Substance Designer自分用メモ
はじめに
Substance Designreに関する自分用のメモです。 参考になるものを紹介したあとに簡単な操作方法をまとめて、 そのあと気になるノードについてメモをします。
Substance Designerとは
Substance Designerはプロシージャルなテクスチャを作成するソフトウェアです。 特にPBR向けのテクスチャの生成もできます。 Substance Painterで使うマテリアルを作ったり、 これ単体でモデルにテクスチャを当てたりできます。
電子書籍
Substance Designerの使い方を学ぶのに次の電子書籍が役に立ちました。 お勧めです。
動画
次の動画はマテリアル作成の過程をひとつひとつ丁寧に解説されていてわかりやすいです。 この方の他の動画も参考になります。
操作のメモ
2D View
マウスホイールでズームインズームアウトできます。 マウス中ボタンドラッグで平行移動できます。 Zでズームのリセット、Fで画面に収めます。

3D View
マウスホイールでズームインズームアウトできます。 Alt-左ドラッグで回転できます。 Ctrl-Shift-右ドラッグでライトを回転できます。

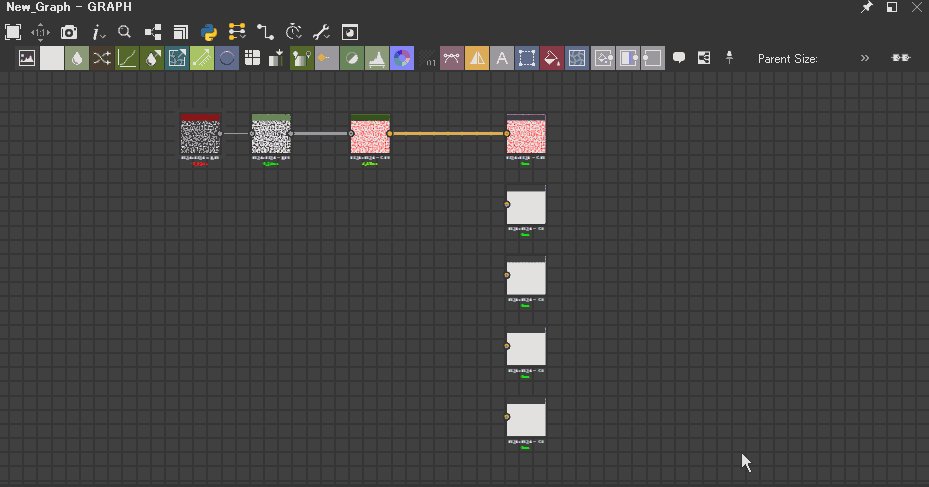
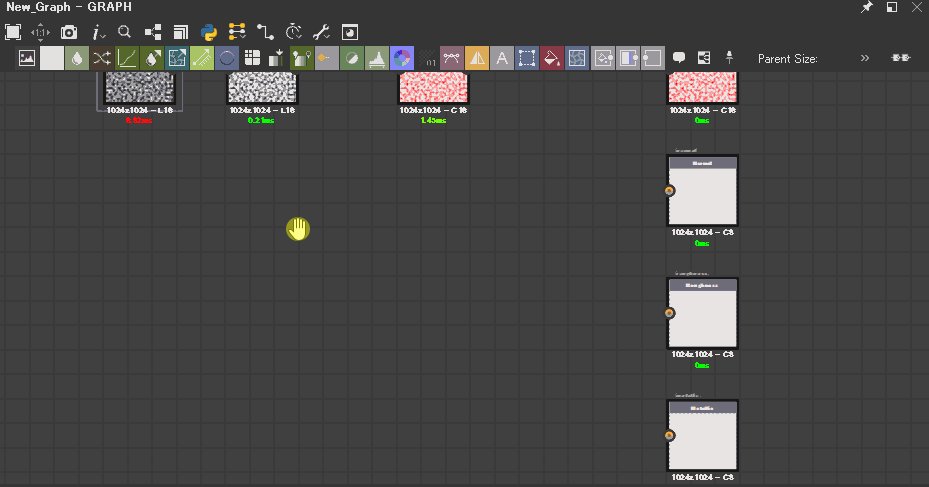
