ツイートの埋め込みコードをMarkdownファイルに纏めるスクリプトを作成した(Google Apps Script, Webextensions, Android App)
はじめに
Google Apps Script, Webextensions, Android Appなどを利用して、 完全に自分用のツイートまとめスクリプトを作成しました。 後でメンテナンスをするときのために何をやったのかをメモしておきます。
モチベーション
Twitterのいいね機能に若干の不満がありました。 特に大きな不満は次の2点です。
まず過去に遡るのがとても面倒くさいです。 たとえば、「○月のいいね」といった形で月ごとにまとまってくれると嬉しいです。
次に、いいねをカテゴリ分けできないことです。 画像が気に入ったからいいねしたのか知見が得られるツイートだからいいねしたのか、 すべてがごちゃまぜになってしまいます。
これらを解決するために、これまで私は気に入ったツイートの埋め込みコードを 月ごとカテゴリごとのローカルのmarkdownファイルに貼り付けて保存していました。
しばらくこの作業を続けてきました。 しかし、毎月カテゴリごとのマークダウンファイルを作成し、気に入ったツイートを見つけるたびに 埋め込みコードをコピーして貼り付けるという作業がとても面倒でした。 面倒でもあとから見直したときの利便性を考えて続けていたのですが、 いい加減面倒になったのでかんたんなスクリプトを用意することにしました。
作成したもの
Webextensions
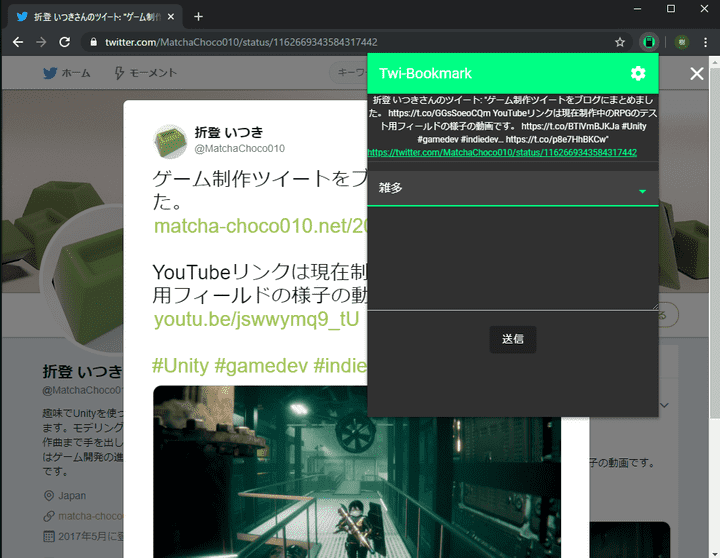
ツイートの個別ページで拡張機能のボタンをクリックします。
カテゴリと任意でコメントをつけて送信します。
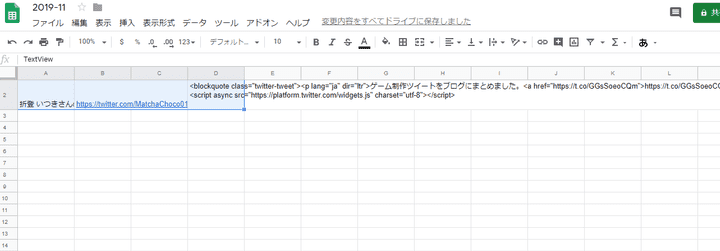
Google Drive上にTwi-Bookmark/YYYY/MM/YYYY-MMというスプレッドシートが作成され、 カテゴリのシートに埋め込みコードやコメントが記録されます。
スプレッドシートに書き込まれた情報は、月に一度markdownファイルへ書き出されます。
Android App
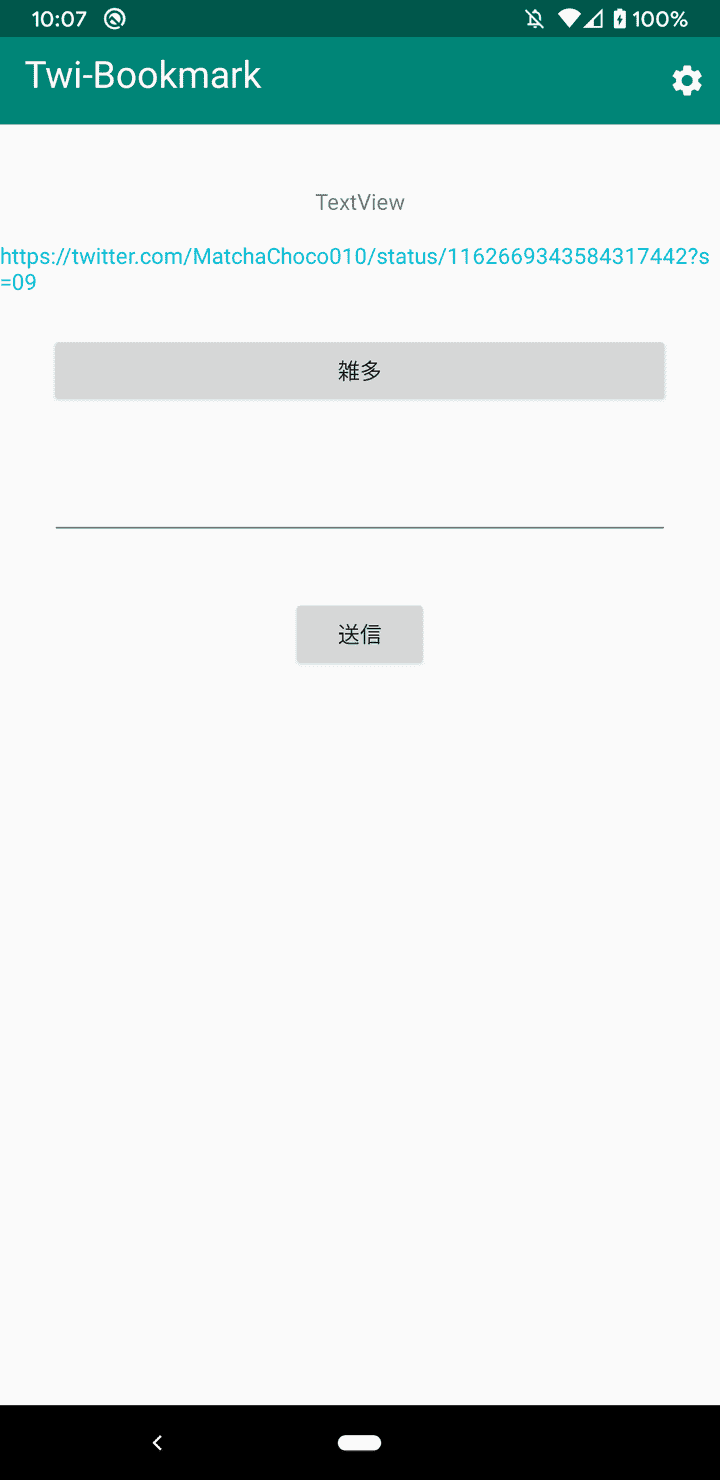
ブラウザ及びTwitterの「共有」からTwi-Bookmarkを起動します。
カテゴリを指定し、任意でコメントを追加して送信ボタンをクリックします。
こちらも先と同じSpreadSheetに記録されます。
