Netlifyでブログを構築した記録
はじめに
一番最初の記事で述べたとおりに数ヶ月更新がありませんでしたね。
今から3ヶ月とちょっと前に、静的サイトのホスティングサービスであるNetlifyと静的サイトジェネレータのHexoを利用してこのブログを立ち上げました。この記事では静的サイトと静的サイトジェネレータについて最初に軽く述べ、その後Netlifyでのホスティング作業について当時の作業を記録に残しておきます。
注意点として、この記事の公開時点ですでに3ヶ月以上前の情報となっています。そのため情報が古くなっている部分もあると思われます。この記事を参考にする場合は注意をしてください。
静的サイト
Netlifyは静的サイトのホスティングサービスです。ここではまず最初に静的サイトと静的サイトジェネレータについて軽く説明しておきます。
静的サイトとは
静的サイトとは動的サイトの対極にあたる概念です。サーバの動的生成を行うコンテンツがなく、サイトのすべてのページがあらかじめhtmlとして用意されているWebサイトのことを指します。
php等を利用したWordpressなどは動的サイトの一例です。ユーザがコメントなどを投稿するたびにページが書き換えられ、それを他のユーザも見ることができるようデータベースに保存され、サーバ側でコンテンツを生成し直しているものと思われます。
それに対して静的サイトはすべてを最初からhtmlとして用意しておく古き良きWebサイトの形式をとっています。ユーザ投稿機能などを切り捨てれば、静的サイトとしてWebサイトを構築することでサーバ側などの管理も格段に楽になります。
このような静的サイトの特徴から、コメント欄などのようなインタラクションのある要素は基本的には存在しません。ただし、Disqusなどのようなサービスを利用してコメント欄を静的サイトに実装することは可能なようです。
静的サイトジェネレータ
静的サイトを運営するにはhtmlを直接編集し、それをアップロードしていくという方法も取れます。しかし、その方法では記事を追加するたびに一覧ページなど複数のページを編集する必要がでてきます。また、ページ数が多くなってからサイト全体のデザインを変えたくなった場合などに大量のhtmlを編集する必要が出てくるなど、管理が難しくなります。