Graph
マウスホイールでズームインズームアウトです。 マウス中ボタンドラッグで画面の平行移動ができます。 Zキーでズームをリセットできます。 Fキーで全体を収めるように拡大縮小します。

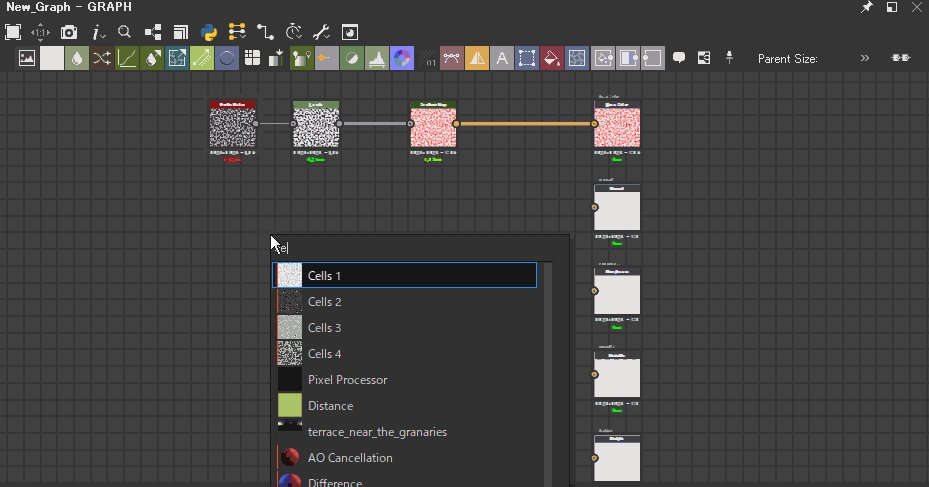
スペースキーでノード追加できます。 Deleteキーでノードを削除できます。

ノードはドラッグで移動できます。
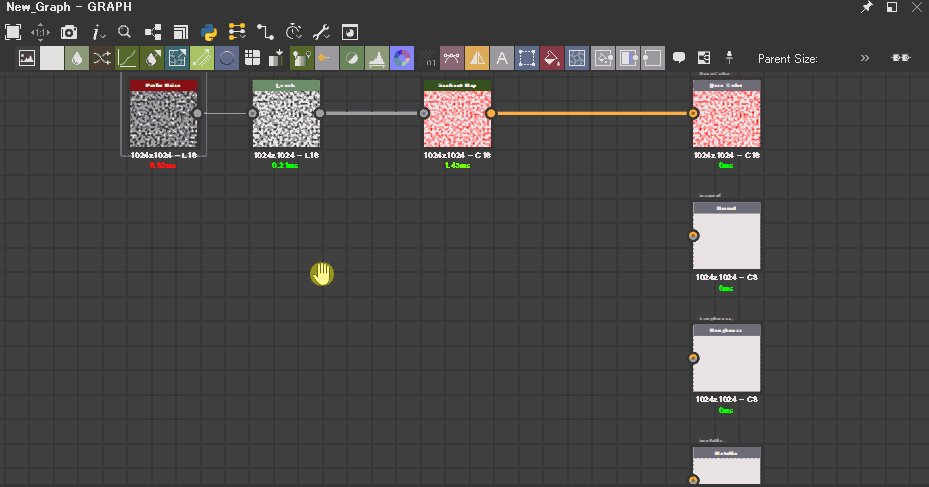
Hキーで複数のノードを水平に並べます。 Vキーで複数のノードを垂直に並べます。 Sキーで近くのグリッドにスナップできます。

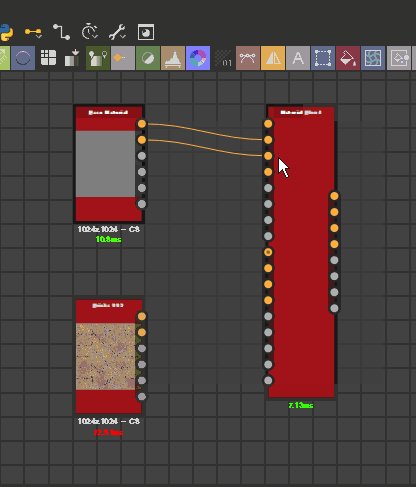
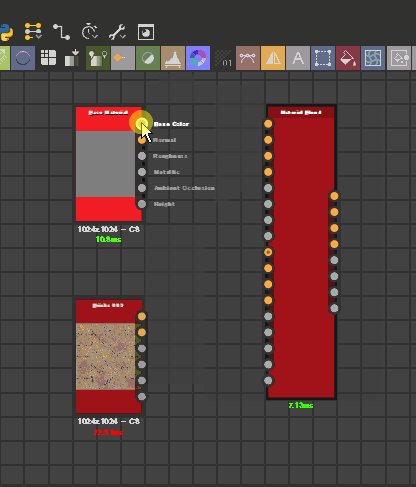
ソケットからドラッグすることでノードを接続できます。
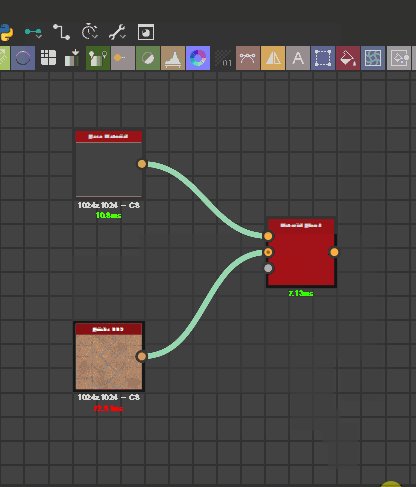
1キー、2キー、3キーでリンクの仕方が変わります。 マテリアルの複数のノードをまとめてつなげます。

ノードをダブルクリックすると2Dビューがそのノードに変更されます。 シングルクリックで2Dビューを変更せずにノードだけ選択してパラメータをいじれます。

ノードについてのメモ
いくつか気になるノードについてメモします。
