Sci-Fiな壁をhda化する
前回作成したSci-Fiな壁をhda化してみます。
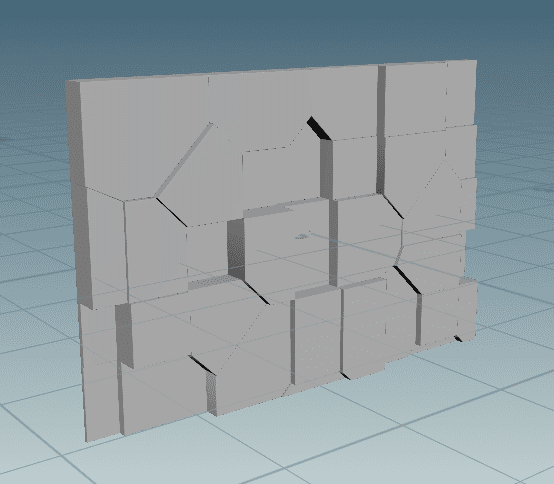
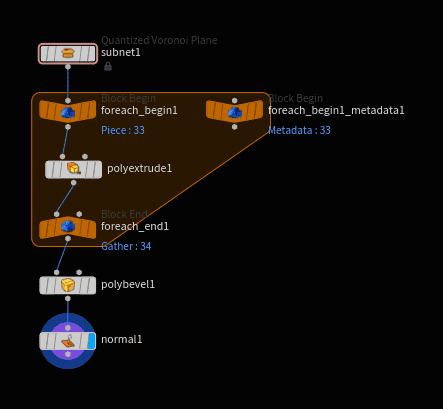
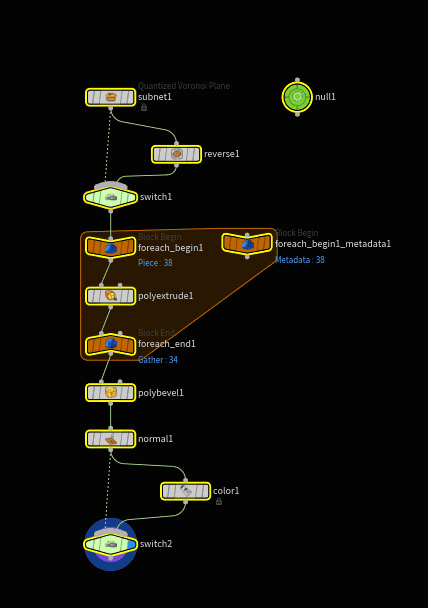
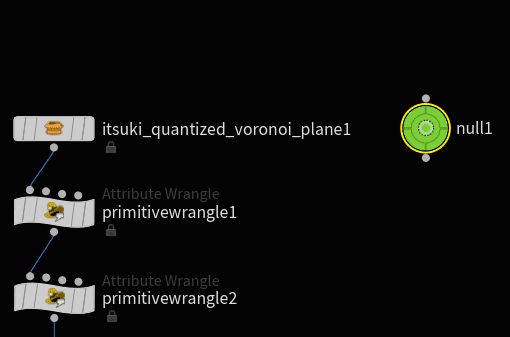
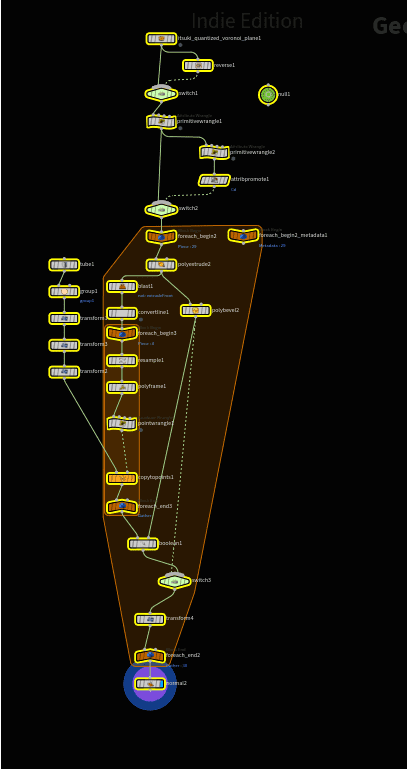
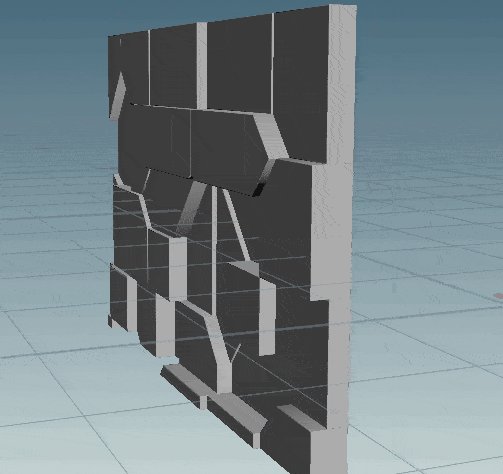
まずはこちらをデジタルアセット化します。
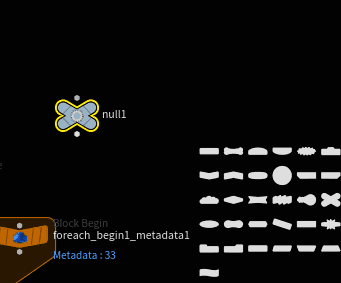
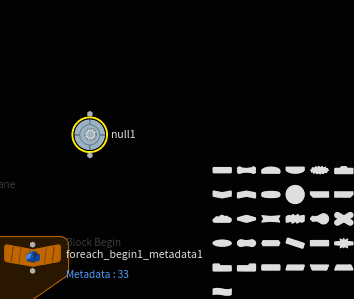
最初にコントローラー用のnullを作成します。
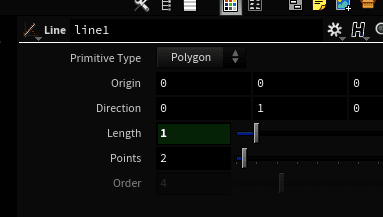
zキーから形状を変更します。
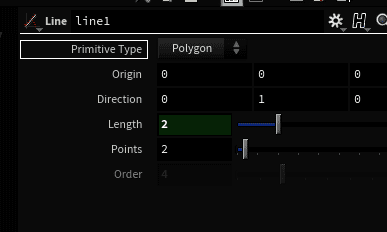
cキーから色を変更します。
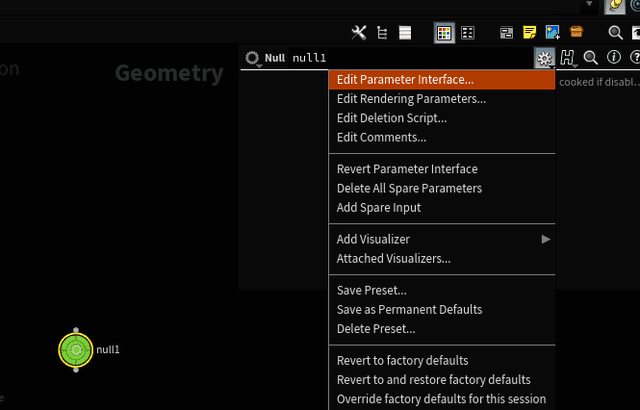
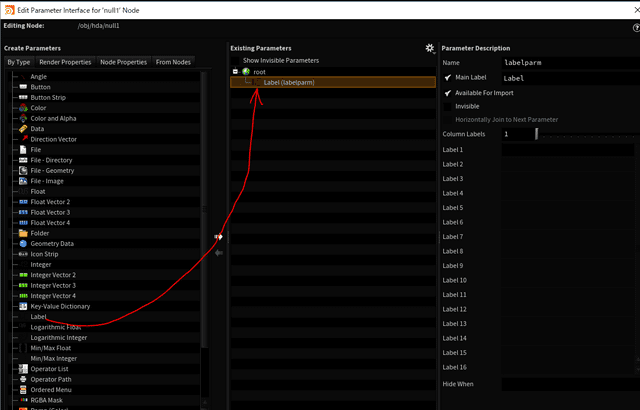
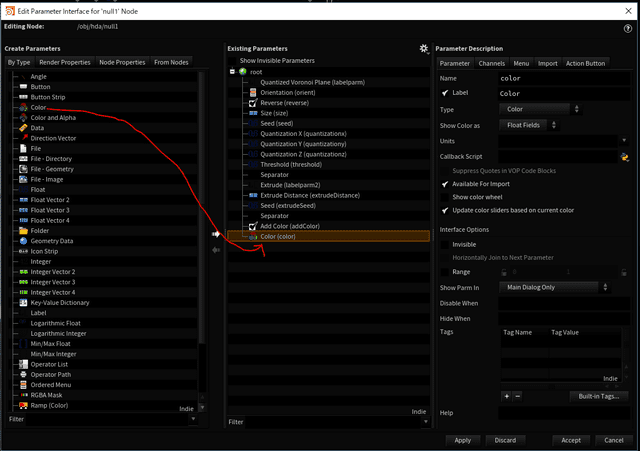
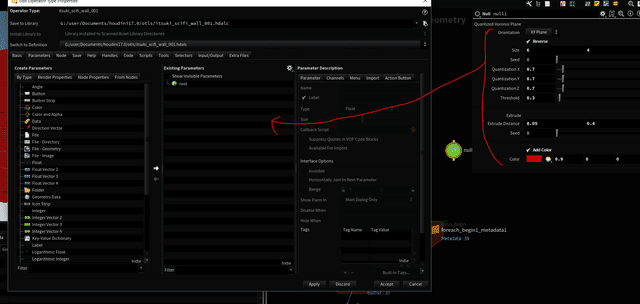
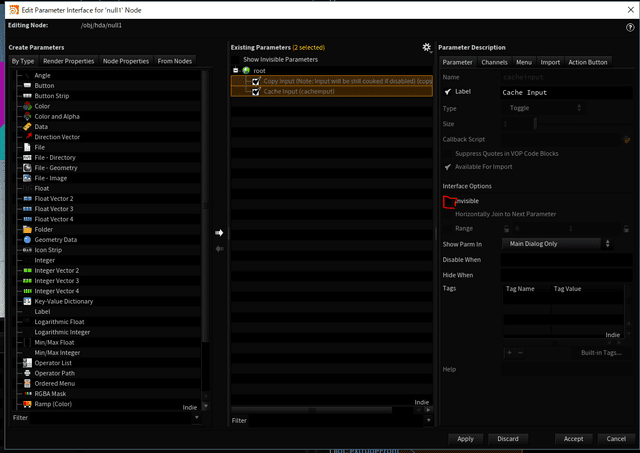
nullのパラメータの右上のギアマークから「Edit Parameter Interface...」を選択します。
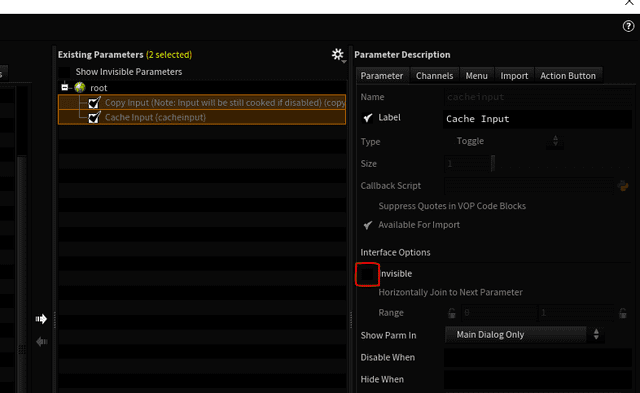
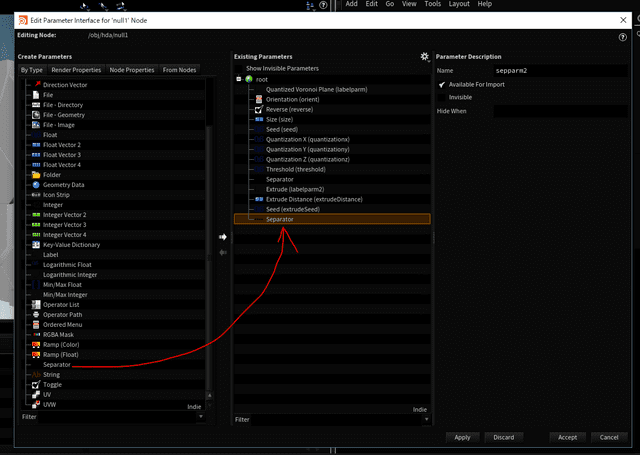
最初からある項目は必要ないので隠します。
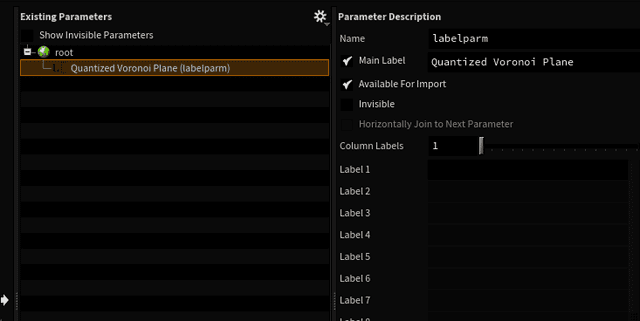
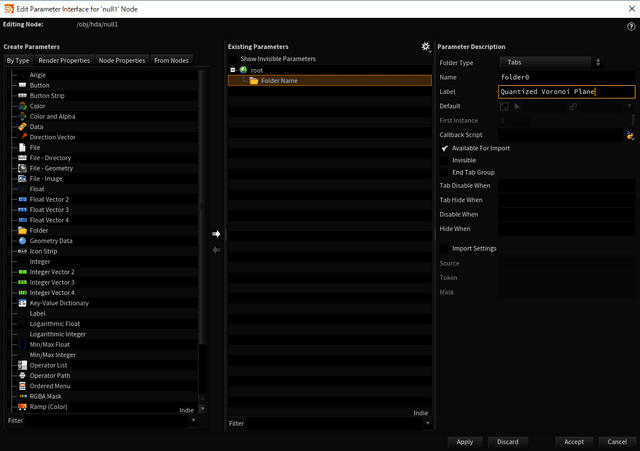
ラベルを用意し、「Quantized Voronoi Plane」としました。
