NetlifyでGit LFSのリポジトリを扱う
このサイトが当初の見立てよりも遥かに多くの画像を使うようになってきたので、 今後のことも考えてGit LFSに移行した。 その際のNetlifyの設定をメモする。
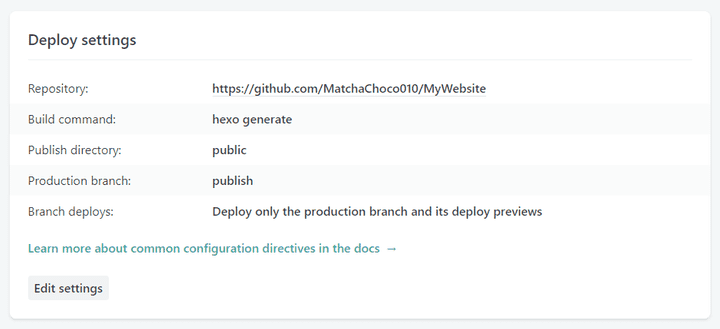
このサイトはNetlifyでホストしている。 サイトのデータ自体はGitHubのプライベートリポジトリにおいていて、 publishブランチにコミットされたときにNetlifyのビルドが走るようにしている。
GitHubのリポジトリは1GB程度までという制限がある。 また、アップロードできるファイルは100MBまでという制限もある。 このさき画像や動画データが増えていくとこの制限を超える可能性がある。 Git LFSを利用するとリポジトリの容量とは別にLFS用の容量が使われるので、 大きなファイルをGitHubで扱いたい場合はGit LFSの利用を検討したほうがよいだろう。 Git LFSの容量は無料で1GBで、さらに月$5で50GB追加できる。
GitHubのサイトデータを置いているリポジトリをGit LFSに移行した。 既存のリポジトリのGit LFSへの移行はこちらのチュートリアルの「Migrating existing repository data to LFS」の通りに実行した。 LFSでトラッキングしているファイルは次の通り。
*.mp4 filter=lfs diff=lfs merge=lfs -text
*.webm filter=lfs diff=lfs merge=lfs -text
*.gif filter=lfs diff=lfs merge=lfs -text
*.jpg filter=lfs diff=lfs merge=lfs -text
*.png filter=lfs diff=lfs merge=lfs -text
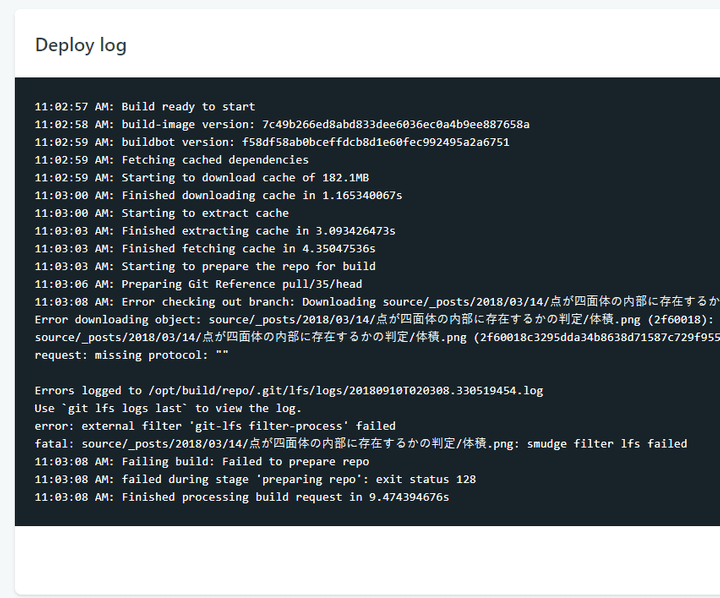
*.jpeg filter=lfs diff=lfs merge=lfs -textGit LFSに移行してからNetlifyでビルドを走らせると失敗してしまった。 Netlifyでは何もしないとLFSに対応していないようだ。
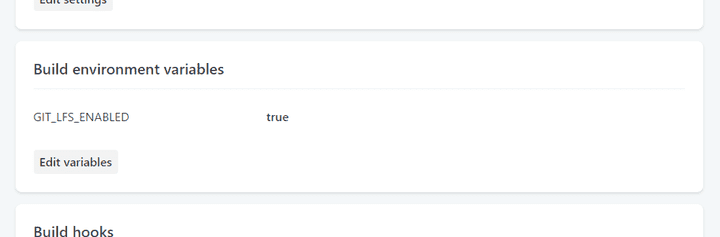
調べてみると環境変数に「GITLFSENABLED=true」を指定すればLFSに対応してくれるようだ。
NetlifyのDeploy settingsから「Build environment variables」で 「GITLFSENABLED=true」を設定する。
もう一度ビルドを走らせてみると今度は問題なくビルドが完了した。