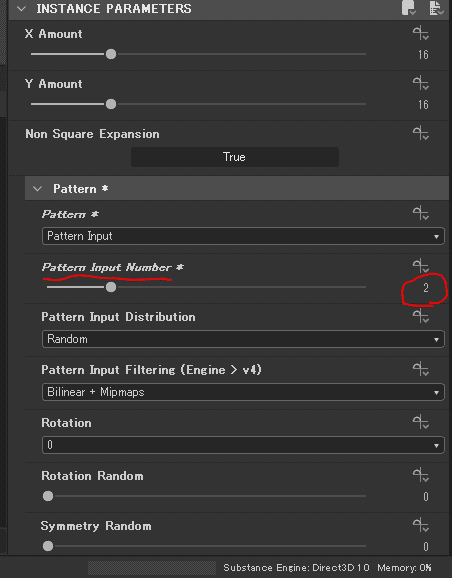
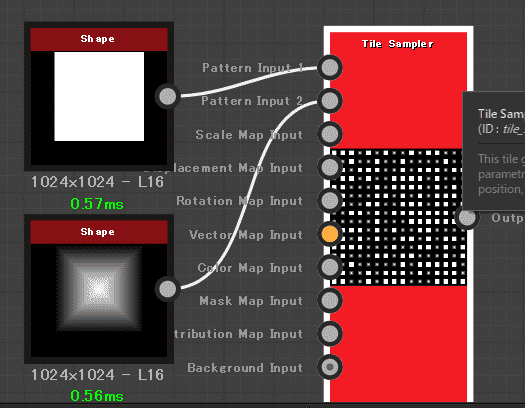
Pattern Inputを増やす
「Tile Sampler」などのノードは入力画像を増やすことができます。
Flood fillノード
Flood fillとは画像のアイランドを塗りつぶすアルゴリズムです。
Substance Designerの「Flood fill」ノードでは アイランドごとのUVやバウンディングボックスのサイズなどを書き出しているようです。 この結果を専用のノードに食わせることでいろいろなことができるようです。
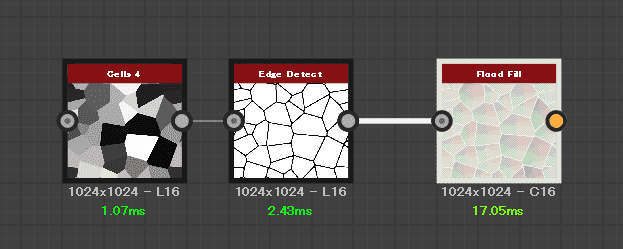
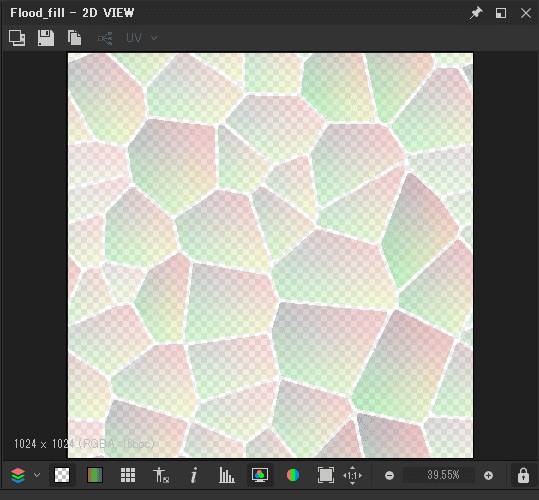
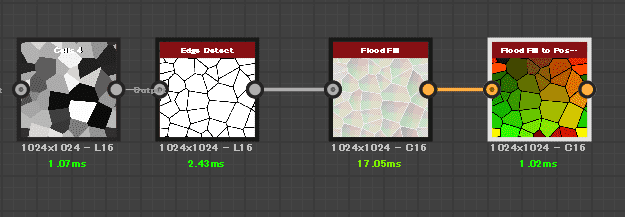
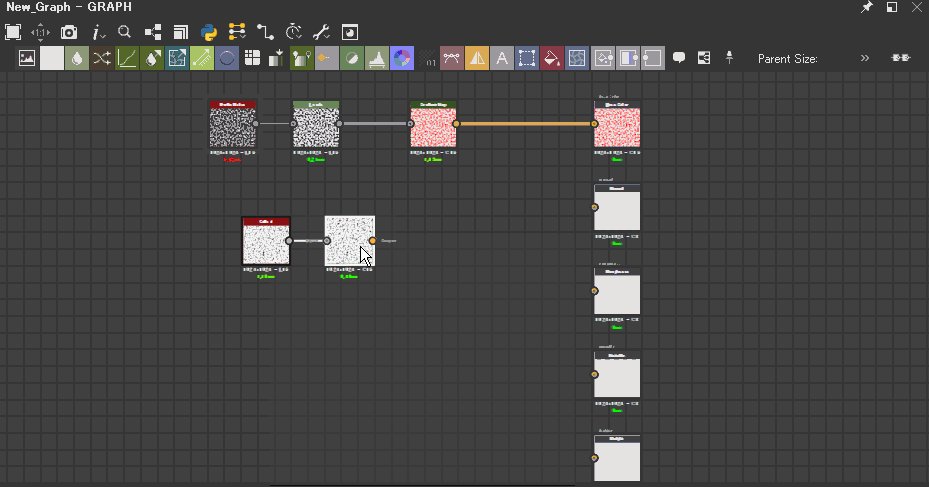
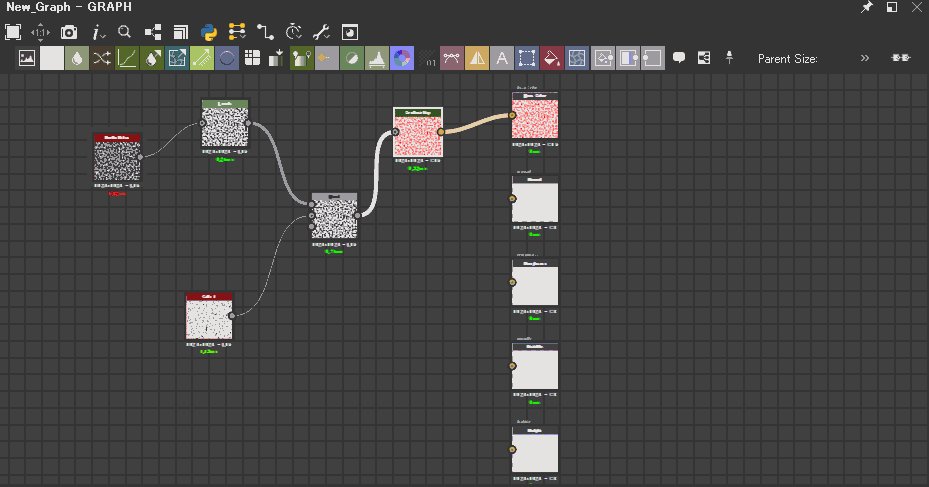
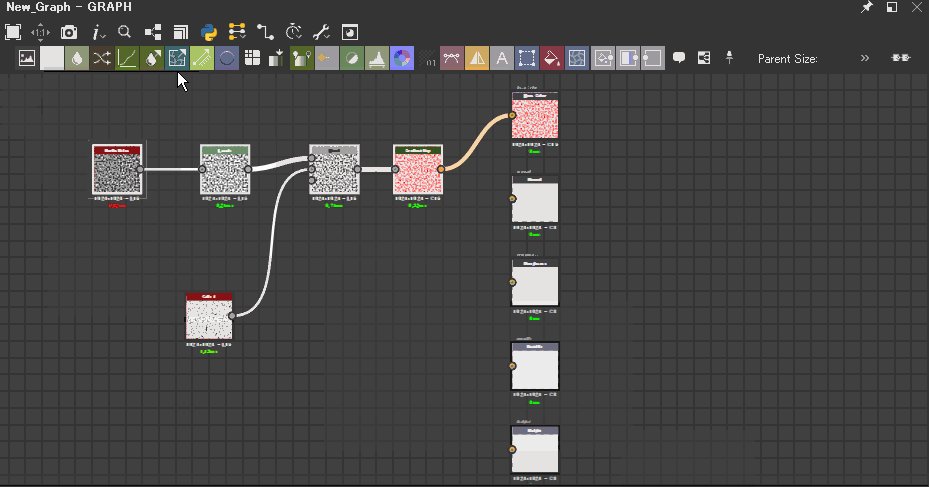
例として「Cell4」から「Edge Detect」で2値化した画像を「Flood Fill」に与えてみます。
「Flood Fill」をつないだ結果はそのままでは使い物にならなさそうです。
