と枠の部分と画面で3つのレイヤーになっている。 とりあえずレイヤーを分けておけば後でなにかしたくなったときになんとかなるので 分けるだけ分けておく。 Kritaはプログラムにレイヤーの枚数制限がないそうなので、 メモリの許す限りレイヤーを作れる。
右のモニターも描き始める。
モニタの足だけ暗くした。 こういうときにレイヤーが分かれているのが便利。 透明ピクセルを保護にして暗い色で塗りつぶした。
右のモニタの画面を描いた。
左の方のフレームの光の反射を描いた。
机の天面と棚の底面を塗った。
キーボードを描き始める。 とりあえずシルエットをとった。
キーを描いた。
画面のレイヤーを複製してガウスぼかしをかけてみる。 レイヤーを分けておくとこういったことが気軽にできるので便利だ。
コップを描いた。
マウスを描いた。
カップヌードル追加。
机の奥側を描いた。
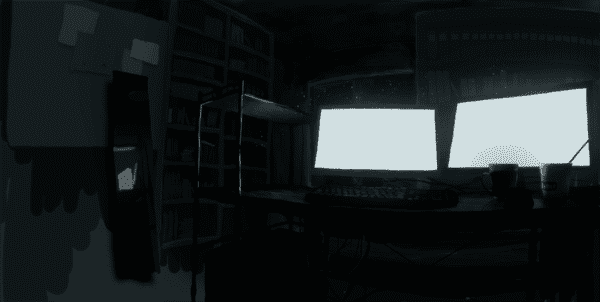
画面の光の周りに飛沫のブラシを使って レンズの汚れやホコリに反射したような感じのをイメージして描く。
フィルタレイヤーを使って画面全体にガウスぼかしをかけて透明度下げたものをスクリーンで重ねて 画面をふんわりとさせる。
Kritaのフィルタレイヤーは便利だ。 この機能を知らなかったときは全レイヤーを複製して結合してフィルタを掛けていたが、 それと同じことがフィルタレイヤーを追加することで実現できる。 さらにフィルターレイヤーは実際に画面を結合しているわけではないので あとから描き足したものも反映される。すごく便利。