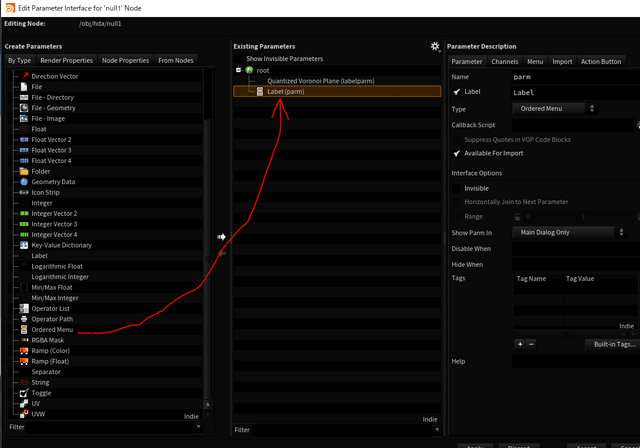
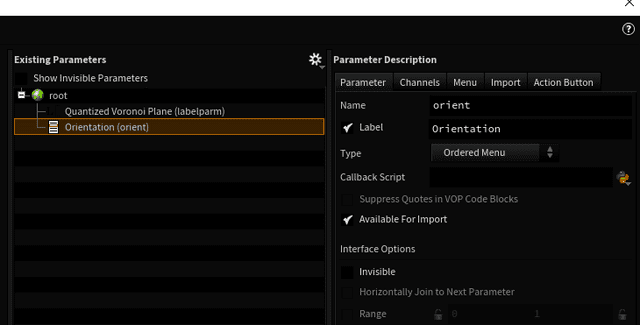
次にOrdered Menuを用意します。
ラベルを「Orientation」としました。
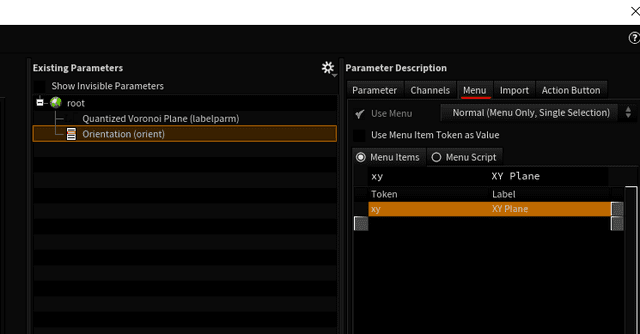
MenuからMenu Itemsを追加していきます。
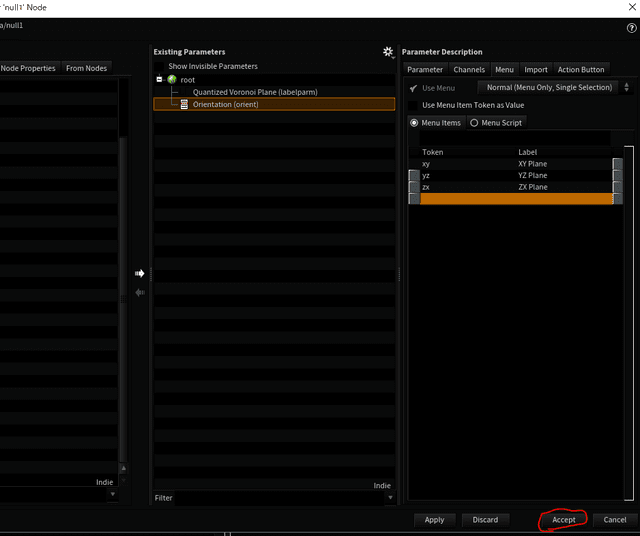
「XY Plane」「YZ Plane」「ZX Plane」を追加しました。
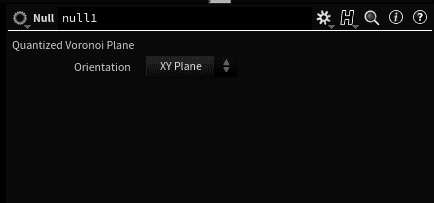
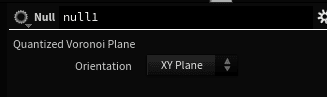
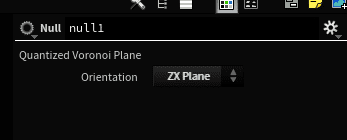
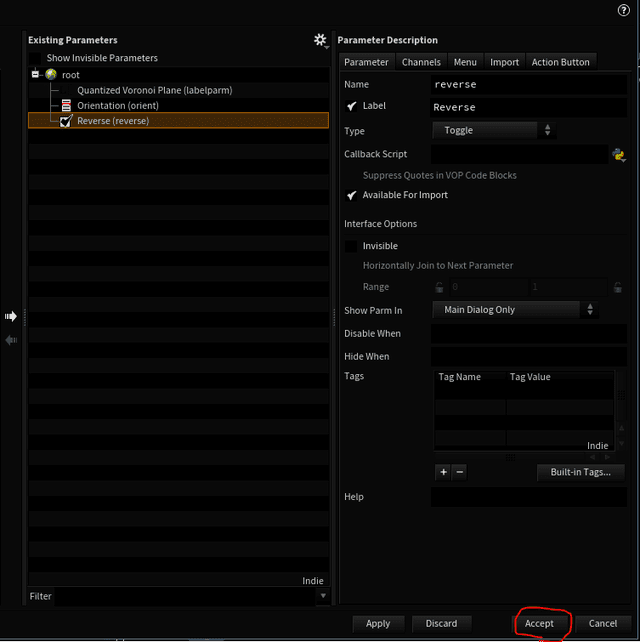
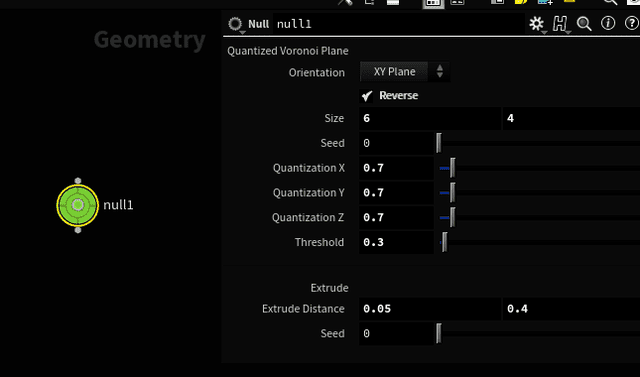
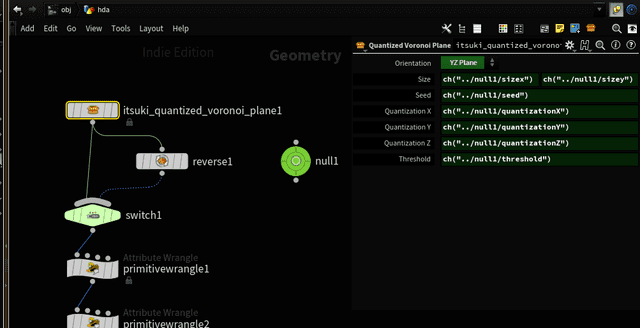
Acceptを押すとnullのパラメータが次のようになっています。
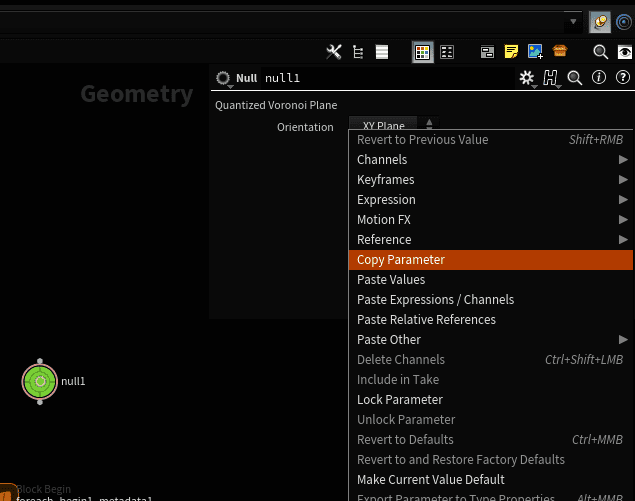
Orderd Menuの値について確認してみます。 Ordered Menuをコピーし適当なノードにペーストしました。
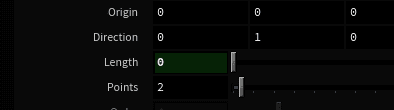
XY Planeでは値は0になりました。
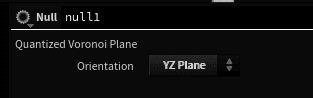
YZ Planeでは値は1になりました。
ZX Planeでは値は2になりました。
このようにOrdered Menuでは値は整数値になっているようです。
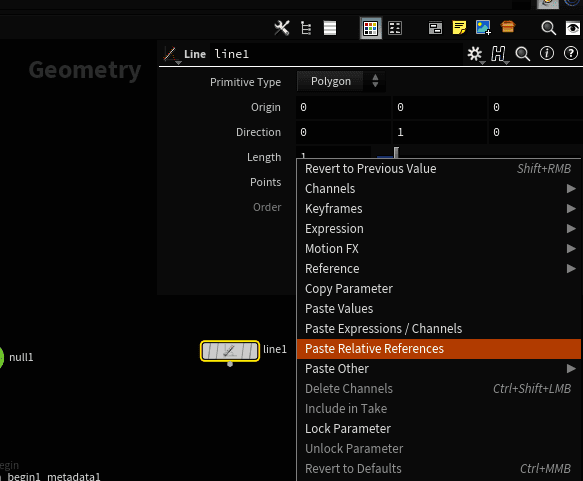
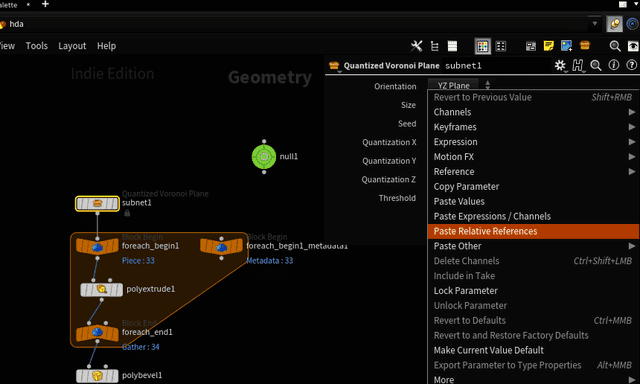
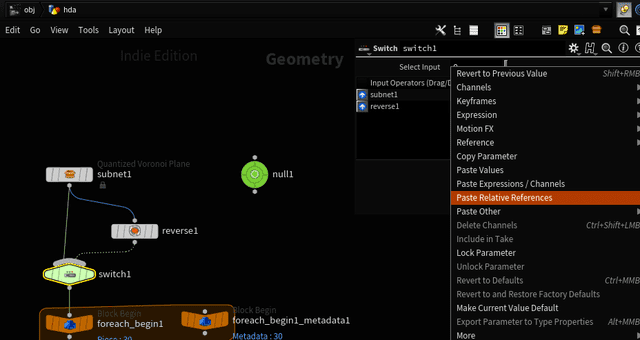
コピーした値をQuantized Voronoi PlaneのOrientationに Paste Relative Referencesします。