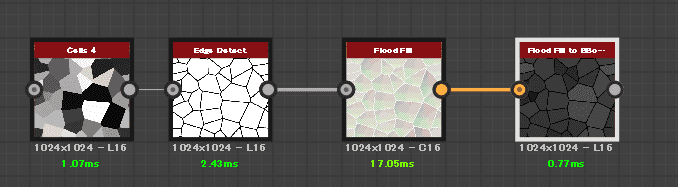
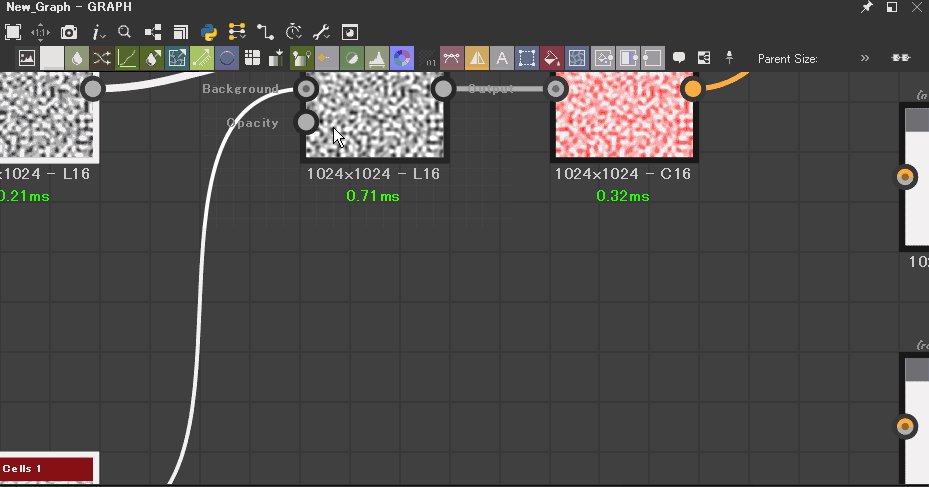
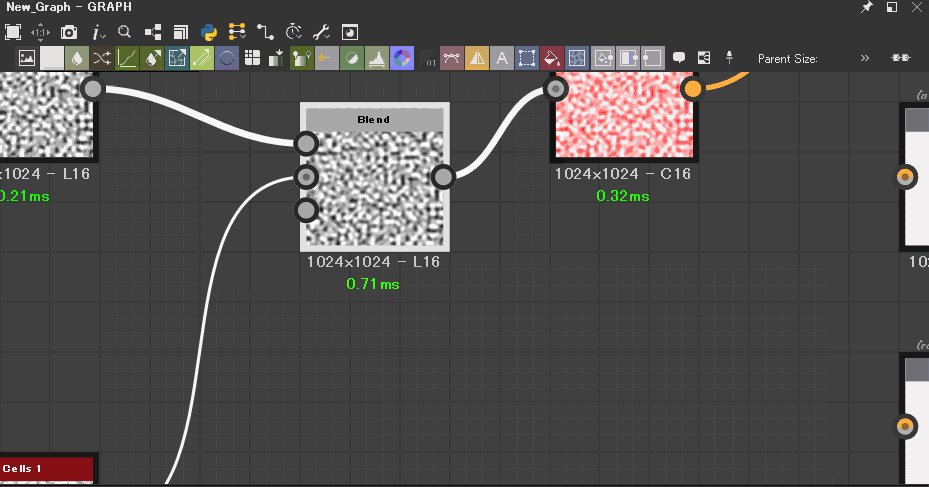
この「Flood Fill」の結果をFlood Fill専用ノードにつないでみます。
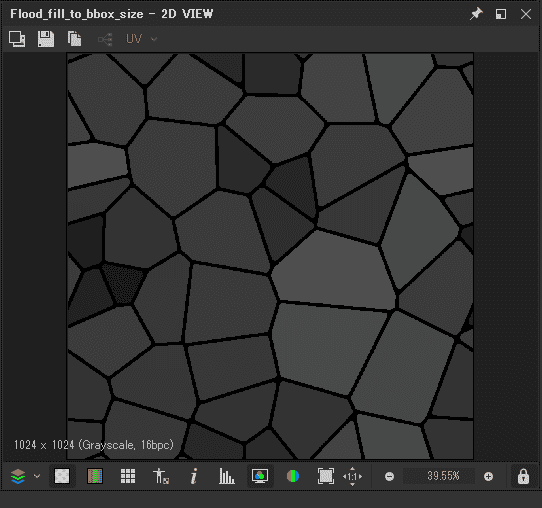
「Flood Fill to BBox Size」は各アイランドのバウンディングボックスのサイズが グレースケールで出てくるようです。
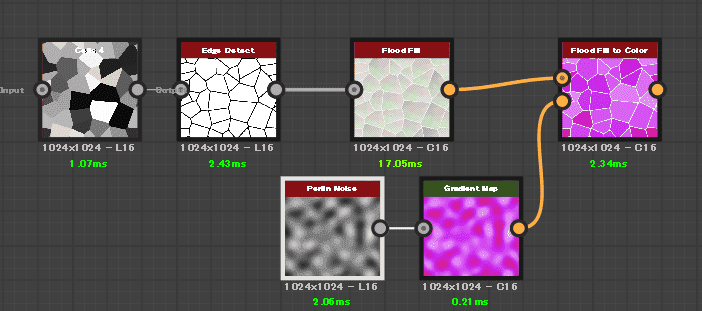
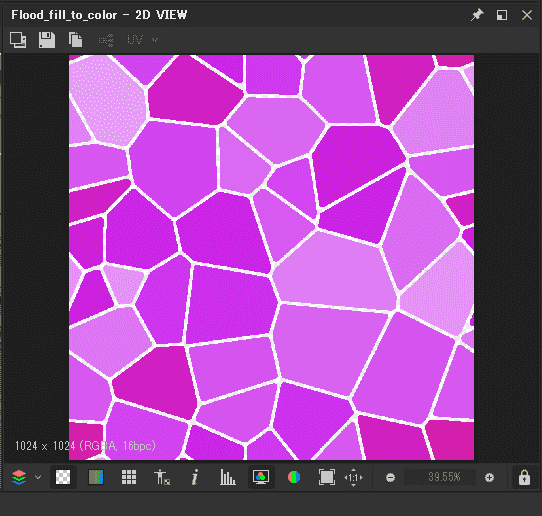
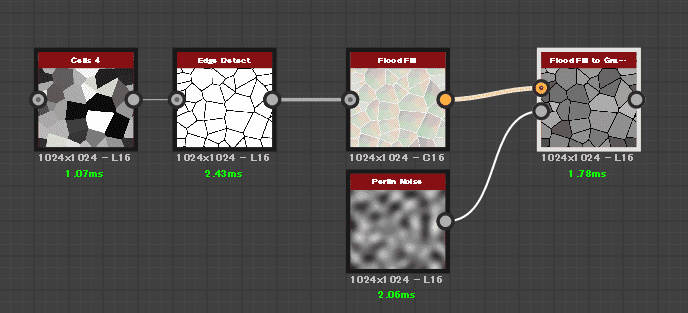
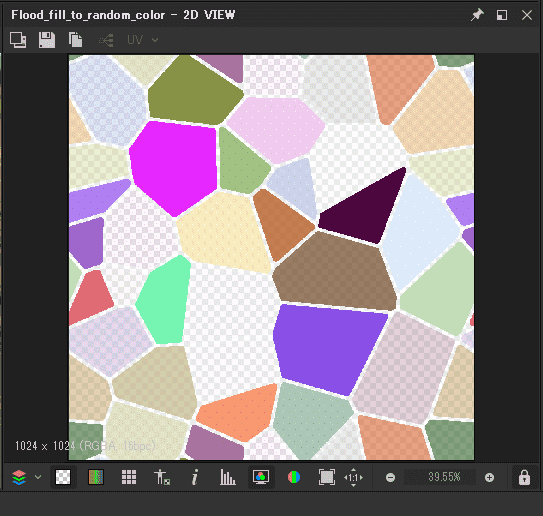
「FLood Fill to Color」は与えた画像をもとに塗りつぶしの色を決めてくれるようです。
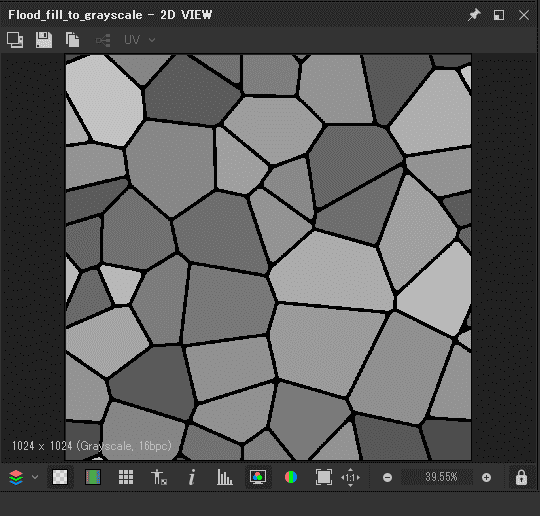
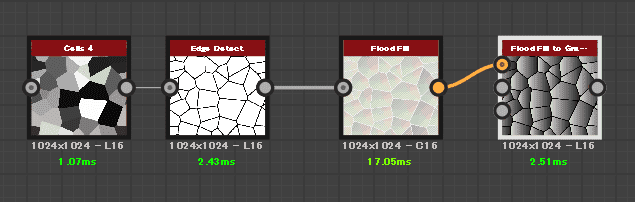
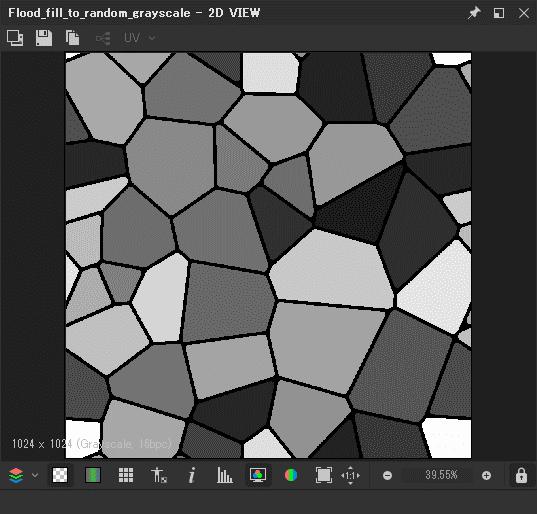
