Windows 10でOpenGLをGLFWとGLEW、GLMで開発する環境を作りWindowを表示する
はじめに
この記事はシリーズ記事です。目次はこちら。
この記事ではWindows 10でOpenGLを始めるためにGLEWとGLFW、GLMを導入してウィンドウを表示させるところまでを行います。
ソリューションの作成
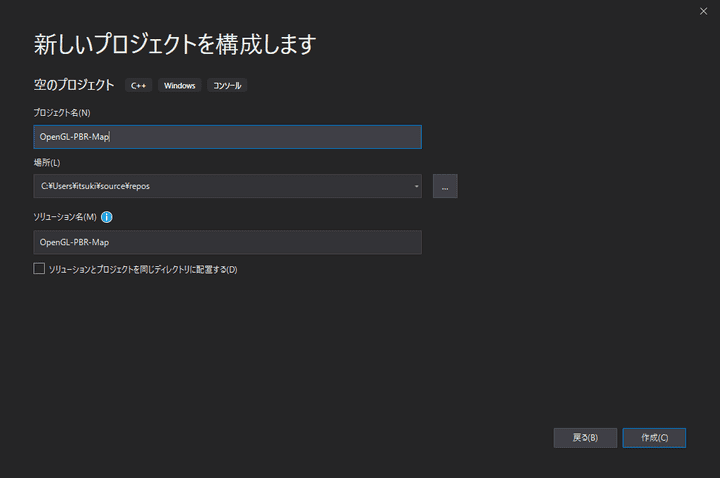
まず最初にVisual Studio 2019 Communityで新しいC++の空のプロジェクトを作成します。
デフォルトではVisual Studio 2019のC++のソースコードの文字コードがShift-JISになっていて嫌なので変更します。 .editorconfigというファイルをソリューションのルートに作成し、次のように記述します。
root = true
[*]
charset = utf-8
end_of_line = lfこれで新しく作成するファイルがUTF-8になります。
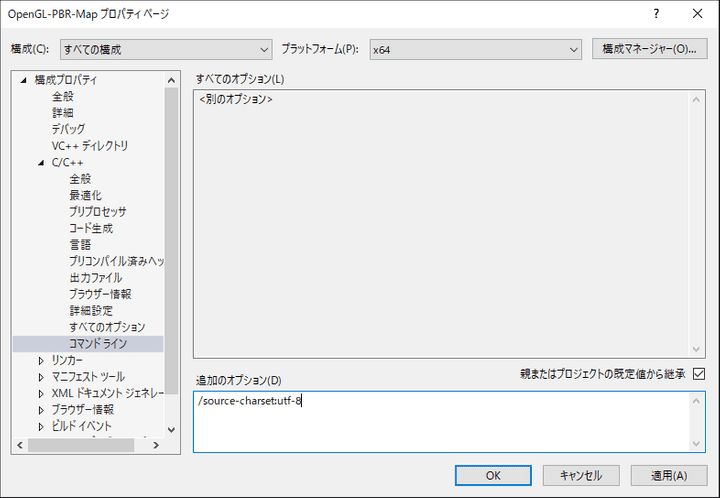
次にプロジェクトの設定からC/C++のコマンドラインに/source-charset:utf-8を設定します。
これでUTF-8のソースコードをコンパイルできます。
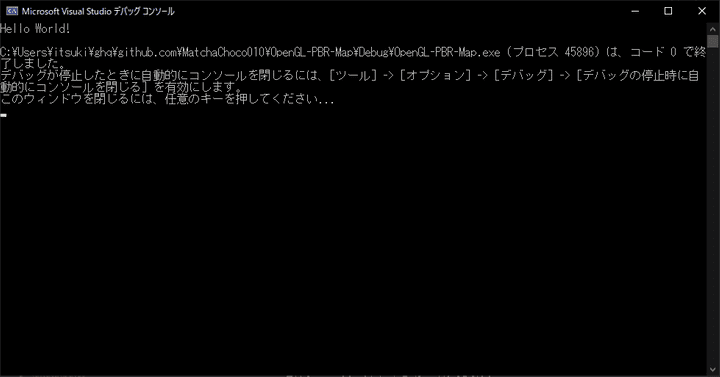
ためしにHello Worldを表示してみます。
#include <iostream>
int main() {
// こんにちは世界
std::cout << "Hello World!" << std::endl;
}GLFWの配置
次にGLFWを追加します。