この大量のhtmlの生成を担当するのが静的サイトジェネレータです。静的サイトジェネレータではhtmlのテンプレートとなるものを用意しておいて、本文自体はmarkdownなどで記述し、プログラムを走らせることでサイト全体のhtmlを生成します。
静的サイトジェネレータにはいろいろあります。次のサイトで静的サイトジェネレータの一覧を見ることができます。
StaticGen | Top Open Source Static Site Generators
今回はNode.jsベースのブログに特化した静的サイトジェネレータであるHexoを利用します。
Netlifyでブログを公開する
静的サイトのホスティングサービスであるNetlifyを利用してブログを公開していきます。静的サイトジェネレータだけではローカルにhtmlが生成されるだけなので、そのhtmlをアップロードし、外部からアクセスできるWebサーバが必要になります。このバックエンド側を請け負ってくれるのが今回利用するNetlifyというサービスです。無料プランと有料プランが存在し、個人で利用する分には無料プランでも問題なさそうです。
Hexoをローカルで動かす
まずはローカル環境で静的サイトジェネレータのHexoを扱ってみます。今回利用するHexoはNode.jsベースのブログに特化した静的サイトジェネレータです。タグや記事の一覧ページなどのブログに必要なhtmlまで生成してくれます。
まずはcliツールをグローバルにインストールします。
$ npm install -g hexo-cliその後、次のコマンドでサイトの雛形を作ります。
$ hexo init yoursite
$ cd yoursite
$ npm installこれでyoursite/内へサイトに必要なものが生成されました。生成された中にある_config.ymlというYAMLファイルを編集することでさまざまな設定を変更できます。詳しくは公式ドキュメントを読んでみてください。
hexoにはローカルサーバを立ち上げてブログの内容を確認する機能があります。ローカルサーバを立ち上げるためには次のコマンドを実行します。
$ hexo serverこの状態でhttp://localhost:4000/にアクセスするとHexoのデフォルトのサイトが表示されます。
hexoでは次のコマンドで新しい記事を作成できます。