「Flood Fill to Grayscale」はそれのグレースケール版です。
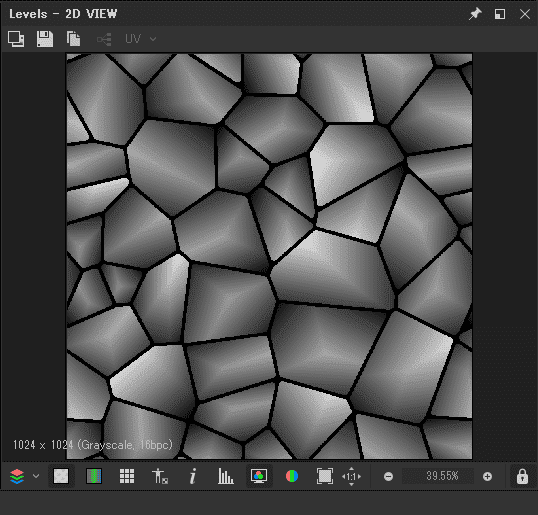
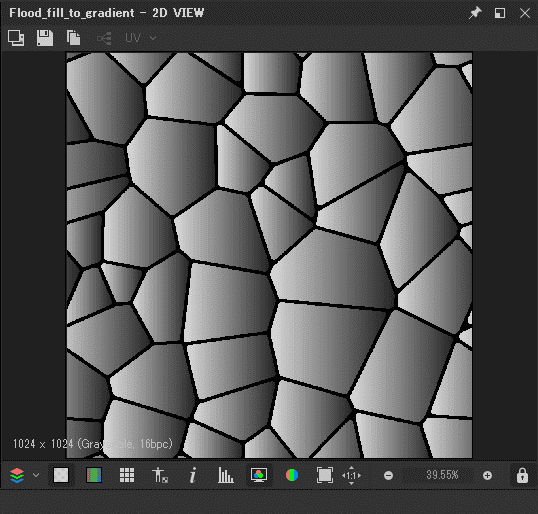
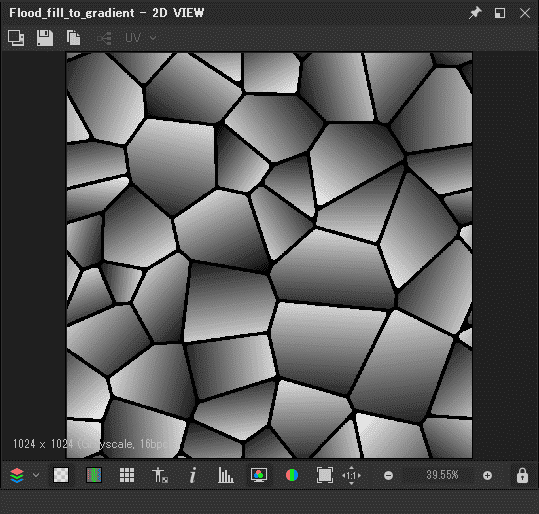
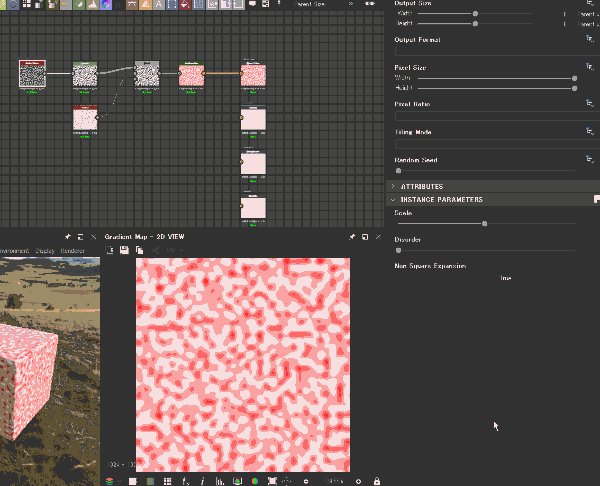
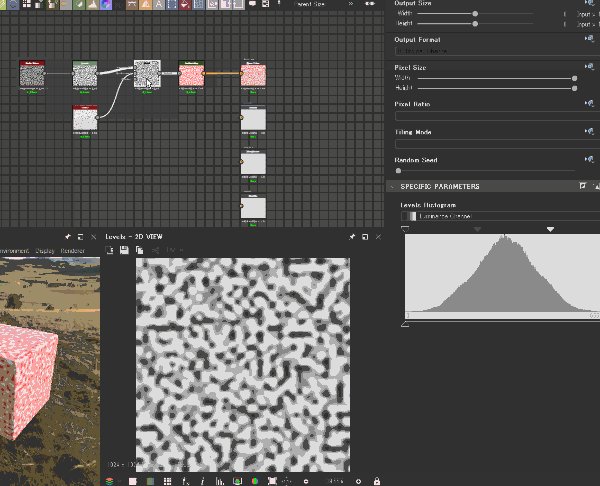
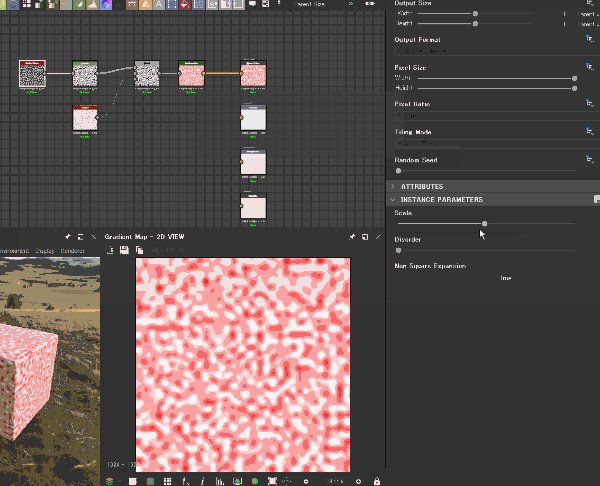
Flood Fill to Gradientは各アイランドにグラデーションを掛けられます。
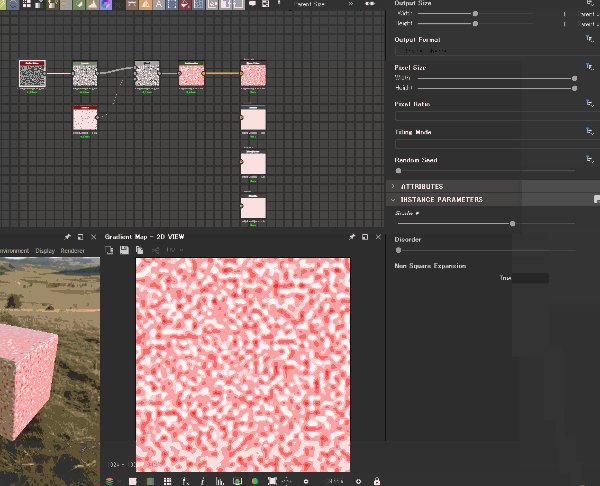
Angle Variationでグラデーションの角度をアイランドごとに変えることもできます。
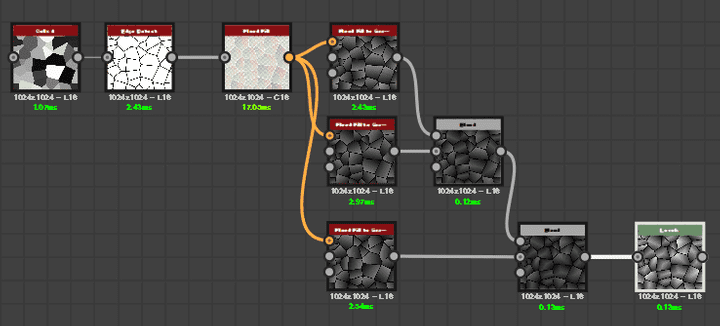
ランダムのシード値を変えたグラデーションを複数使ってBlendのMinで合成すると ハイトマップにつかえそうなものが作れます。
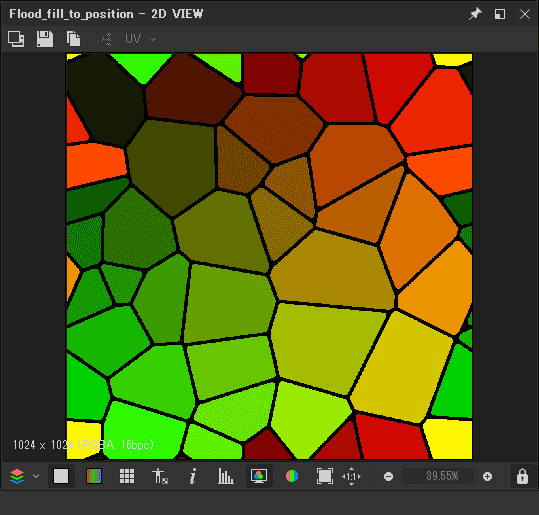
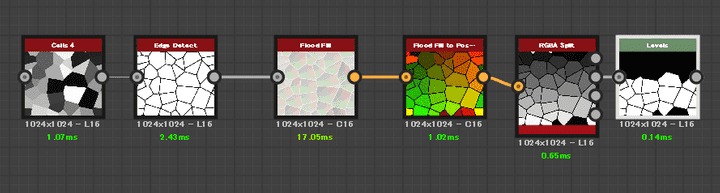