GLFWはOpenGLのWindowの表示やイベントなどを扱うライブラリです。 今回はこのライブラリを使ってOpenGLのプログラムを作っていきます。
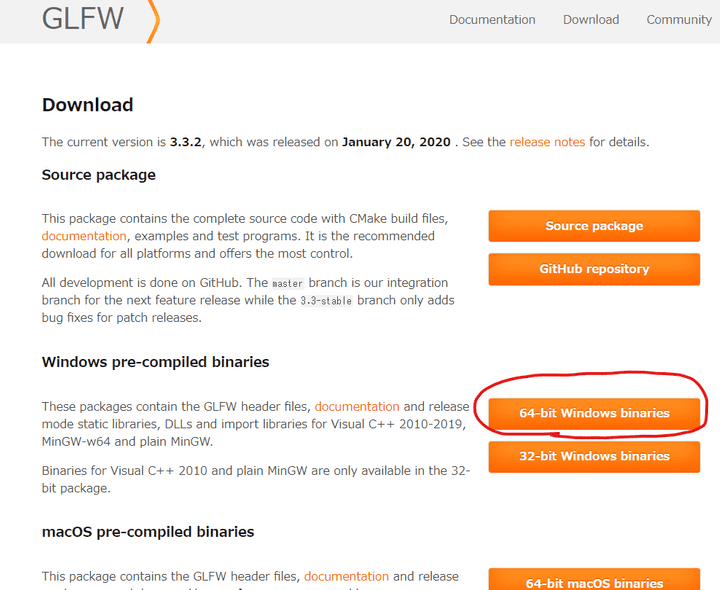
次のGLFWのダウンロードページから、Windowsの64bitバイナリをダウンロードします。
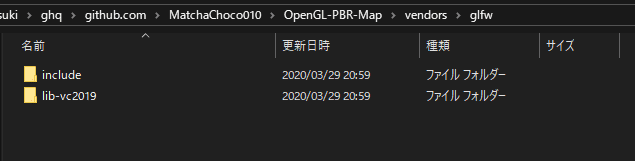
ダウンロードしたzipを解凍したら、includeとlib-vc2019を次のように配置します。
root/
├── OpenGL-PBR-Map/
└── vendors/
└── glfw/
├── include/
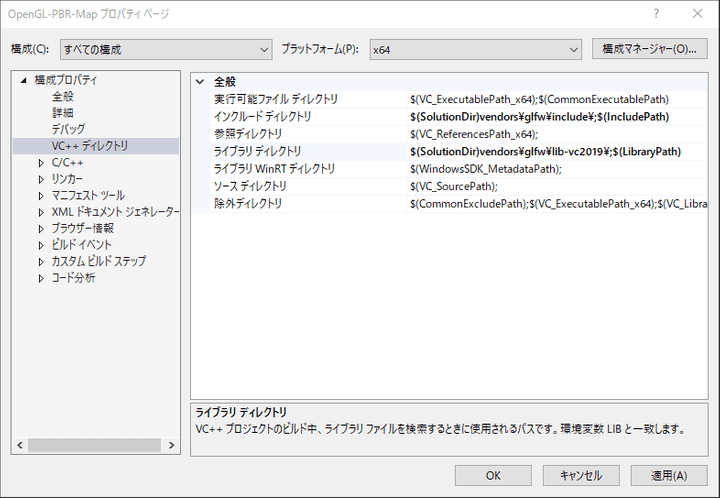
└── lib-vc2019/プロジェクトのプロパティからVC++ディレクトリの設定で、インクルードディレクトリを$(SolutionDir)vendors\glfw\include\、ライブラリディレクトリを$(SolutionDir)vendors\glfw\lib-vc2019\とします。
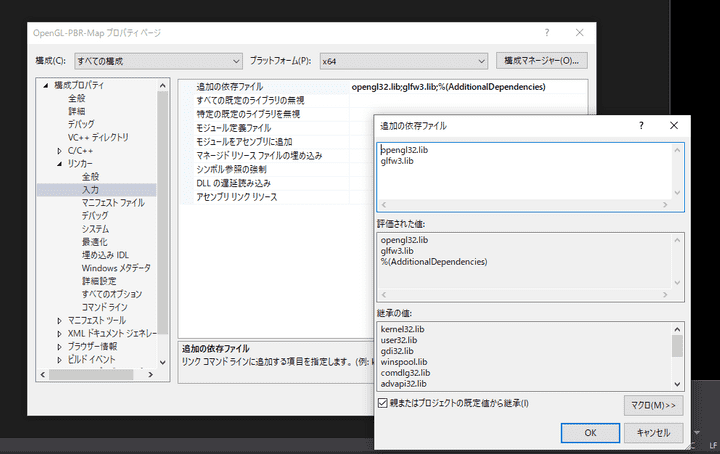
次にリンカーの設定から入力の追加の依存ファイルにopengl32.libとglfw3.libを追加します。
GLEWの配置
次にGLEWを追加します。
GLEWはOpenGL拡張機能をロードしてくれるライブラリです。
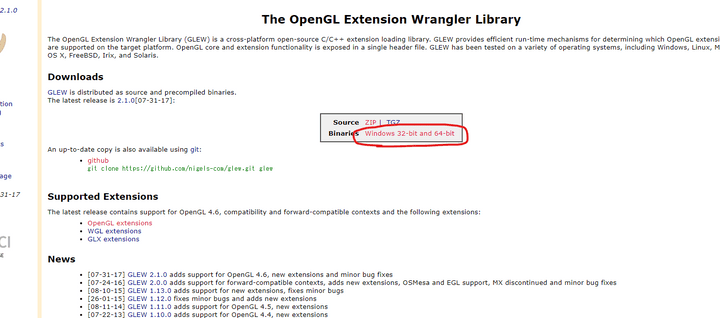
次のページからWindowsのバイナリをダウンロードします。
GLEW: The OpenGL Extension Wrangler Library