$ hexo new タイトル記事のmarkdownファイルがyoursite/source/_posts/に生成されるので記事の内容を書いていきます。markdownファイルの編集ができたら次のコマンドを実行することでyoursite/public/にサイトのhtmlを生成できます。
$ hexo generateこれでローカル環境においてブログのhtmlを生成することはできました。次はこれを外部へ公開していきましょう。
Netlifyでデプロイする
NetlifyはいくつかのGitのホスティングサービスと連携しています。ここではGitHubを利用します。Netlifyではzipにまとめたhtml群のアップロードにも対応していますが、Gitリポジトリを利用して作業をしたほうが管理などが楽です。
GitHubにさきほど生成したhexoのディレクトリをリポジトリとして登録しましょう。GitHubでリポジトリを作成し、yoursite内でgit initしたのちにgit remote add origin git@github.com:<username>/<repogitoryname>.gitで登録をしてコミットしてプッシュをします。これでGitHubのリモートにローカルのファイルがアップロードされているはずです。
リモートのリポジトリができたらNetlifyでデプロイを行います。Netlifyの公式サイトにアクセスしてGitHubアカウントでログインをしましょう。
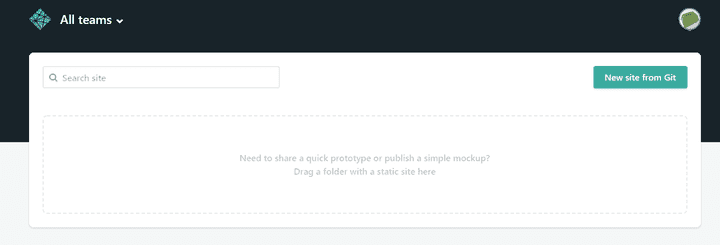
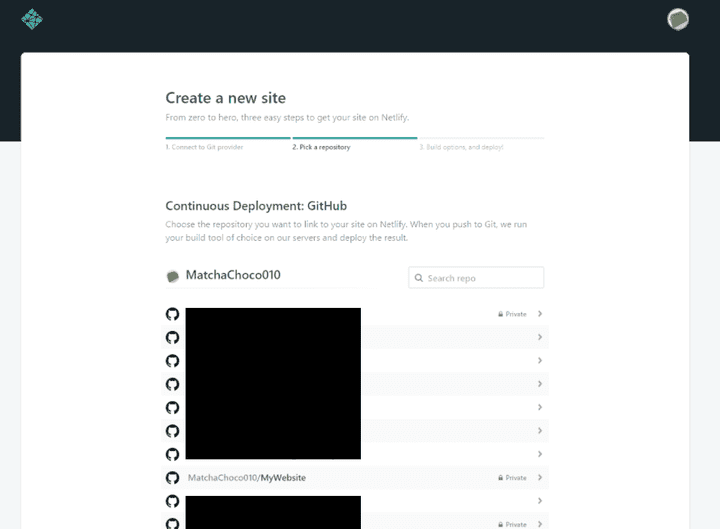
ログインすると次のような画面になります。
右上の「New site from Git」をクリックしてサイトを作成していきます。
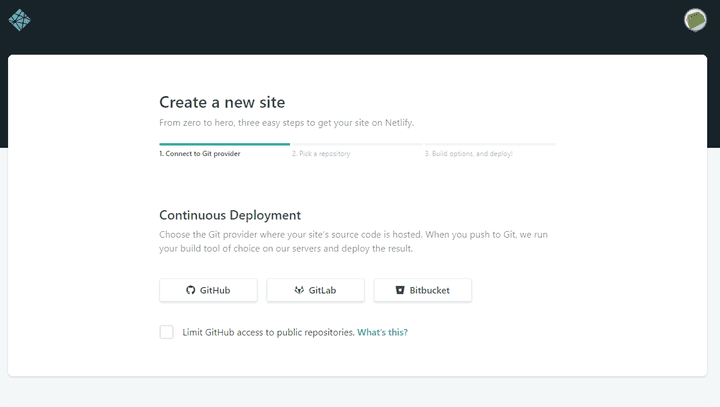
GitHubで先ほど作成したリポジトリを選びましょう。
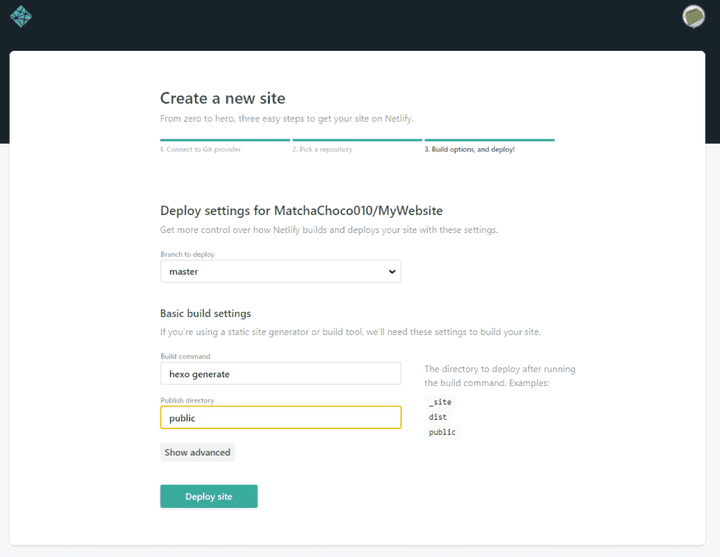