「Flood Fill to Position」はバウンディングボックスの中央の位置をRGとして出力します。
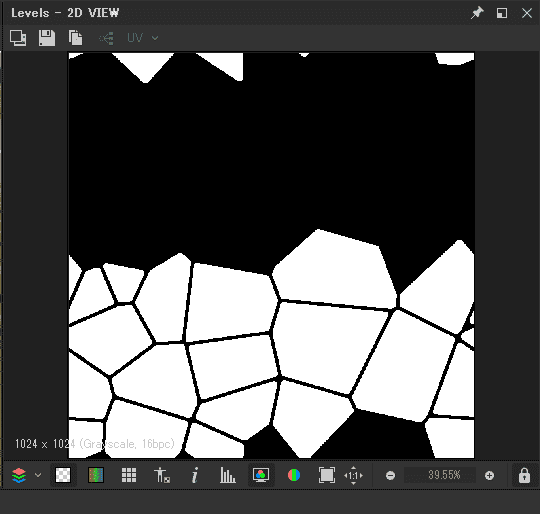
Gの値が一定値以下を黒、一定値以上を白にするとこんな感じに。
上下でループしているのでちょっと変な感じになっていますが、 上の方や下の方のアイランドだけを選択するといったことが可能ですね。
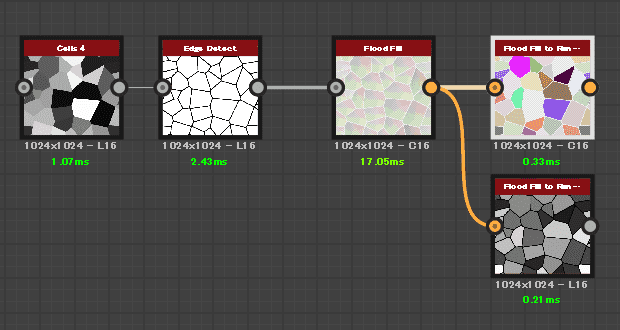
「FLood Fill to Random Color」と「Flood Fill to Random Grayscale」は その名のとおりのノードです。
Flood Fillはアイランドごとに何かをするのに使えるので覚えておくと便利ですね。
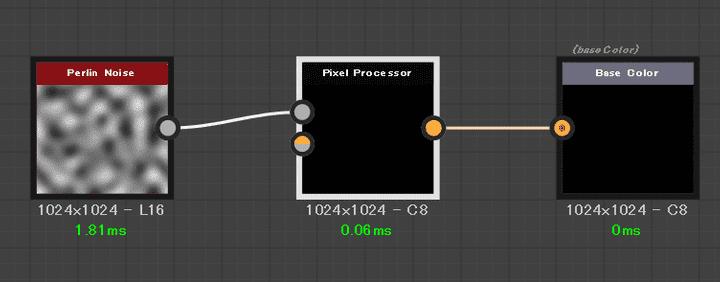
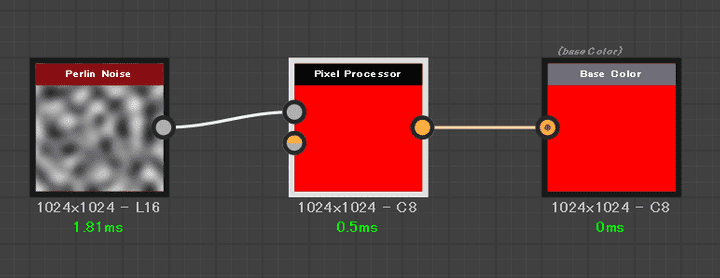
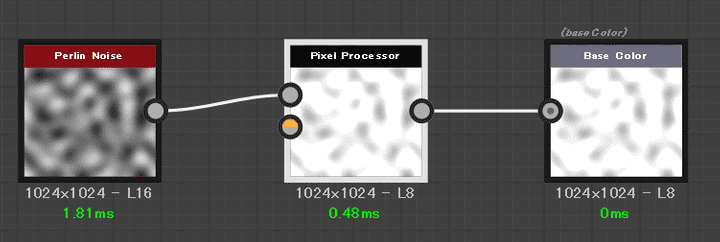
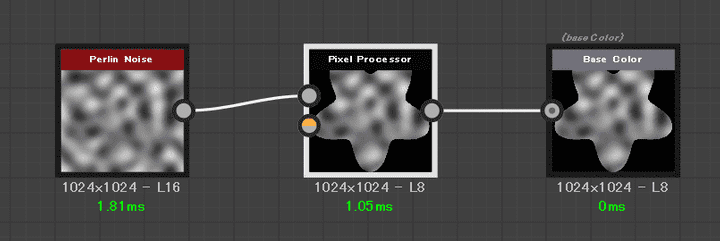
Pixel Processor
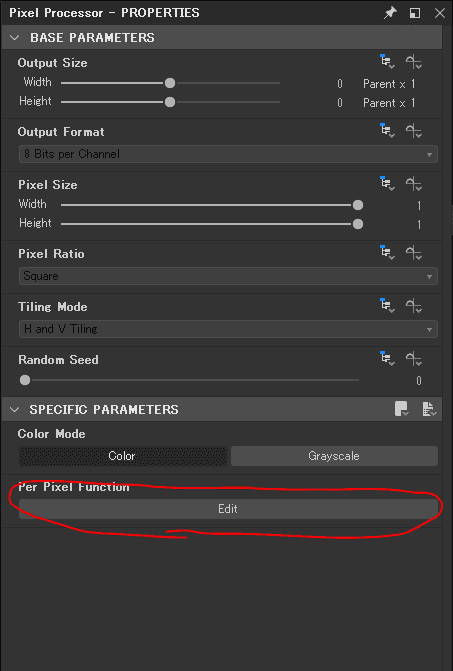
Pixel Processorはフィルタやプロシージャルテクスチャを自分で作れるノードです。 このノードではさらに内部でノードを組み立てます。