次に面の向きを変えるトグルボタンを用意します。 「Reverse」と名付けました。
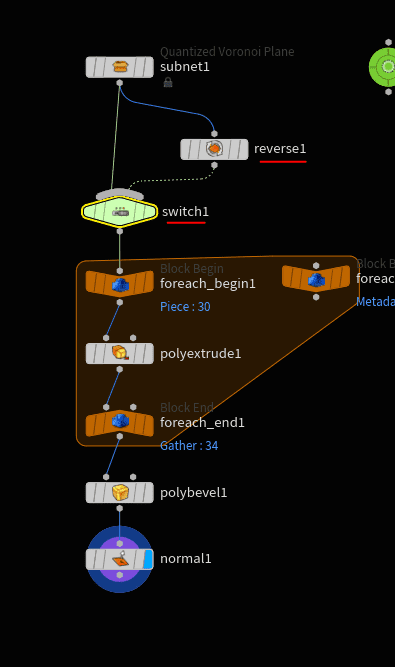
switchとreverseノードを図のようにつなぎます。
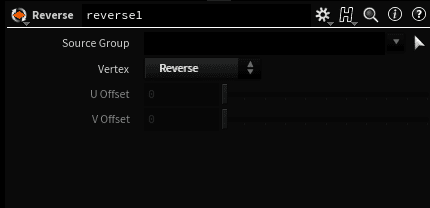
reverseノードのvertexをReverseとします。 頂点の順番を逆順にすることで面の向きが逆になってくれるようです。
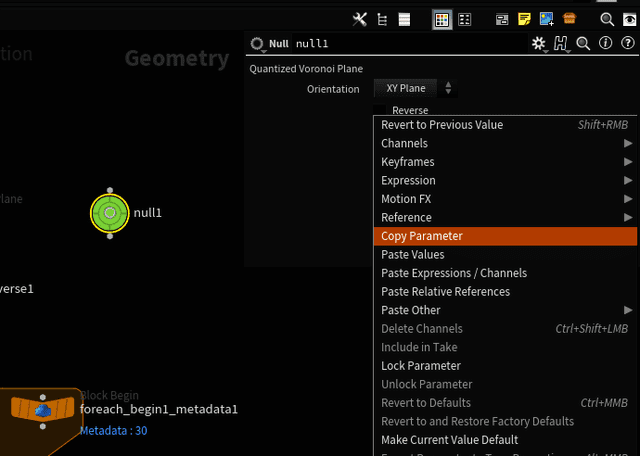
作成したとグルス一定をCopy Parameterします。
SwitchにPaste Relative Referencesします。
これでトグルスイッチによって向きを変えられるようになりました。

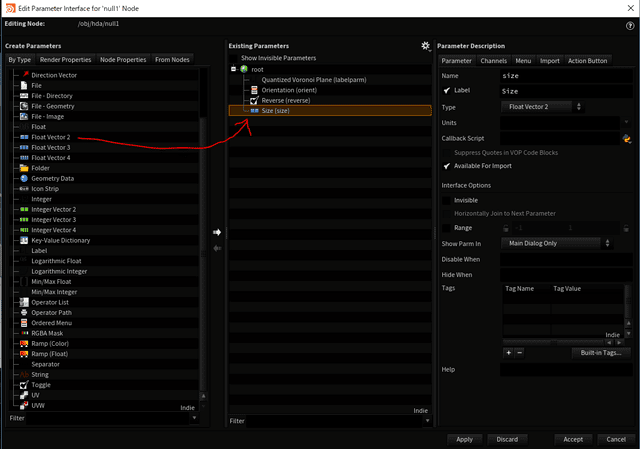
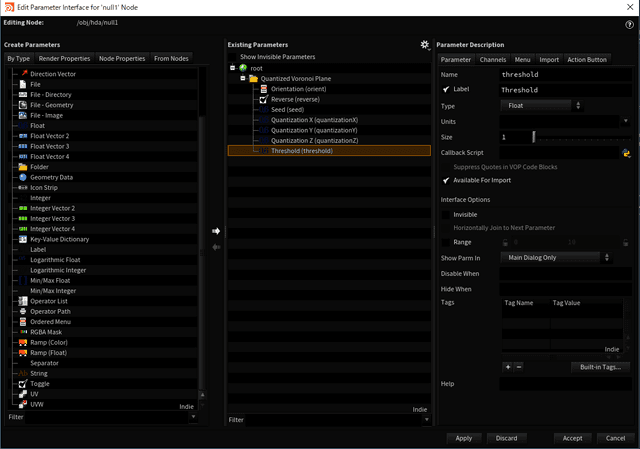
Float Vector2を用意し「Size」と名付けます。
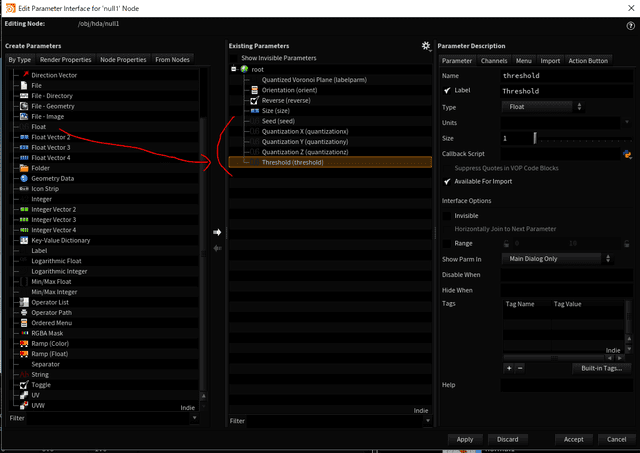
Floatを5つ用意します。 それぞれ「Seed」「Quantization X」「Quantization Y」「Quantization Z」 「Threshold」としました。
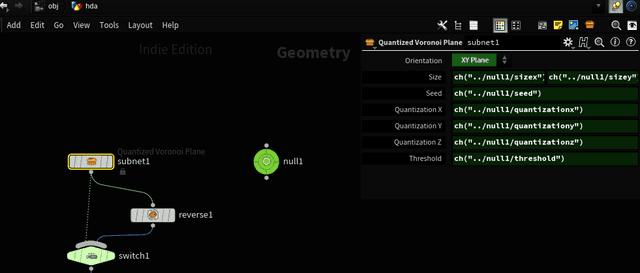
すべてのパラメータをコピーして最初のQUantized Voronoi Planeにペーストしました。
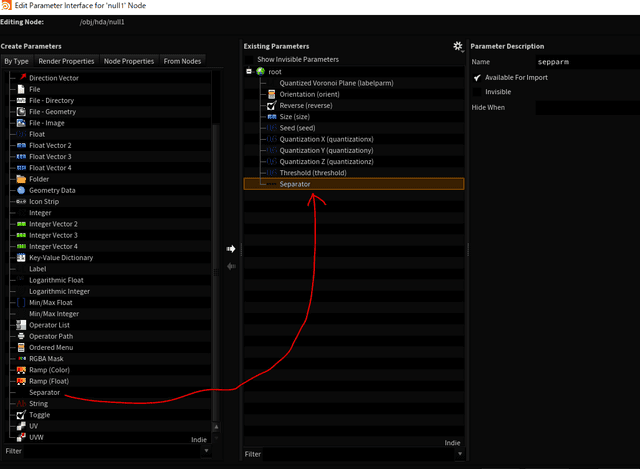
Separatorを追加してスペースを空けます。
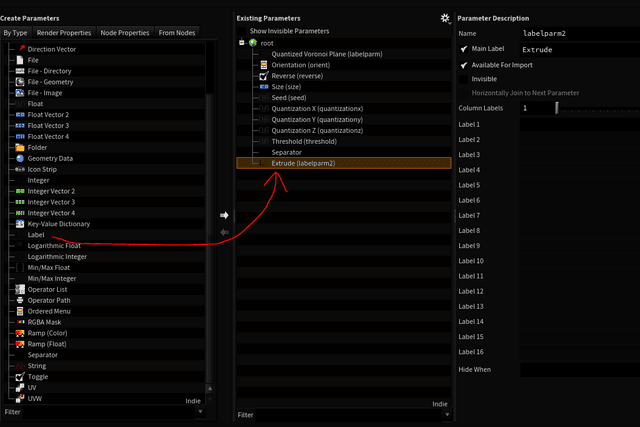
ラベルを追加して「Extrude」と名付けました。
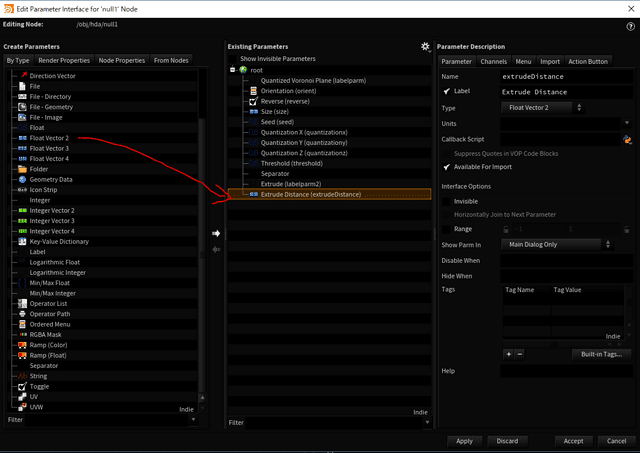
押し出す最小幅と最大幅を指定するためにFloat Vector 2を追加しました。 Extrude Distanceと名付けました。 今になって考えると ここはMinMax Floatのほうが適切ですね。