今回のように大きなガウスぼかしを掛ける場合はフィルタレイヤを表示しておくと動作が重くなるので 適宜非表示にしながら作業を進めた。
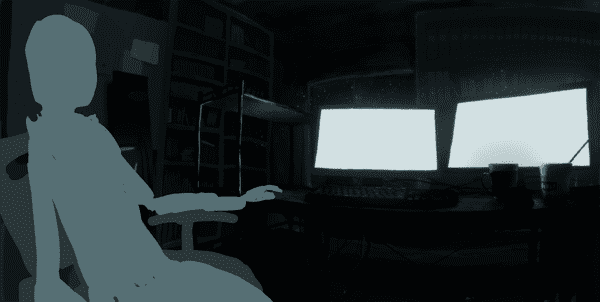
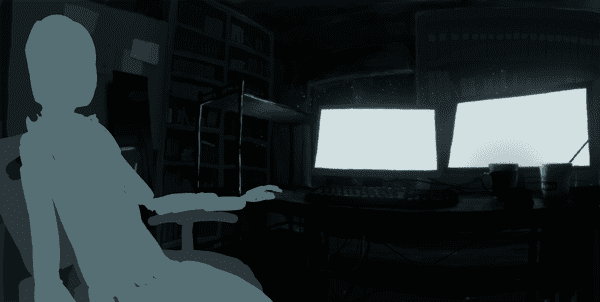
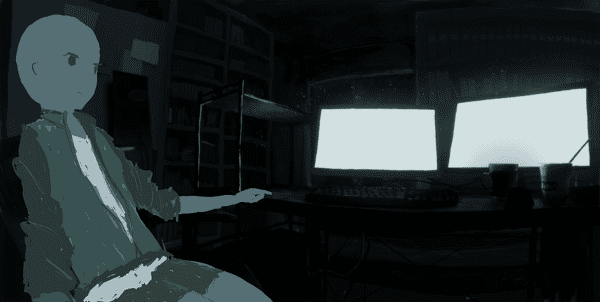
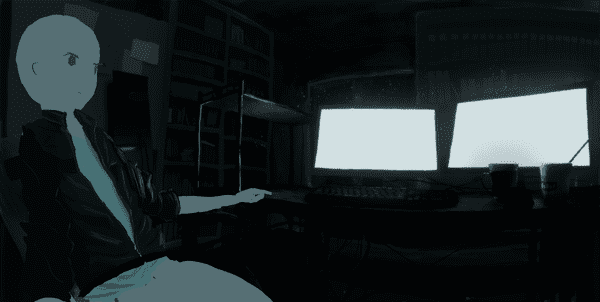
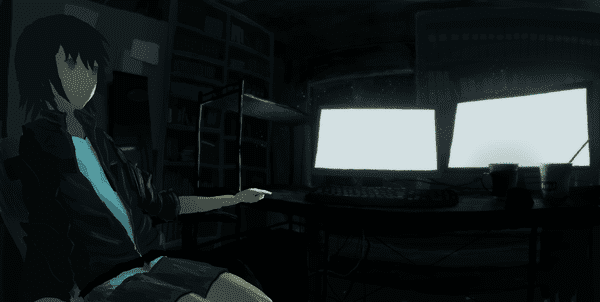
椅子と人物のアタリを取る。
アタリを描いて削ってで形を整える。
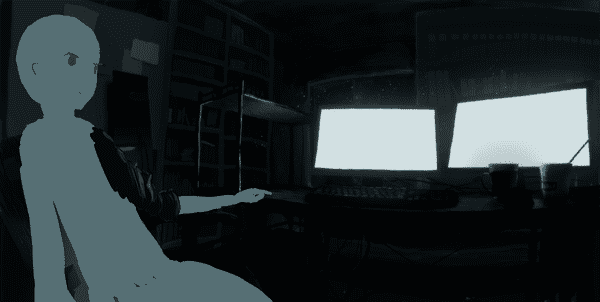
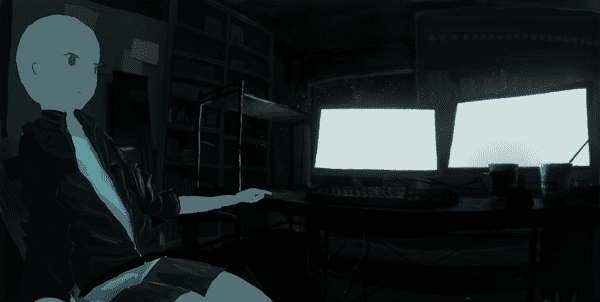
顔を描いた。
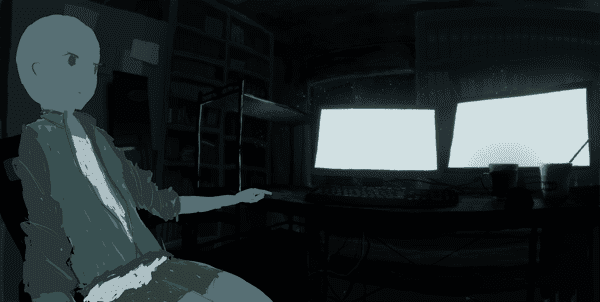
洋服のアタリを描いた。
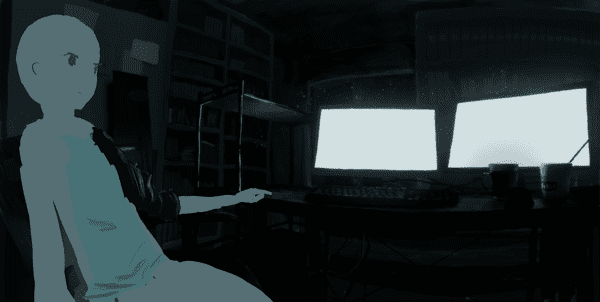
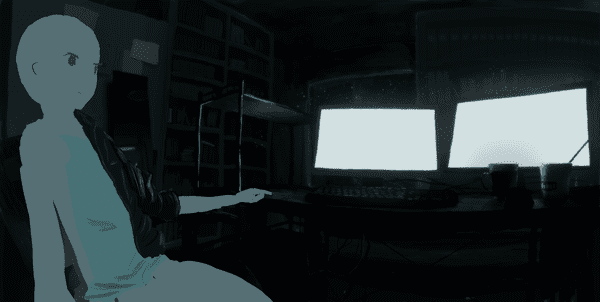
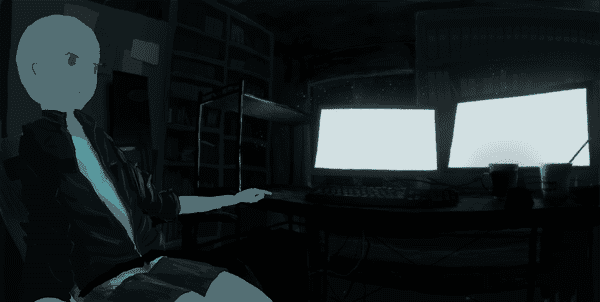