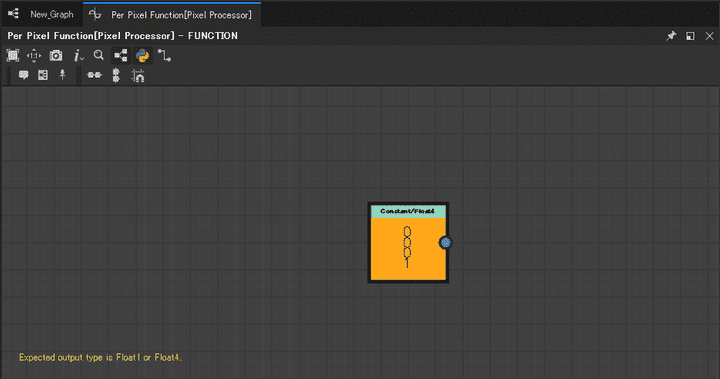
EditボタンをクリックするとPixel Processorの内部のノードを編集できます。
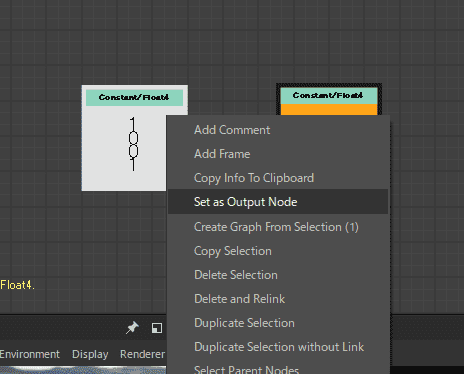
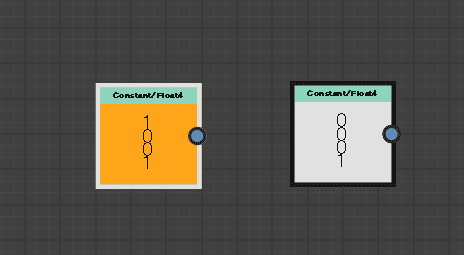
ノードを右クリックして「Set as Output Node」で出力として指定できます。 出力にできるのは「Float1」か「Float4」だけです。
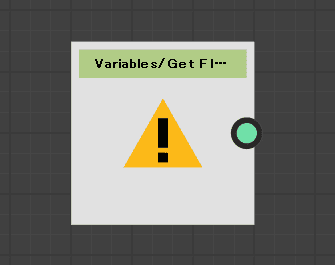
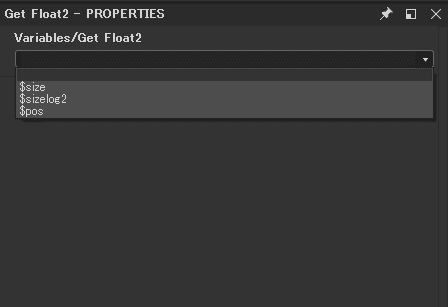
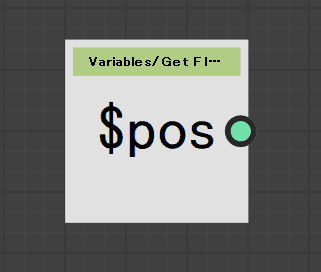
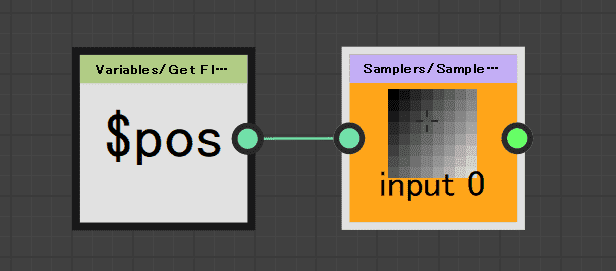
Get Float2で$posを取得できます。
$posは組み込みの変数で現在のピクセルの座標です。
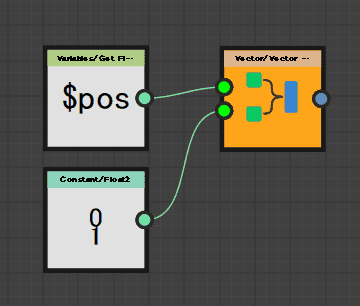
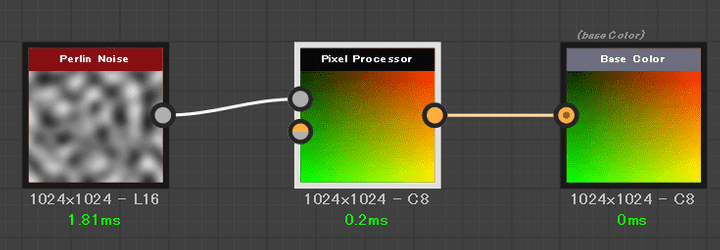
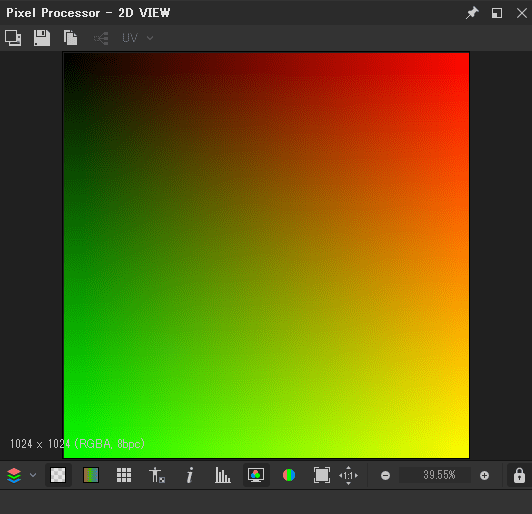
「Vector Float4」を使って$posをRG成分に書き出してみます。