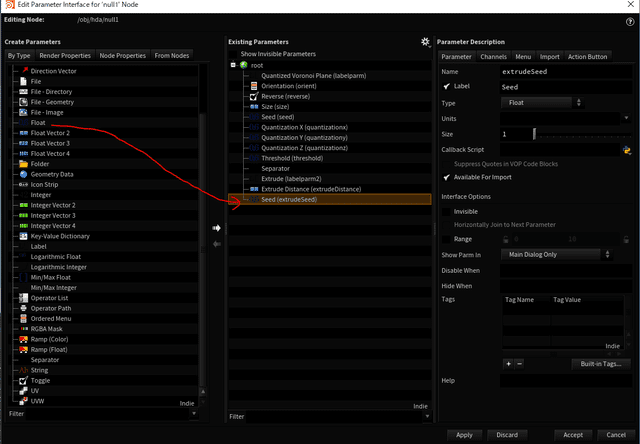
Floatを追加してSeedと名付けます。 NameはextrudeSeedとしました。
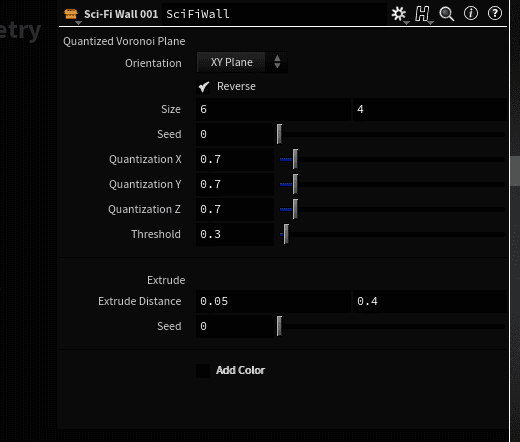
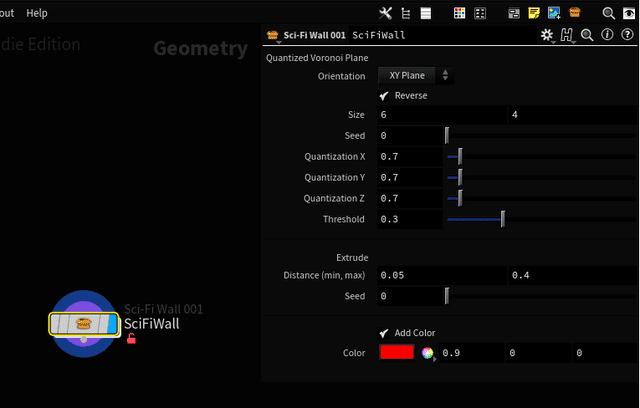
これでnullのパラメータは次のようになります。
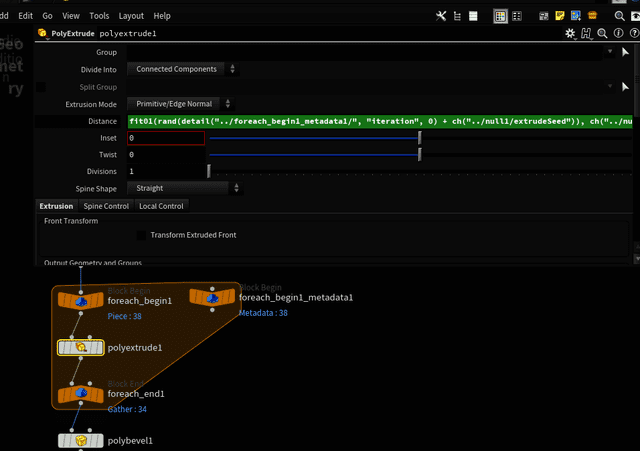
ExtrudeのDistanceに次のように記述します。
fit01(rand(detail("../foreach_begin1_metadata1/", "iteration", 0) + ch("../null1/extrudeSeed")), ch("../null1/extrudeDistancex"), ch("../null1/extrudeDistancey"))乱数の0から1の範囲をExtrude Distanceの最小と最大の間に引き伸ばしています。
もうひとつSeparatorを追加します。
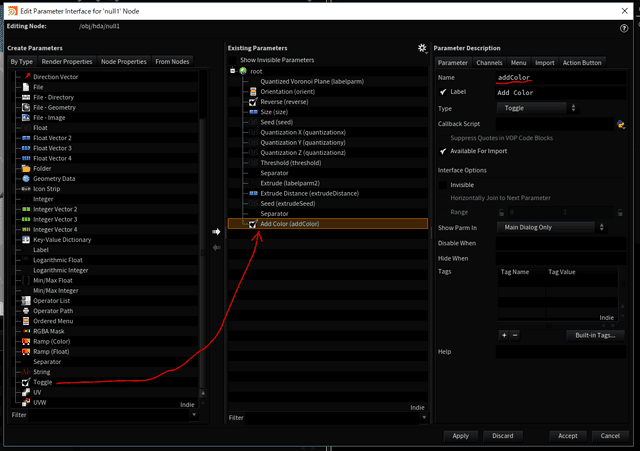
トグルスイッチを追加してAdd Colorと名付けます。 NameをaddColorとしました。
Colorを追加しました。
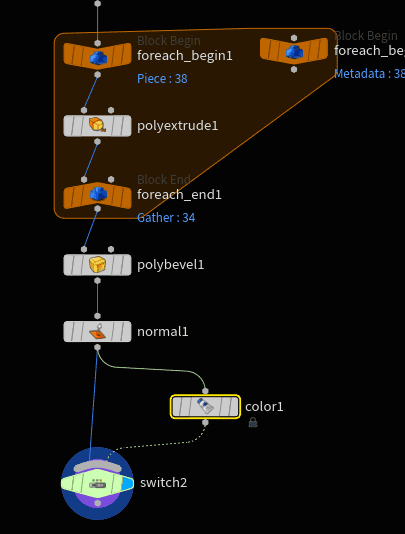
ノードの最後にColorノードとSwitchノードを接続します。
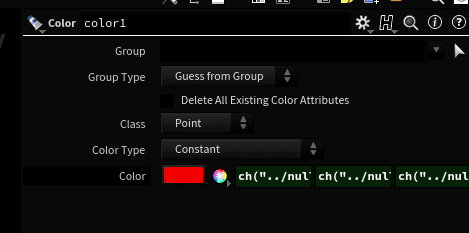
Colorノードにはnullのカラーをペーストします。
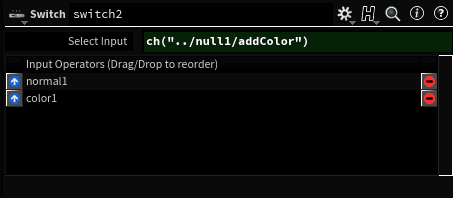
Switchにはトグルスイッチをペーストします。
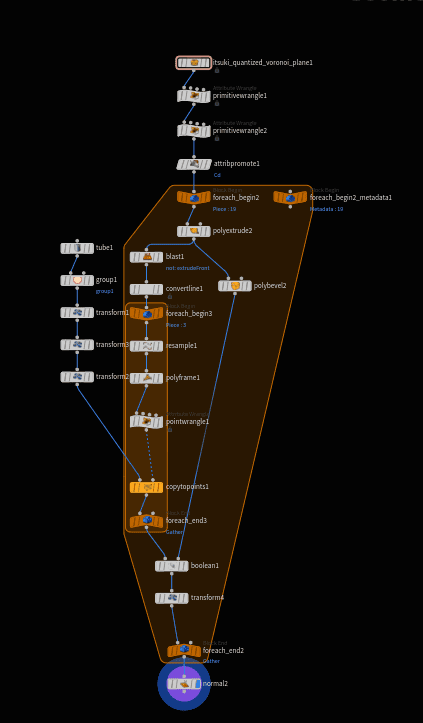
ノードを全部選択してサブネットに格納します。
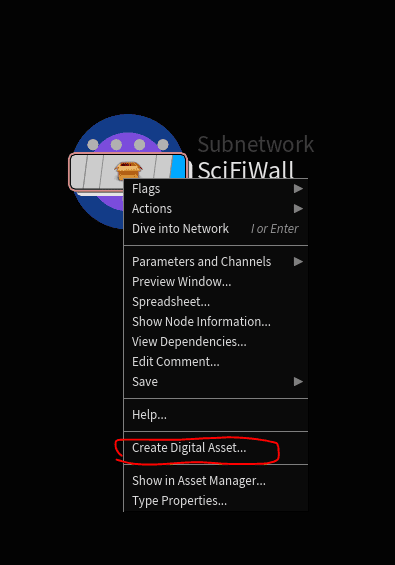
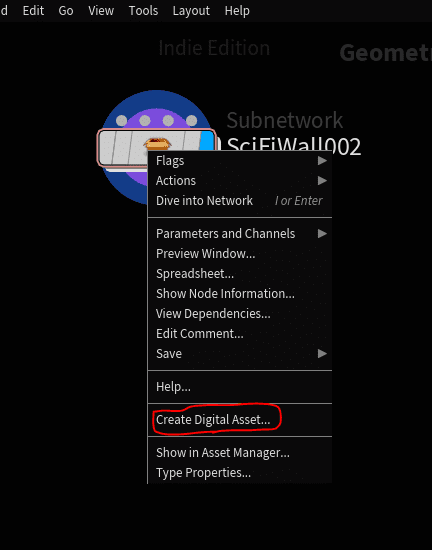
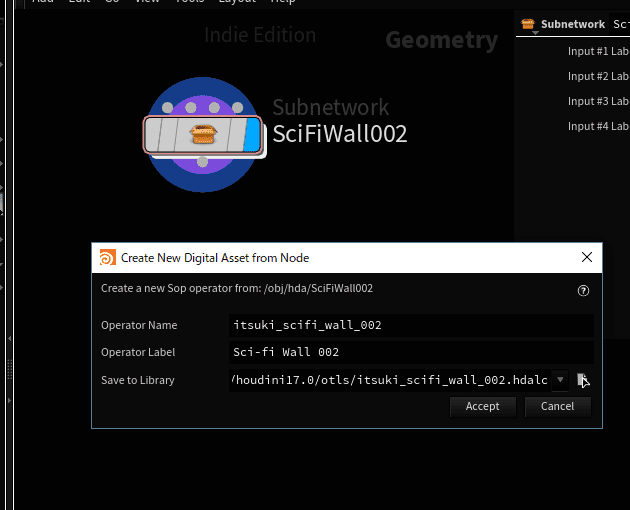
Create Digital Assetを選択します。