次にビルドの設定を行います。まず最初にデプロイするブランチを選びます。ここではとりあえず「master」を選んでおきます。その後、html群のビルド時のコマンドを設定します。Netlifyではビルド時にpackage.jsonを勝手に読み込んでnpm installを実行してくれます。npm installした後のコマンドをビルドコマンドとして登録しましょう。今回の場合はhexo generateです。public以下が今回公開したいhtmlのファイル群なので、「publish directory」は「public」として設定します。設定できたら「Deploy site」をクリックして先に進みましょう。あとからでも設定からビルドが走るブランチや公開用のブランチを変更することもできます。
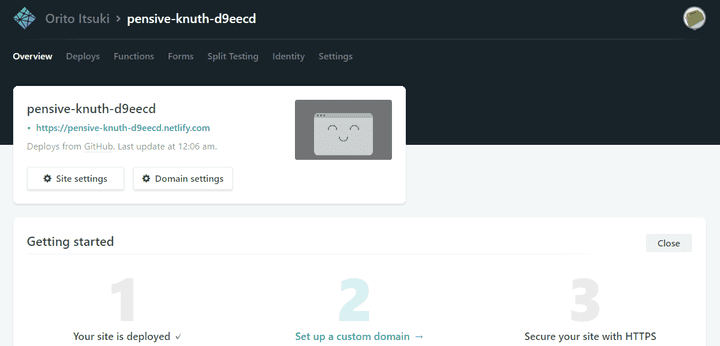
最初はNetlifyから自動生成された名前がサブドメインとして与えられます。今回は「pensive-knuth-d9eecd」という名前が与えられたようです。これでhttps://pensive-knuth-d9eecd.netlify.comにサイトが公開されました。
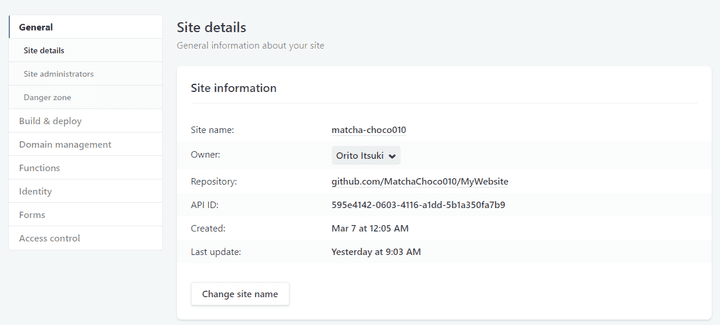
設定画面で名前を変更できるので、とりあえず自分にとってわかりやすい名前に変更しておきます。
これでhttps://matcha-choco010.netlify.com/からサイトへアクセスできるようになりました。
独自ドメインを利用する
現状ではサイトはNetlifyのサブドメインでの公開となっています。せっかくなので独自ドメインの設定を行います。
独自ドメインの利用については公式のドキュメントも存在します。基本的にその説明のとおりに行えば迷うことなく設定ができます。
ドメインを購入する
現在はNetlifyからドメインを直接購入できるようになっているらしいです。私がブログを作成した当時はNetlifyでのドメインの販売は行っていなかったため外部でドメインの購入を行いました。現在はNetlifyからドメインを購入すると後述のDNSの設定などもやってくれるらしいです。サイト以外にドメインを利用する予定がない場合はNetlifyでドメインを購入したほうが、Netlifyですべてが完結して楽でよいでしょう。
私がドメインを購入したのはXdomainです。matcha-choco010.netを購入しました。
ドメインの設定を行う
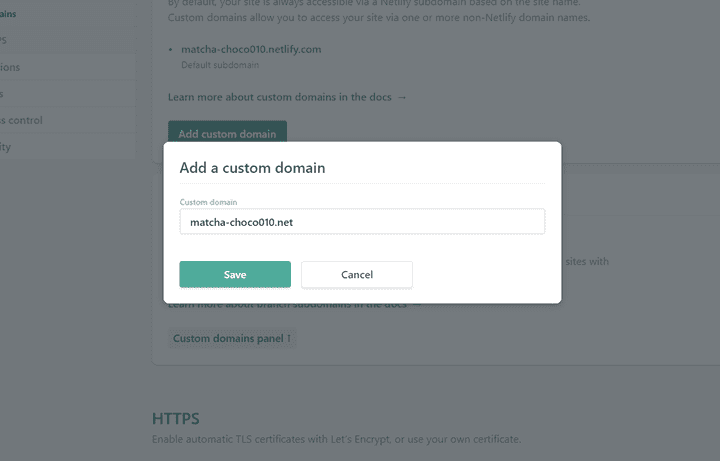
Netlifyに独自ドメインを登録します。