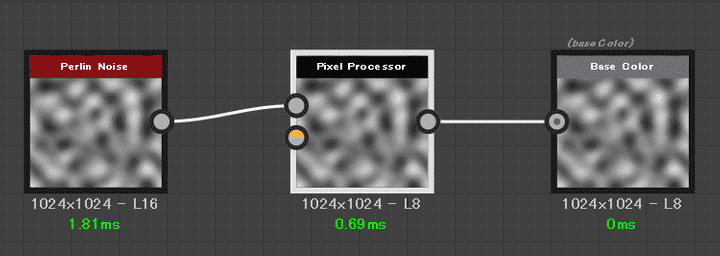
「Sample Gray」あるいは「Sample Color」と$posを使うと入力画像を扱えます。
入力画像をそのまま出力するノードができあがりました。
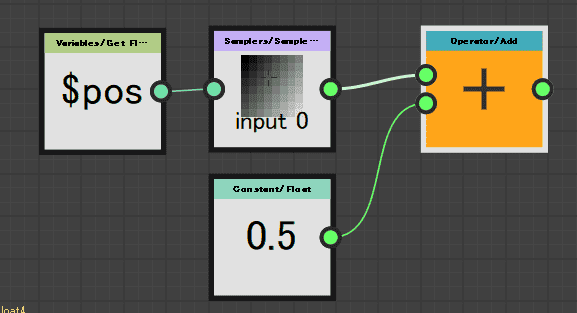
適当に定数値を加算してみます。
確かに加算されているのが確認できます。
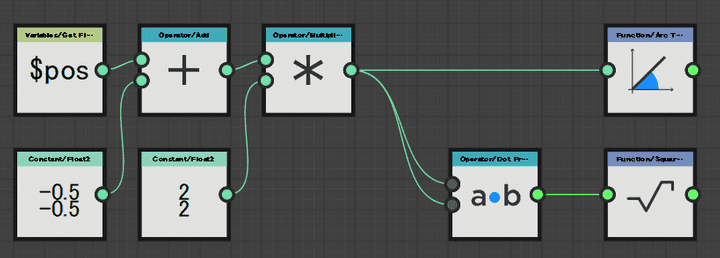
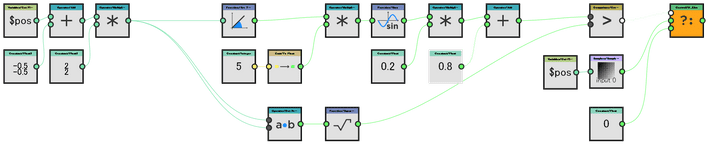
次は簡単な模様を作ってみます。
「Arc Tangent2」ノードを使って極座標を得ます。
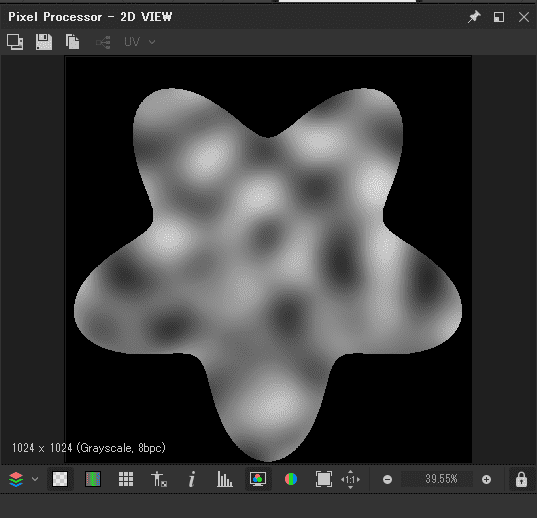
sin波に定数をかけて足したものを極座標で描画します。 模様の描画に入力画像を使います。
これで模様のノードができました。
フラグメントシェーダで何かするような感覚でいけます。
おわりに
Substance Designerの自分用メモでした。 上でも紹介しましたが、Substance Designerの基本的な使い方については 「背景アーティストのためのSubstanceDesignerマテリアルデザイン入門」が 分かりやすくてお勧めです。 あとはYouTubeで動画を見るのが勉強になりそうです。