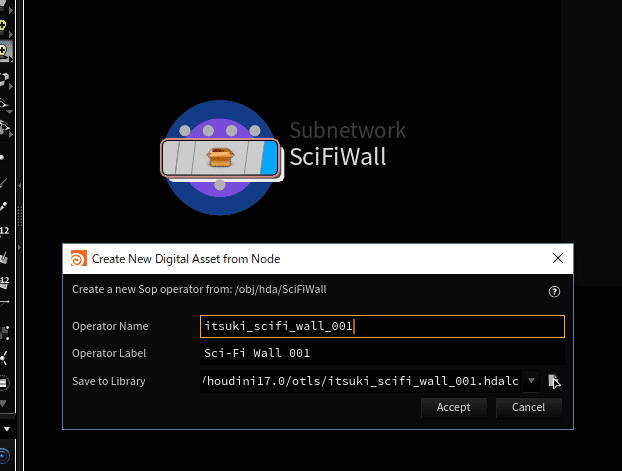
適当な名前を与えます。
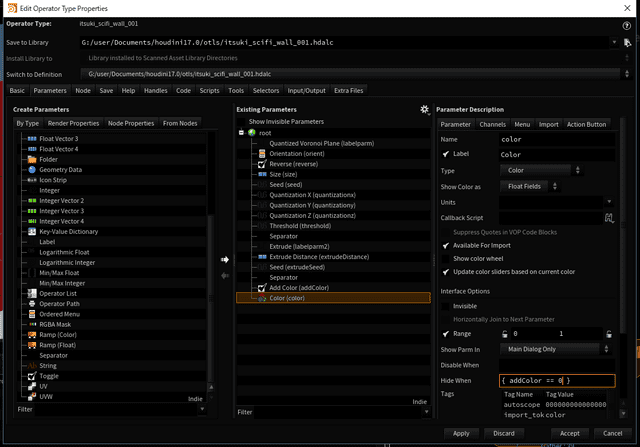
パラメータとしてnullに集約しておいたものをドラッグ&ドロップします。
最後のColorについてHide Whenに「{ addColor == 0 }」と記述します。
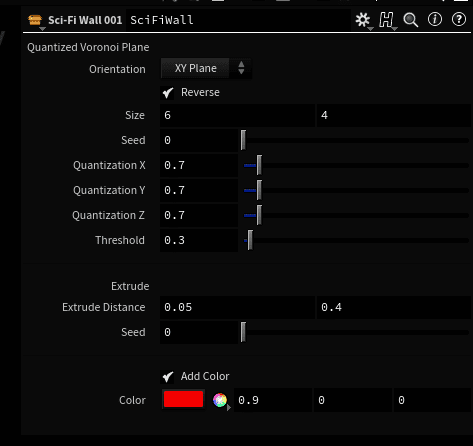
これでトグルスイッチがオフのときにはカラーの選択欄が非表示になります。
これで1つ目のhdaが完成です。
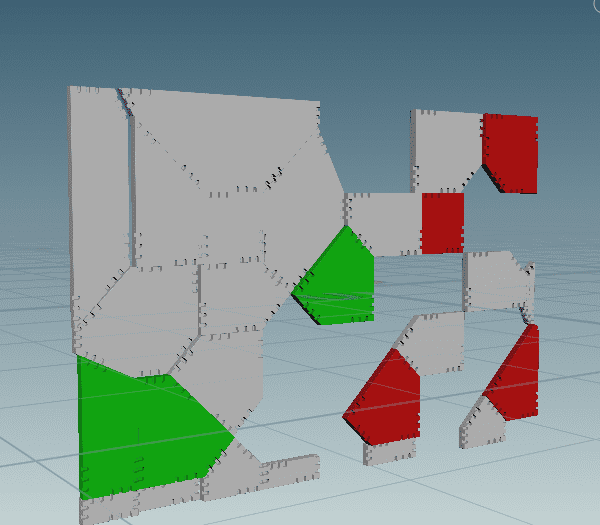
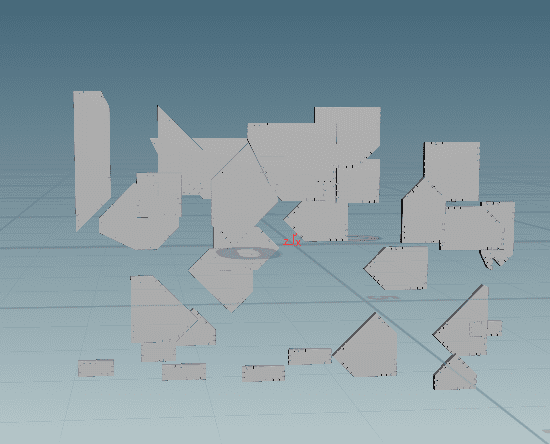
続いてこちらのパネルをhda化します。 こちらは色を複数色に対応させます。
先ほどと同様にnullノードを作成します。
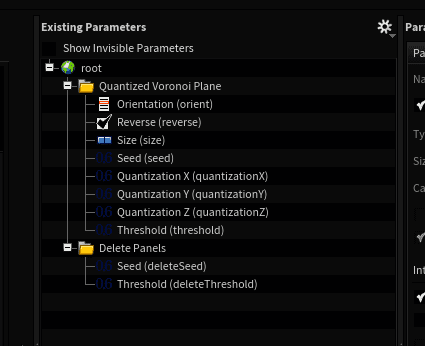
最初からあるパラメータを隠します。
フォルダを作成します。 名前を「Quantized Voronoi Plane」としました。
先ほどと同じようにしてQuantized Voronoi Plane用のコントローラを作成します。
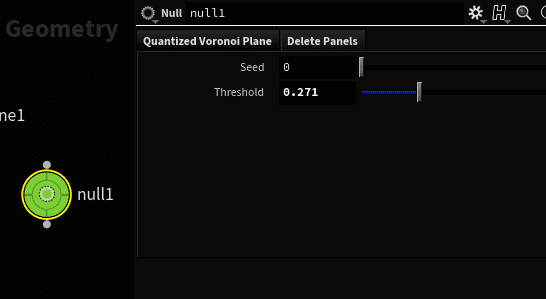
パネルの削除用にフォルダを作成し、SeedとThresholdという項目を作成しました。
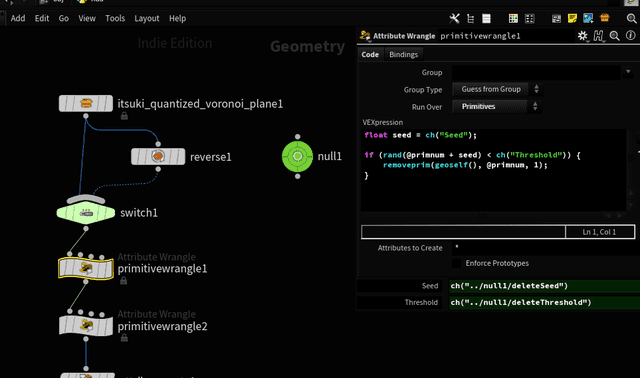
パネルを削除しているprimitive wrangleのSeedとThresholdにそれぞれ貼り付けします。
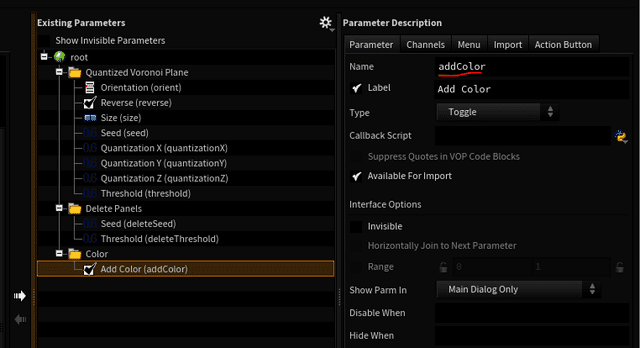
色についてColorフォルダを作成しトグルボタンを作成しました。 トグルボタンのNameはaddColorとしました。
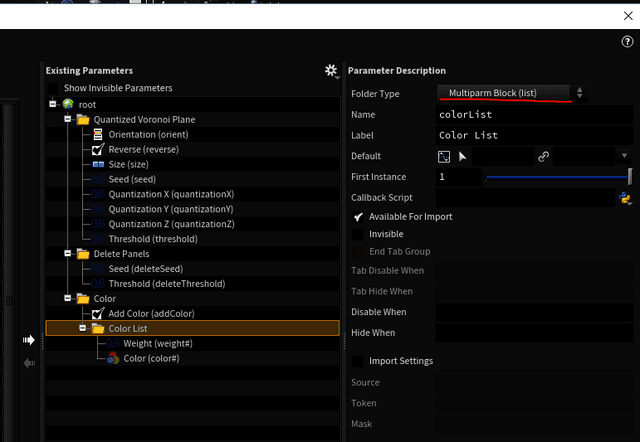
新しくフォルダを追加し、タイプをMultiparam Block (list)にします。 フォルダにはFloatの「Weight」とColorを追加しています。
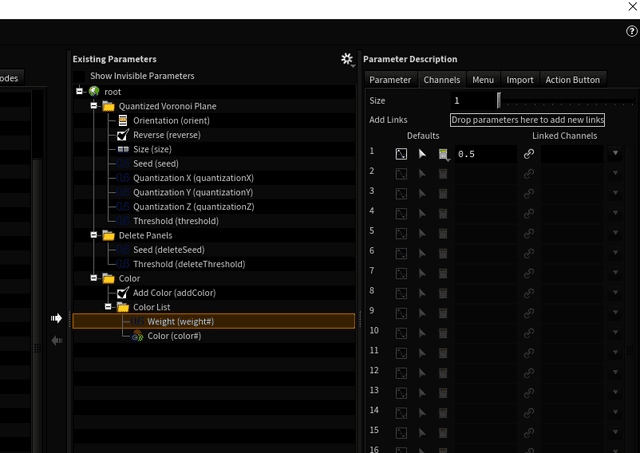