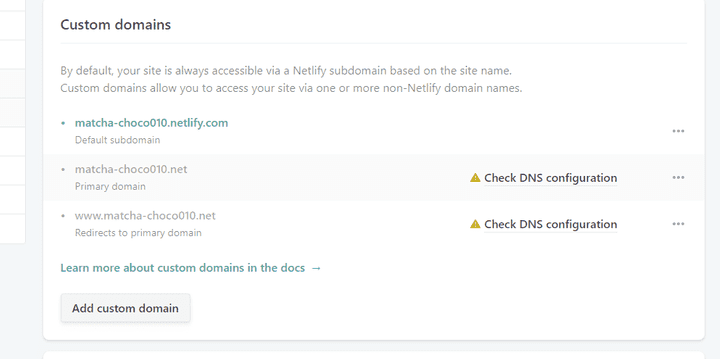
ブログをどのようなutlで公開するか決める必要があります。「https://www.matcha-choco010.net/」や「https://blog.matcha-choco010.net/」のようなサブドメインありと、「https://matcha-choco010.net/」のようなルートドメインでの公開が考えられます。今回はルートドメインでの公開を選びました。ルートドメインで登録すると勝手に「www」ありも登録されてルートドメインへリダイレクトされるようになります。
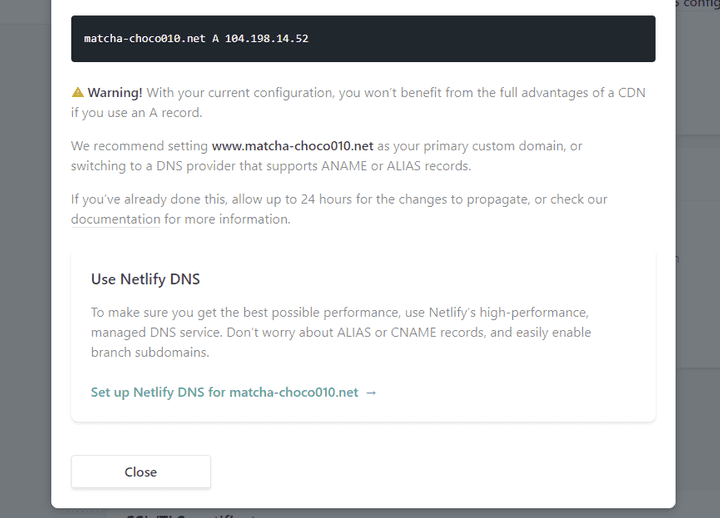
Netlify公式では、DNSサーバが「ANAME」や「ALIAS」等のレコードに対応していないならば「www」ありにすることを推奨しています。ルートドメインで公開する場合にはNetlifyにDNSの設定を行ってもらうことを推奨しています。
詳しくはドキュメントのこちらとNetlifyのブログ記事に書かれています。
基本的にドメインのDNSのCNAMEで「https://matcha-choco010.netlify.com/」を設定します。しかし、ルートドメインにCNAMEを利用してしまうと他のMXレコードなどを使いたくなったときに設定できなくなってしまいます。それでは困るのでルートドメインではCNAME以外の方法を取らなければなりません。現状ではDNSサービスはドメインを購入したXdomainが担当していますが、残念ながらこちらではALIAS等に対応していません。ですので今回はDNSの設定をNetlifyに行ってもらうことにします。
DNSをNetlifyに担当してもらうことでALIASレコード相当のことをNetlifyに担当してもらいます。Netlifyで購入したドメインの場合はこれらの設定は勝手に行ってくれるようです。NetlifyでのDNSの設定についてはドキュメントのこちらで詳しく解説されています。
DNSの設定を行っていきます。「Check DNS configuration」をクリックします。
その後、先述のとおりNetlifyにDNSを担当してもらうので「Use Netlify DNS」の欄の「Set up Netlify DNS for matcha-choco010.net →」をクリックします。