洋服のパーツを描いていく。
洋服がひとまずできた。
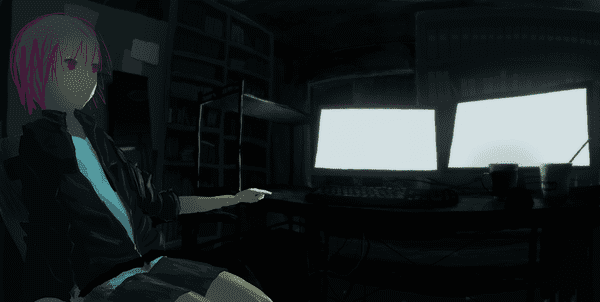
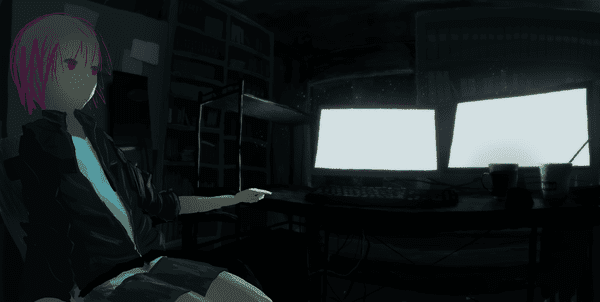
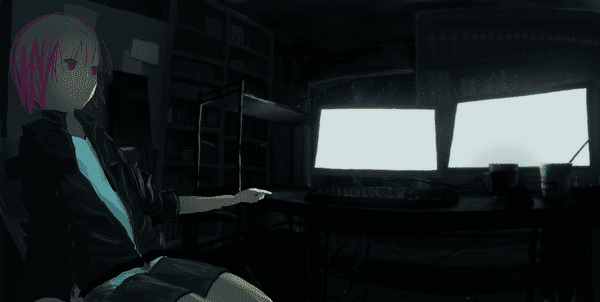
顔と髪を描き始める。 また、人物に光を当てている。
なぜか消えていたレンズの汚れを復元。
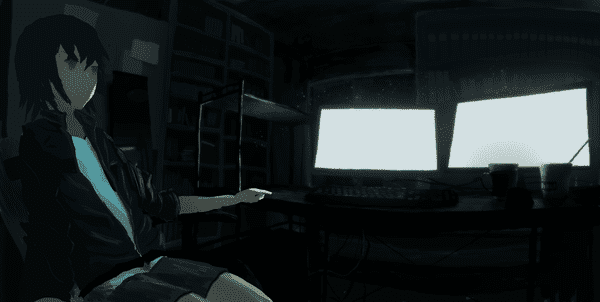
髪を描き始める。 描いて削ってで形を整える。 左右反転を繰り返し確認しながらそれっぽい形にする。
髪の形ができた。
髪と目を塗った。 肌も色味を調整している。
全体をぼかしてスクリーンで重ねる。
全体に色味をつける。 エアブラシで色を重ねてオーバーレイや焼き込みなどにする。
重ねたところ。
シャツの色を調整。
左側を周辺減光っぽく黒いエアブラシで暗くする。
シャープフィルタを掛けたりとかしたけど正直ほとんど変わらない。
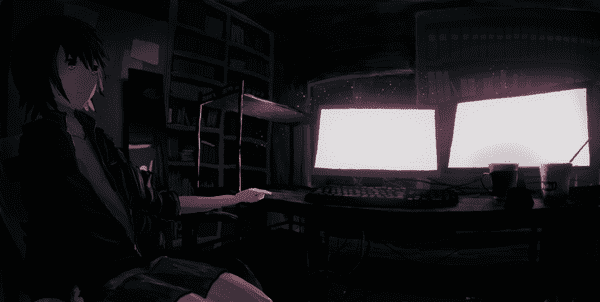
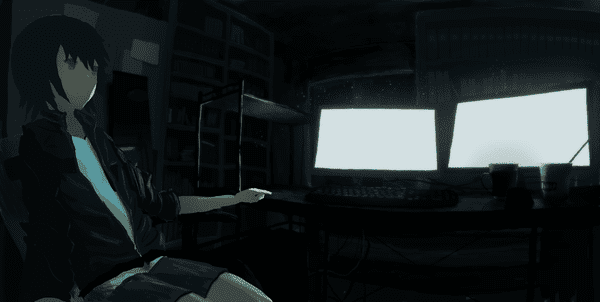
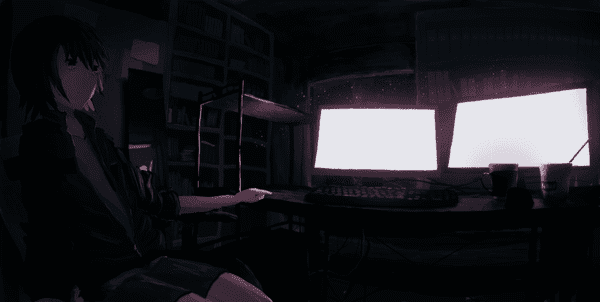
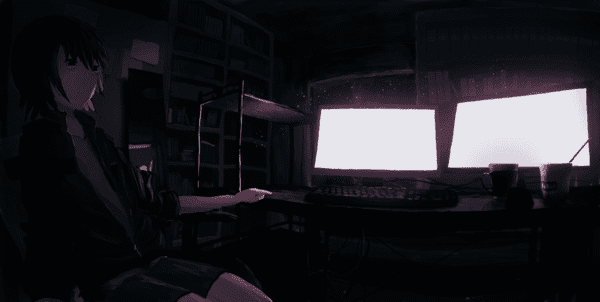