Weightの初期値を0.5に設定しました。
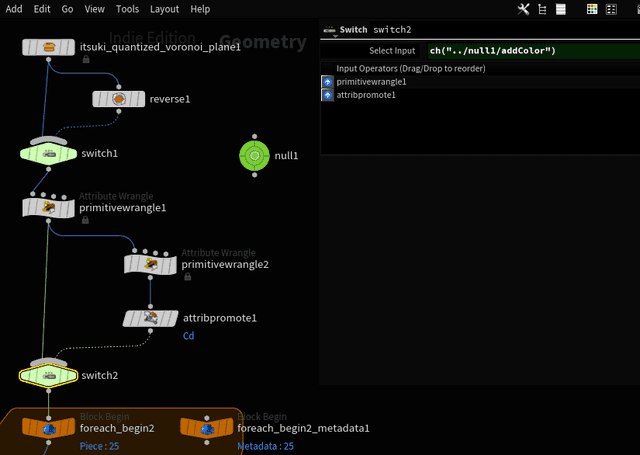
色を与えているノードの部分にswitchノードを追加してトグルスイッチをペーストします。
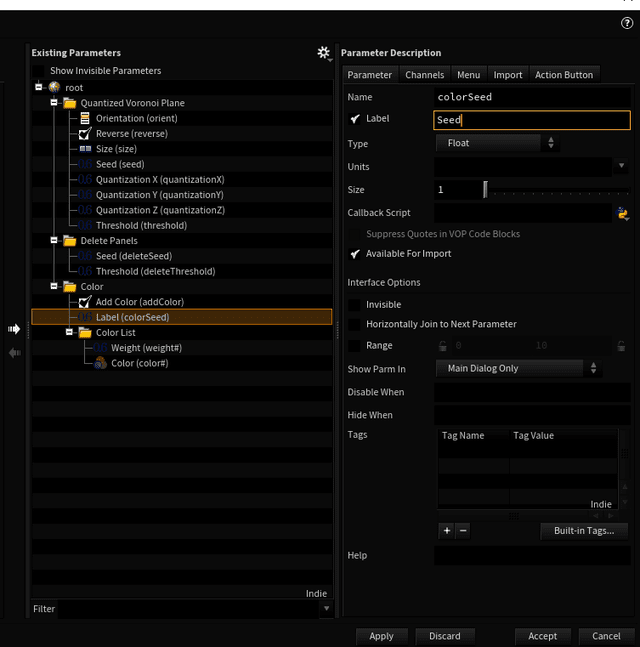
もうひとつ色の乱数用のSeedを作成しました。
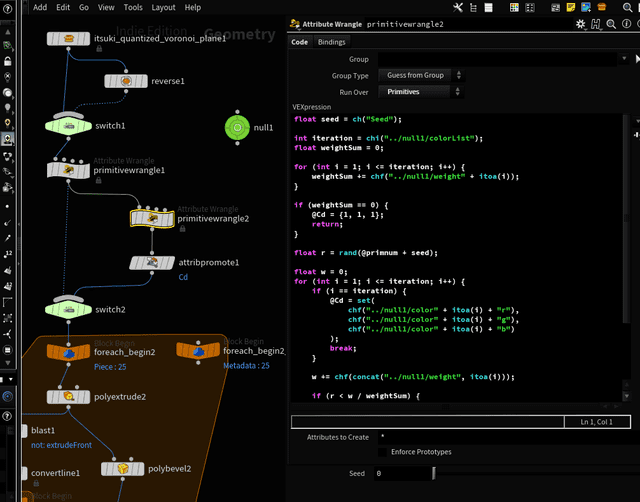
primitive wrangleを次のようにします。
float seed = ch("Seed");
int iteration = chi("../null1/colorList");
float weightSum = 0;
for (int i = 1; i <= iteration; i++) {
weightSum += chf("../null1/weight" + itoa(i));
}
if (weightSum == 0) {
@Cd = {1, 1, 1};
return;
}
float r = rand(@primnum + seed);
float w = 0;
for (int i = 1; i <= iteration; i++) {
if (i == iteration) {
@Cd = set(
chf("../null1/color" + itoa(i) + "r"),
chf("../null1/color" + itoa(i) + "g"),
chf("../null1/color" + itoa(i) + "b")
);
break;
}
w += chf(concat("../null1/weight", itoa(i)));
if (r < w / weightSum) {
@Cd = set(
chf("../null1/color" + itoa(i) + "r"),
chf("../null1/color" + itoa(i) + "g"),
chf("../null1/color" + itoa(i) + "b")
);
break;
}
}Weightの値によって色の割合を変更しています。 Weightの合計が0のときは白を与えています。
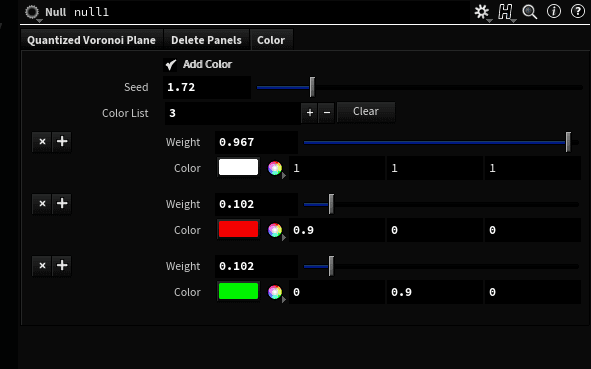