インストール方法
リポジトリのREADME.mdを参照してください。
制作メモ
製作中のメモ、使用した技術、躓いた点などを雑多に書きなぐっておきます。
WebextensionsのUIにはVueを利用しました。 VuetifyというUIライブラリを利用しています。
Vue Material Design Component Framework — Vuetify.js
VSCodeでvueファイルのautoFixを利用するには次のようにlanguageにvueを入れる必要があった。
"eslint.validate": [
"javascript",
{
"language": "typescript",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],vuetifyをTypeScriptで使うにはtsconfigのtypesに追記が必要。
"types": ["webpack-env", "vuetify"],popup.htmlとoptions.htmlを用意したかったのでvueを複数エントリーポイントで使用しました。
vue-cli 3.0で立ち上げたアプリに複数のエントリーポイントを用意する - Qiita
Popupではtabs.getCurrent()が利用できない。
WebExtensionのpopupやbackgroundでcurrentTabを取得する場合は代わりにqueryを使う - Qiita
GASを使うには https://script.google.com/home/usersettings から設定をオンにする。
claspを使うとローカルでファイルを管理できて便利。 TypeScriptもそのまま使える。すごい。
変更するたびAPIの公開設定でバージョンを上げて更新しなければうまく反映されないっぽい。
公開設定がいつの間にか書き換わっていてAPIにアクセスできないということもあったので注意。
kotlinのHTTPアクセスにはFuelを利用した。
kittinunf/fuel: The easiest HTTP networking library for Kotlin/Android
おわりに
今回はWebextensions、Vue、GAS、Android App、Kotlinのすべてが初めてだったので 思ったより苦労しました。 できてしまえばなんてことはないのですが。 新しい技術に挑戦する良いきっかけとなってよかったです。 新しい技術に挑戦するのは楽しいですね。