これでひとまず完成とする。
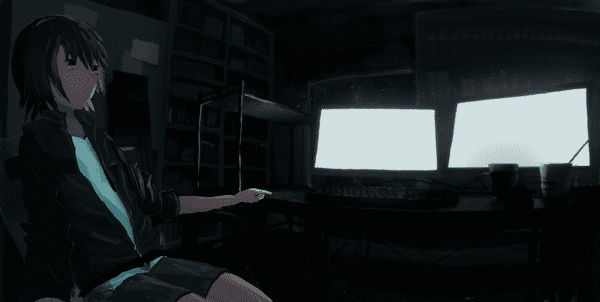
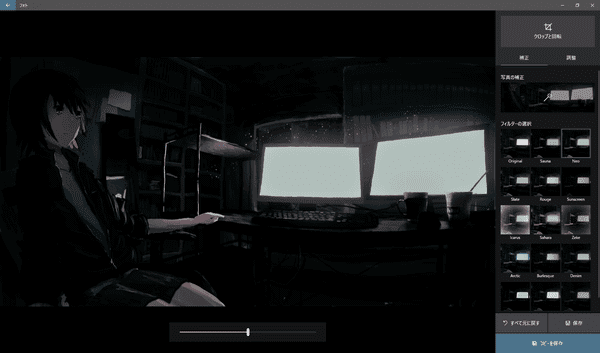
エクスポートしたpngファイルをWindows標準の「フォト」アプリで開き、 用意されたフィルタを適用してみる。
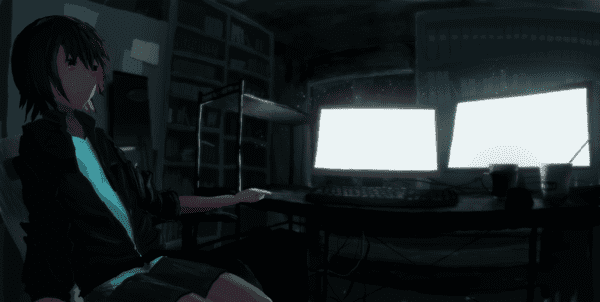
自分でもいろいろと色調調整したつもりだったが、こうやって アプリで用意されたフィルタを掛けてみるとそちらのほうがよく見えて悔しい。 この記事の縮小した絵ではそうでもないが、もう少し大きい絵だとフィルタを掛けたほうが 引き締まってよい感じに見える。 コントラストに調整が入っているのだろうか。
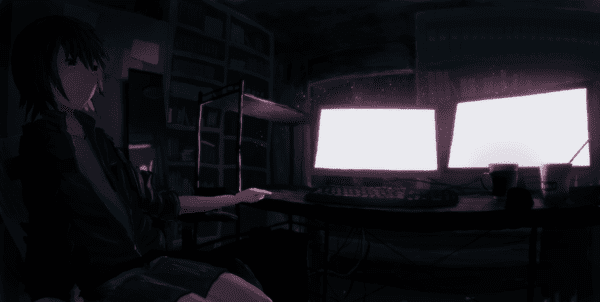
流石にフィルタそのままだと色が潰れているので、フィルタを若干弱めにかけて適用したら完成とする。
振り返り
絵を描いていて前回や前々回のような 描けば描くほど理想から遠ざかっていくような絶望感を覚えなかった。 写真をベースにしているとはいえ、全部塗りつぶしているのだから 色塗りの実力は多少は上がっているのでは。
絶望感を覚えなかったのは、厚塗りの適当な感じが自分にあっているからなのかもしれない。 厚塗りは厚塗りで好きだが、きれいな線画にも憧れがあるので 両方とも練習していきたい。