これで次のように色を好きなように追加できます。
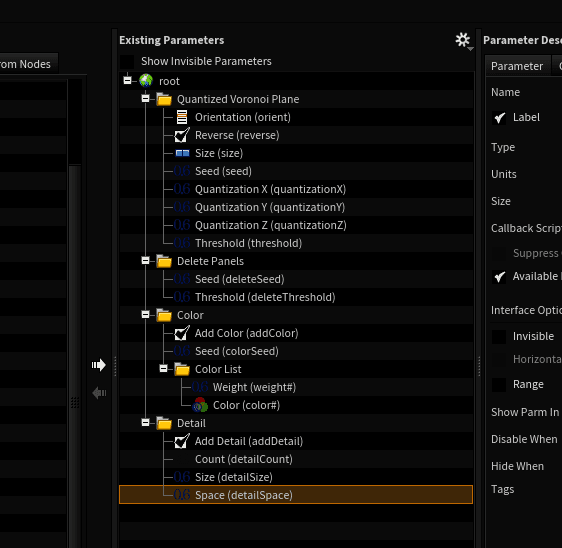
ディティールとして与えた切り欠き用のコントローラを用意します。 トグルスイッチと個数のint、そしてサイズとスペースのFloatを作成しました。
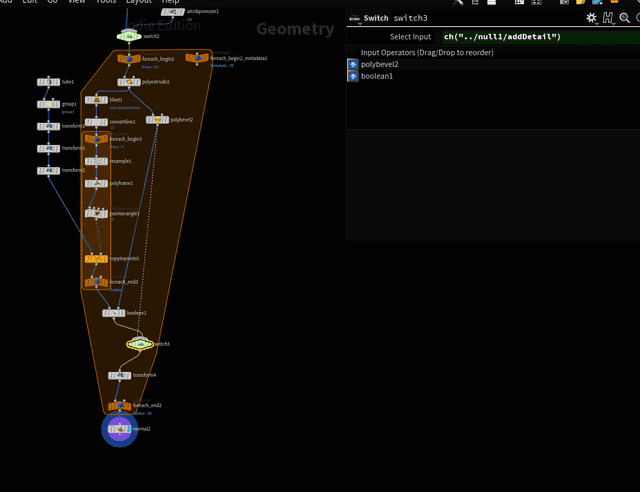
switchで切り欠きをbooleanしたものとそうでないものを切り替えられるようにします。
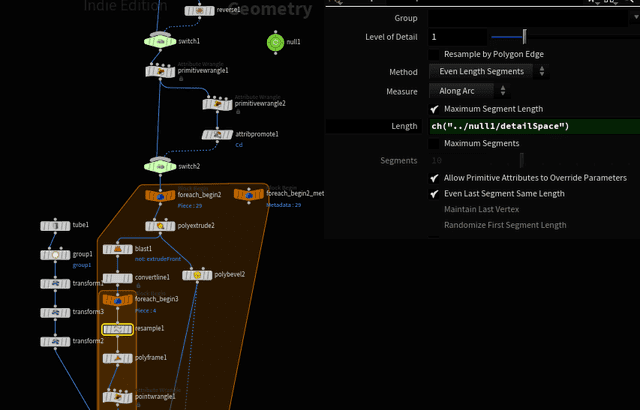
resampleのlengthで切り欠き同士のスペースを決定しているので、 ここにスペースのコントローラを貼り付けします。
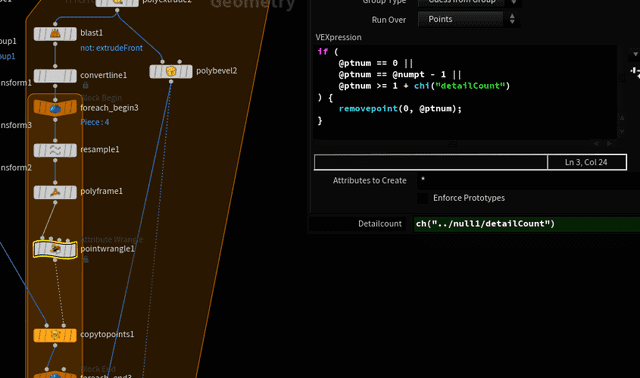
切り欠きの個数を指定しているpoint wrangleに貼り付けをします。
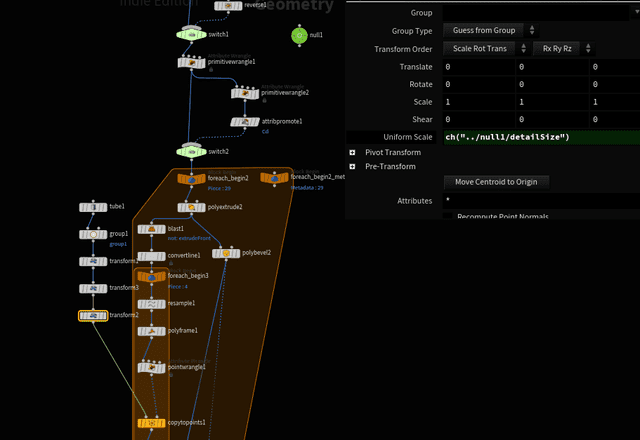
切り欠きのサイズを指定しているtransformのUniform scaleにも貼り付けをしました。
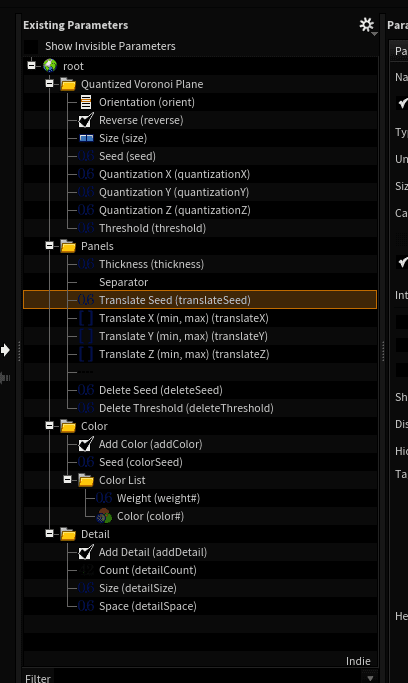
パネルの削除だけでなくその他のパネルについても扱うことにしたので、 Delete Panelsと名付けていたフォルダをPanelsと名付けます。 パネルの厚み用のFloatを用意します。 パネルのTranslate用にSeedとX、Y、Zそれぞれにminmaxを用意します。
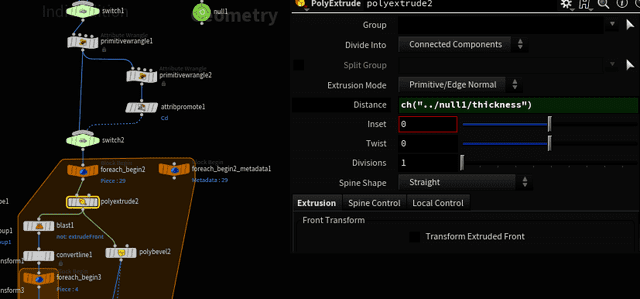
poly extrudeにパネルの厚みを貼り付けます。
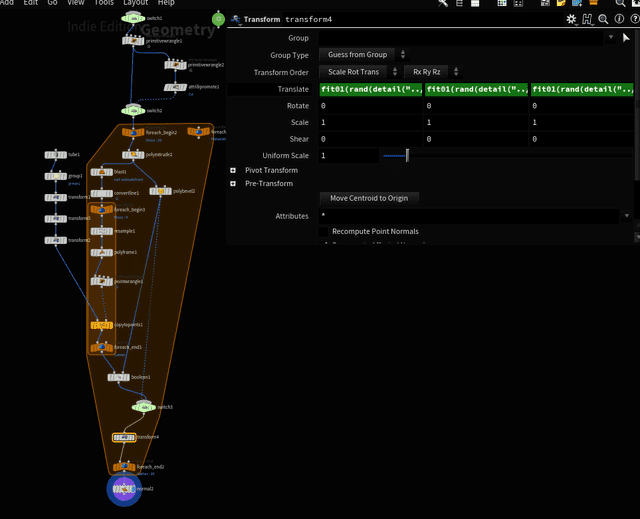
パネルを平行移動しているtransformに次のように貼り付けます。
fit01(rand(detail("../foreach_begin2_metadata1/", "iteration", 0) + ch("../null1/translateSeed")), ch("../null1/translateXmin"), ch("../null1/translateXmax"))fit01(rand(detail("../foreach_begin2_metadata1/", "iteration", 