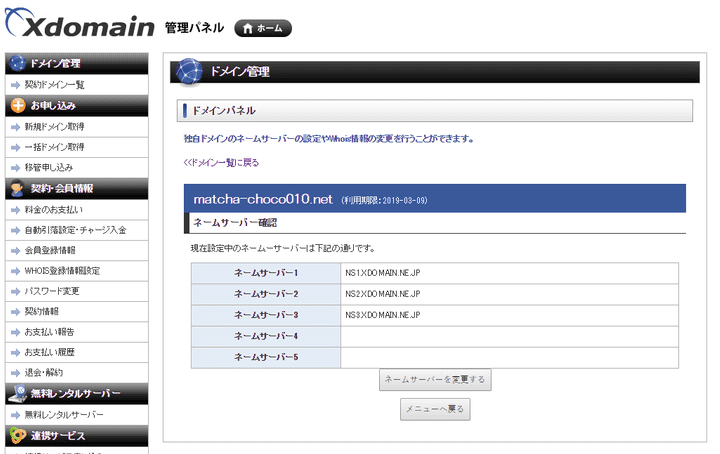
画面の指示に従い設定を行い、Xdomainのネームサーバの変更を行います。
基本的に画面の指示にしたがっていくだけで設定は完了します。
https対応をする
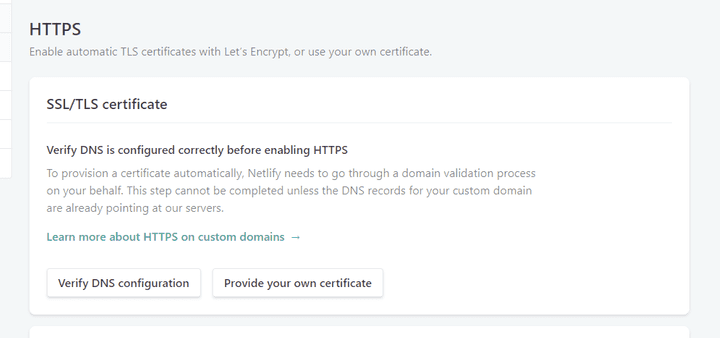
NetlifyはLet's Encryptでのhttpsに対応しています。設定の「HTTPS」の欄から設定をしていきましょう。
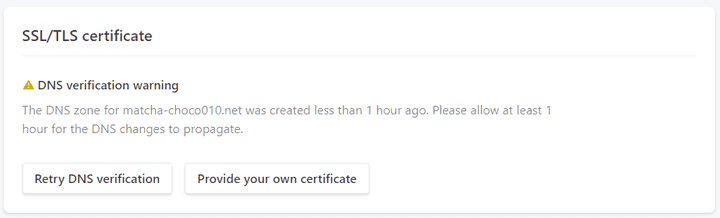
この設定はDNSの設定を変更から最低でも1時間ほど経たないと実行できませんでした。
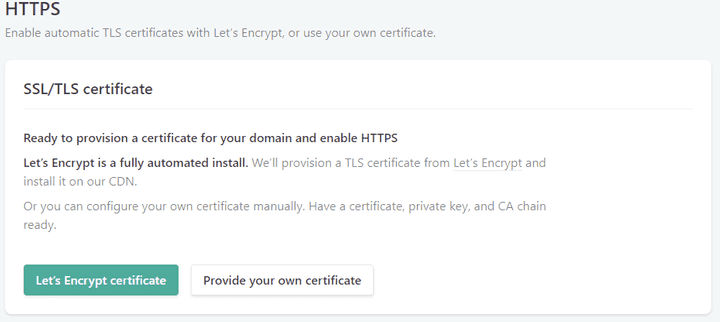
DNSの設定を変更してから1時間後に「Let's Encrypt certificate」をクリックしてHTTPSの設定を行います。Let's Encryptの処理はすべて自動でNetlifyが行ってくれるので数ヶ月ごとの更新作業なども行う必要がありません。
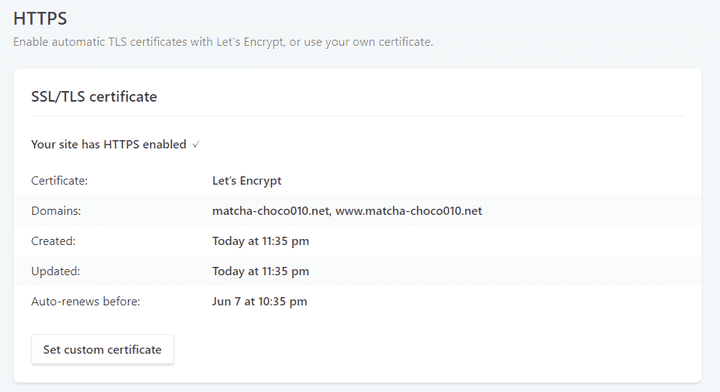
数秒待つと設定が完了します。
これでhttps://matcha-choco010.net/からサイトへアクセスできるようになっているはずです。
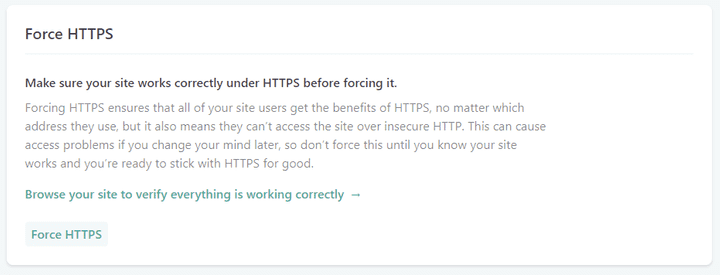
「Force HTTPS」を設定することで、httpでアクセスしてきてもhttpsにリダイレクトするようにできます。「Force HTTPS」をクリックしましょう。
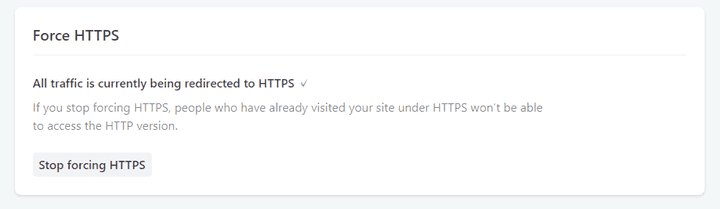
これでhttpからのアクセスはすべてhttpsへリダイレクトされるようになりました。
以上でサイトをhttps://matcha-choco010.net/で公開できました。
おわりに
静的サイトジェネレータやGitなどの使い方に慣れていれば、あとはNetlifyの画面上の指示にしたがっていくだけで設定できて簡単にサイトを立ち上げることができました。ここまで簡単にhttps対応のサイトを無料で立ち上げられるのはとてもありがたいことですね。