ダウンロードしたzipを解凍したら、includeとLibを次のように配置します。
root/
├── OpenGL-PBR-Map/
└── vendors/
├── glfw/
└── glew/
├── include/
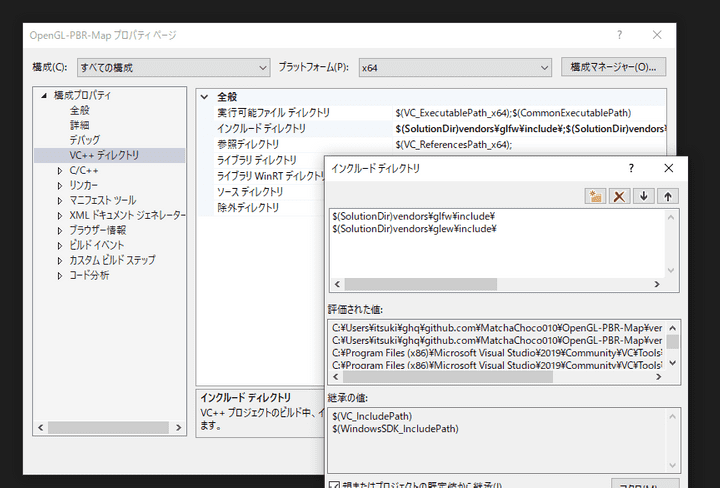
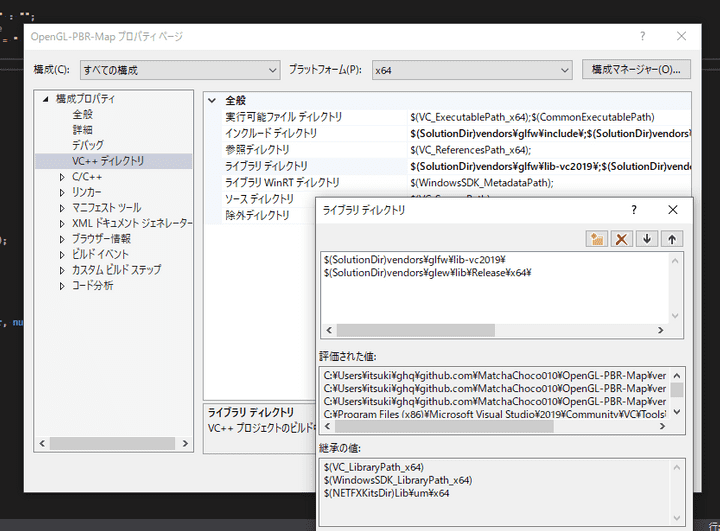
└── lib/プロジェクトのプロパティからVC++ディレクトリの設定で、インクルードディレクトリに$(SolutionDir)vendors\glew\include\、ライブラリディレクトリに$(SolutionDir)vendors\glew\lib\Release\x64\を追記します。
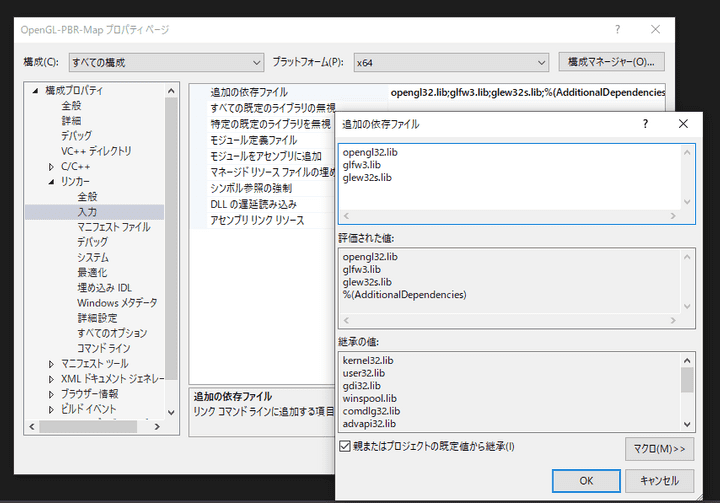
次にリンカーの設定から入力の追加の依存ファイルにglew32s.libを追加します。
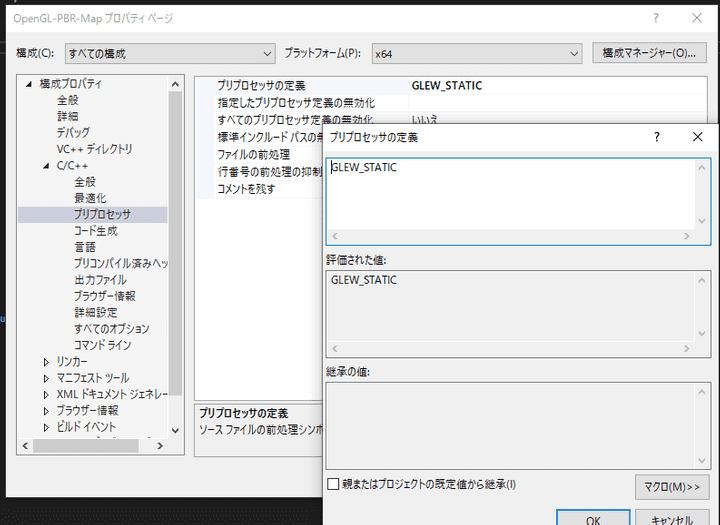
C/C++のプリプロセッサからプリプロセッサの定義でGLEW_STATICを追加します。
GLMの配置
次にGLMを追加します。
GLMはベクトルや行列などの計算を行うOpenGLと相性の良いライブラリです。
次のページからGLMをダウンロードします。
ダウンロードしたzipを解凍したら、内部のglmを次のように配置します。
root/
├── OpenGL-PBR-Map/
└── vendors/
├── glfw/
├── glew/
└── glm/
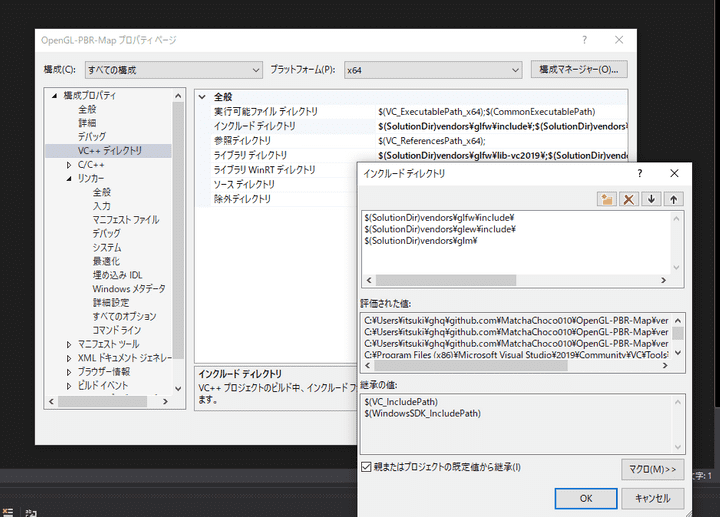