0) + ch("../null1/translateSeed") + 13), ch("../null1/translateYmin"), ch("../null1/translateYmax"))fit01(rand(detail("../foreach_begin2_metadata1/", "iteration", 0) + ch("../null1/translateSeed") + 29), ch("../null1/translateZmin"), ch("../null1/translateZmax"))fit01関数を利用して乱数の0から1までの値をminとmaxの間に引き伸ばしています。
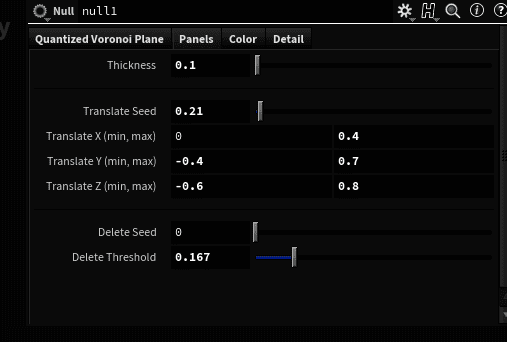
これでPanelsは次のようになりました。
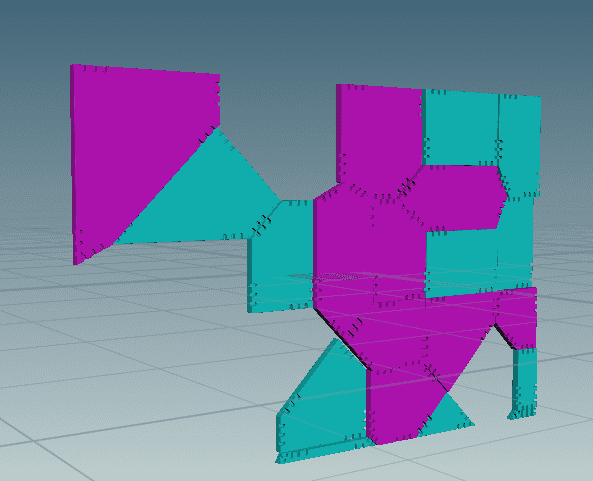
Translateでバラバラにできるようになりました。
全部のノードを選択してサブネットに格納します。
ノードを右クリックしてCreate Digital Assetを選択します。
適当な名前を与えます。
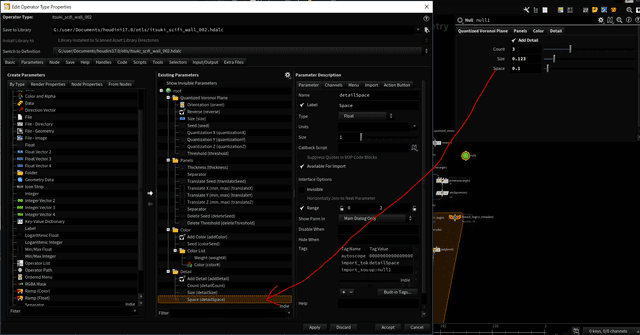
nullに集約しておいたパラメータをドラッグ&ドロップします。
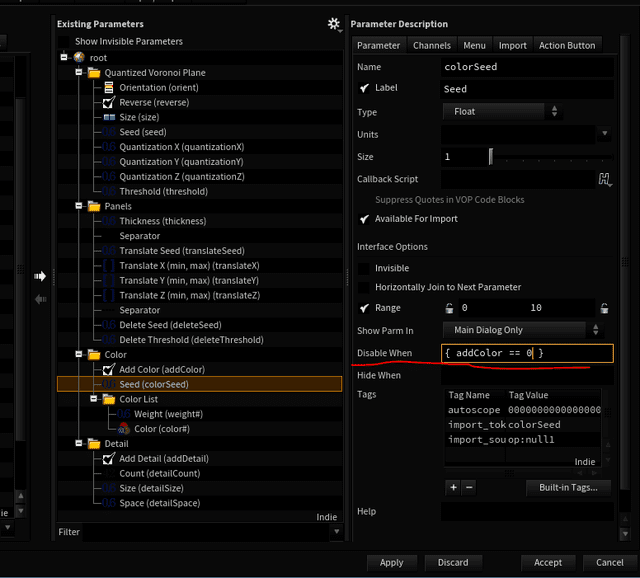
Colorの項目に{ addColor == 0 }と記述して、トグルスイッチがオフのときには非表示にします。
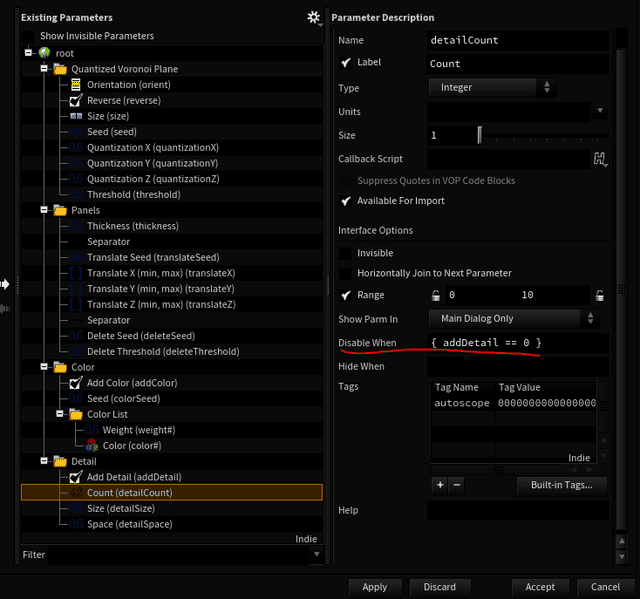
ディティールの項目に{ addDetail == 0 }と記述して、
トグルスイッチがオフのときに非表示となるようにしました。
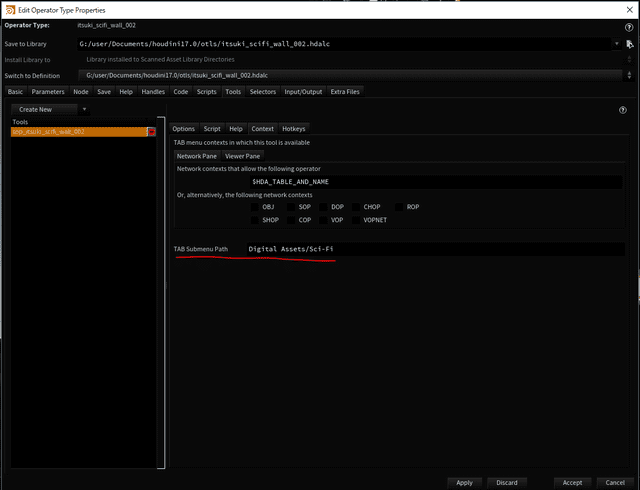
ToolsのContextからタブメニューを好きなように指定します。
以上でhda化完了です。
今回でだいぶパラメータのUIに慣れた気がします。
作成したhdaを使って大きな壁を作ろうとしたら思ったよりも処理が重たいように感じました。 処理を効率化したりとか考えないとならないかもしれません。