雑でそれなりに見えるものを目指したが、 完成品を何に使うのかという用途を考えないまま適当に雑にしたので 場所によって雑さの度合いが違う。 コップは割と丁寧で人物は割と雑だ。
デスクトップの壁紙にするのかウェブ上で縮小された状態で鑑賞するのかで 求められる雑さは変わってくるはずだ。 次はきちんと完成品のサイズとかも意識しながら制作したい。
雑さの度合いが違うのは悪いことではなくて、重要な部分は描き込んで そうでもない部分は手を抜くことで重要な部分にフォーカスをあわせたような表現ができる。 が、今回はそういった意図もなく適当にそのときのキャンバスの拡大率に合わせて描いてしまった。 そのせいで 拡大しながら書いたコップが割りと細かくて、 全体を見ながら書いた人物が雑になってしまったようだ。 次からはちゃんと意図を持って雑さをコントロールしたいところ。
この絵一枚書くのに数日かかってしまった。 もう少し筆を早くしたい。
pixivに投稿後にスマホで絵を見てみたらやたらと暗い。 暗い絵を描いたのに間違いはないのだけど想定よりも暗くて何が描いてあるんだかわからない。 これはPCのディスプレイが二枚とも明るすぎるのかスマホのディスプレイが暗すぎるのか。
ディスプレイによって色味が違って見えるので、最後の色調補正ぐらいは スマホの画面で見たり別のディスプレイで見たりして確認をして調整したほうがよさそうだ。