└── glm/プロジェクトのプロパティからVC++ディレクトリの設定で、インクルードディレクトリに$(SolutionDir)vendors\glm\を追記します。
Windowを表示するプログラム
解説はプログラム中のコメントのとおりです。
#include <GL/glew.h>
#include <GLFW/glfw3.h>
#include <iostream>
int main() {
// GLFW エラーのコールバック
glfwSetErrorCallback(
[](auto id, auto description) { std::cerr << description << std::endl; });
const GLuint width = 960;
const GLuint height = 540;
// GLFWの初期化
if (!glfwInit()) {
return false;
}
// OpenGL Version 4.6 Core Profileを選択する
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 4);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 6);
glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
// リサイズ不可
glfwWindowHint(GLFW_RESIZABLE, GLFW_FALSE);
// ウィンドウの作成
GLFWwindow* window =
glfwCreateWindow(width, height, "Game", nullptr, nullptr);
if (window == nullptr) {
std::cerr << "Can't create GLFW window." << std::endl;
return false;
}
glfwMakeContextCurrent(window);
// GLEWの初期化
if (glewInit() != GLEW_OK) {
std::cerr << "Can't initialize GLEW." << std::endl;
return false;
}
// VSyncを待つ
glfwSwapInterval(1);
// OpenGL エラーのコールバック
glEnable(GL_DEBUG_OUTPUT);
glDebugMessageCallback(
[](auto source, auto type, auto id, auto severity, auto length,
const auto* message, const void* userParam) {
auto t = type == GL_DEBUG_TYPE_ERROR ? "** GL ERROR **" : "";
std::cerr << "GL CALLBACK: " << t << " type = " << type
<< ", severity = " << severity << ", message = " << message
<< std::endl;
},
0);
// メインループ
while (glfwWindowShouldClose(window) == GL_FALSE) {
glfwSwapBuffers(window);
glfwPollEvents();
}
glfwTerminate();
}次のように何も仰臥されていないウィンドウが表示されます。